vue的el-table多选对某个选项进行禁用
2023-12-13 06:04:24
文档相关链接
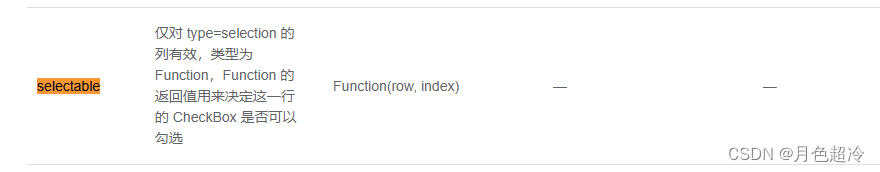
el-table多选官方文档

用法
<el-table-column type="selection" width="55" :selectable="selectable"></el-table-column>
selectable(row, index) { // row当前列队数据
if (row.disabled) { // 判断条件
return false; // 灰掉 不可选
} else {
return true // 可选
}
},
文章来源:https://blog.csdn.net/weixin_43410094/article/details/134950964
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!