WEB 3D技术 three.js 雾 基础使用讲解
2023-12-30 21:28:55
本文 我们说一下 雾
在three.js中有一个 Fog类 它可以创建线性雾的一个效果
她就是模仿现实世界中 雾的一个效果 你看到远处物体会组件模糊 直到完全被雾掩盖
在 three.js 中 有两种雾的形式 一种是线性的 一种是指数的
个人觉得 线性的会看着自然一些 他是 从相机位置开始 雾的颜色逐渐加深 到更远的地方就看不到了
指数的就是 附件的东西会看着比较清晰 远处突然就看着很浓的雾色了
我们编写代码如下
import './style.css'
import * as THREE from "three";
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
//创建场景
const scene = new THREE.Scene();
scene.fog = new THREE.Fog(0x999999,0.1,10);
const geometry = new THREE.BoxGeometry( 1, 1, 100 );
const material = new THREE.MeshBasicMaterial( {color: 0x00ff00} );
const cube = new THREE.Mesh( geometry, material );
scene.add( cube );
//创建相机
const camera = new THREE.PerspectiveCamera(
45, //视角 视角越大 能看到的范围就越大
window.innerWidth / window.innerHeight,//相机的宽高比 一般和画布一样大最好
0.1, //近平面 相机能看到最近的距离
1000 //远平面 相机能看到最远的距离
);
//c创建一个canvas容器 并追加到 body上
const renderer = new THREE.WebGLRenderer(0);
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
//设置相机位置 这里 我们设置Z轴 大家可以试试 S Y 和 Z 都是可以的
camera.position.z = 5;
//设置相机默认看向哪里 三个 0 代表 默认看向原点
camera.lookAt(0, 0, 0);
//将内容渲染到元素上
renderer.render(scene, camera);
const controls = new OrbitControls(camera, renderer.domElement);
function animate() {
controls.update();
requestAnimationFrame(animate);
/*cube.rotation.x += 0.01;
cube.rotation.y += 0.01;*/
renderer.render(scene, camera);
}
animate();
创建雾 直接场景.fog 设置 THREE.Fog(颜色,开始距离,结束距离);
然后 我们创建一个立方体 带大家体验一下
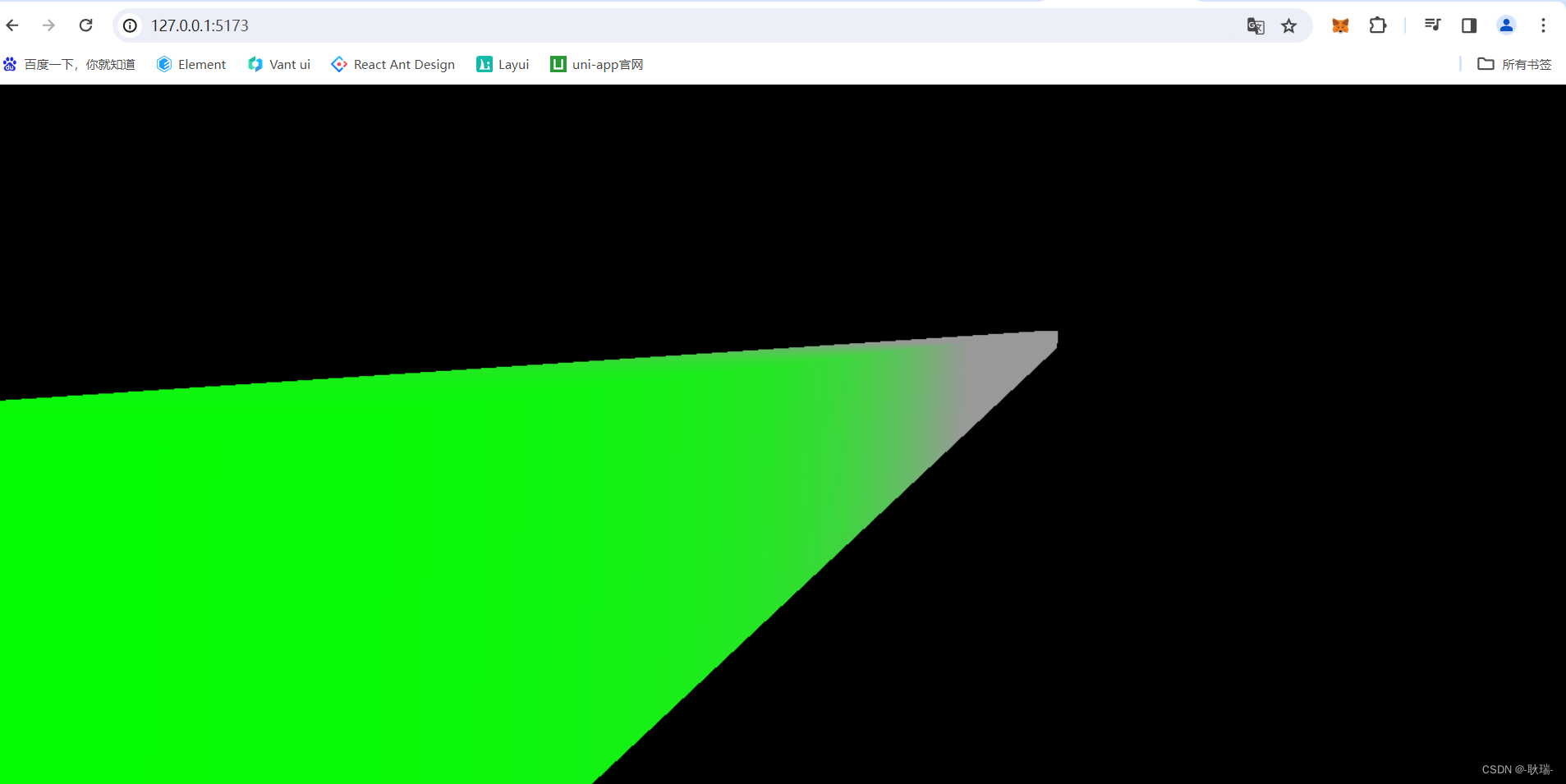
开始 需要鼠标拖动一下 不然看不到元素
然后 我们看到立方体后 就会看到远处 渐渐变灰的效果

