PHP的Laravel论数据库数据如何在前台与后台使用!!!
2023-12-27 22:22:30
目录
3.在前台index(sites)里面遍历sites的每一个元素便利sites中的每一个元素
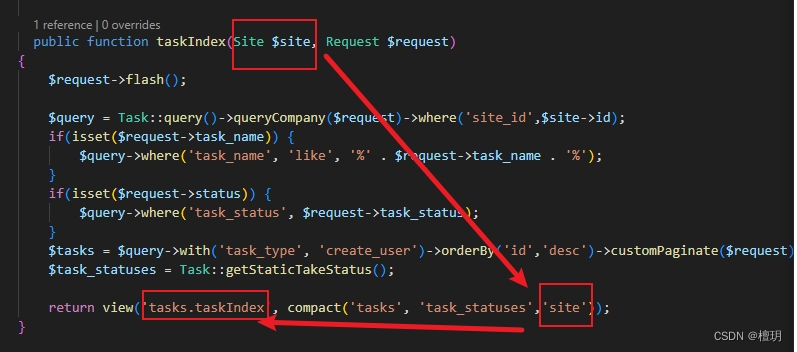
4.在点击详情,到这个文件里面,把site的id传进去(因为要展示task页面,需要site的id)
5.然后看task控制器里面的详情,因为里面传了参数site,然后compact获取site view里面传到前台
{{ url('tasks.taskIndex', $site->id) }}
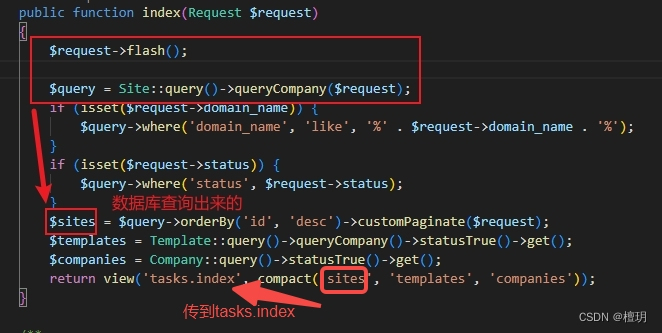
1.数据库里面的数据是在控制器里面查出来的
2.在compact里面传给view里面的文件(前台)

3.在前台index(sites)里面遍历sites的每一个元素便利sites中的每一个元素
遍历sites中的每一个元素

4.在点击详情
<a href="{{route('tasks.taskIndex', $site->id)}}">
到这个文件里面,把site的id传进去(因为要展示task页面,需要site的id)

5.然后看task控制器里面的详情,因为里面传了参数site,然后compact获取site view里面传到前台
{{ url('tasks.taskIndex', $site->id) }}

注:加一个今天学到的小知识点!!!!!
1.为局部视图增加前缀下划线是『约定俗成』的做法,方便了其它人快速地理解该文件的实际作用。
![]()
2.@include 是 Blade 提供的视图引用方法,可通过传参一个具体的文件路径名称来引用视图。
![]()
文章来源:https://blog.csdn.net/Mmj_mmj/article/details/135232365
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!