我们把整个图转过来 一样是 离我们最近的OK 远了就开始模糊
他不是某个方向 而是 按我们相机来的

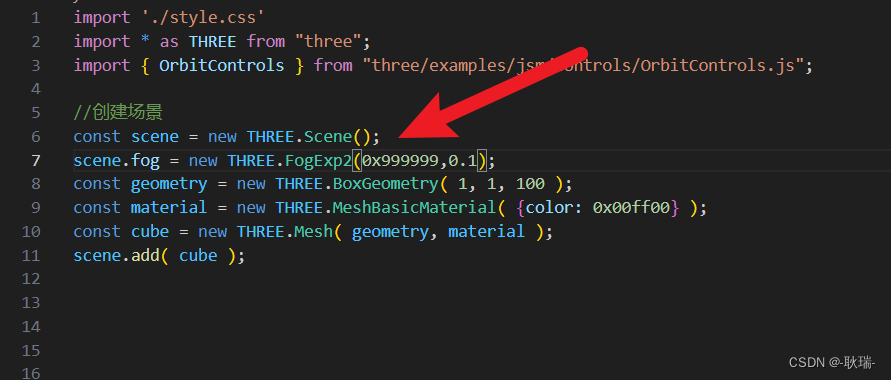
Fog 是声明线性雾
FogExp2 是声明指数雾的
它只接两个参数
第一个还是颜色 第二个是雾的密度
这里 我们设个 0.1

这是密度 0.1的效果

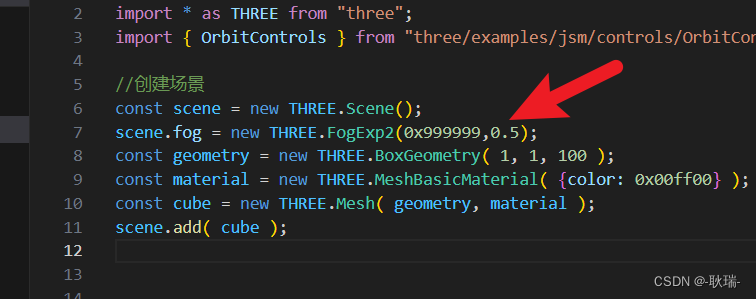
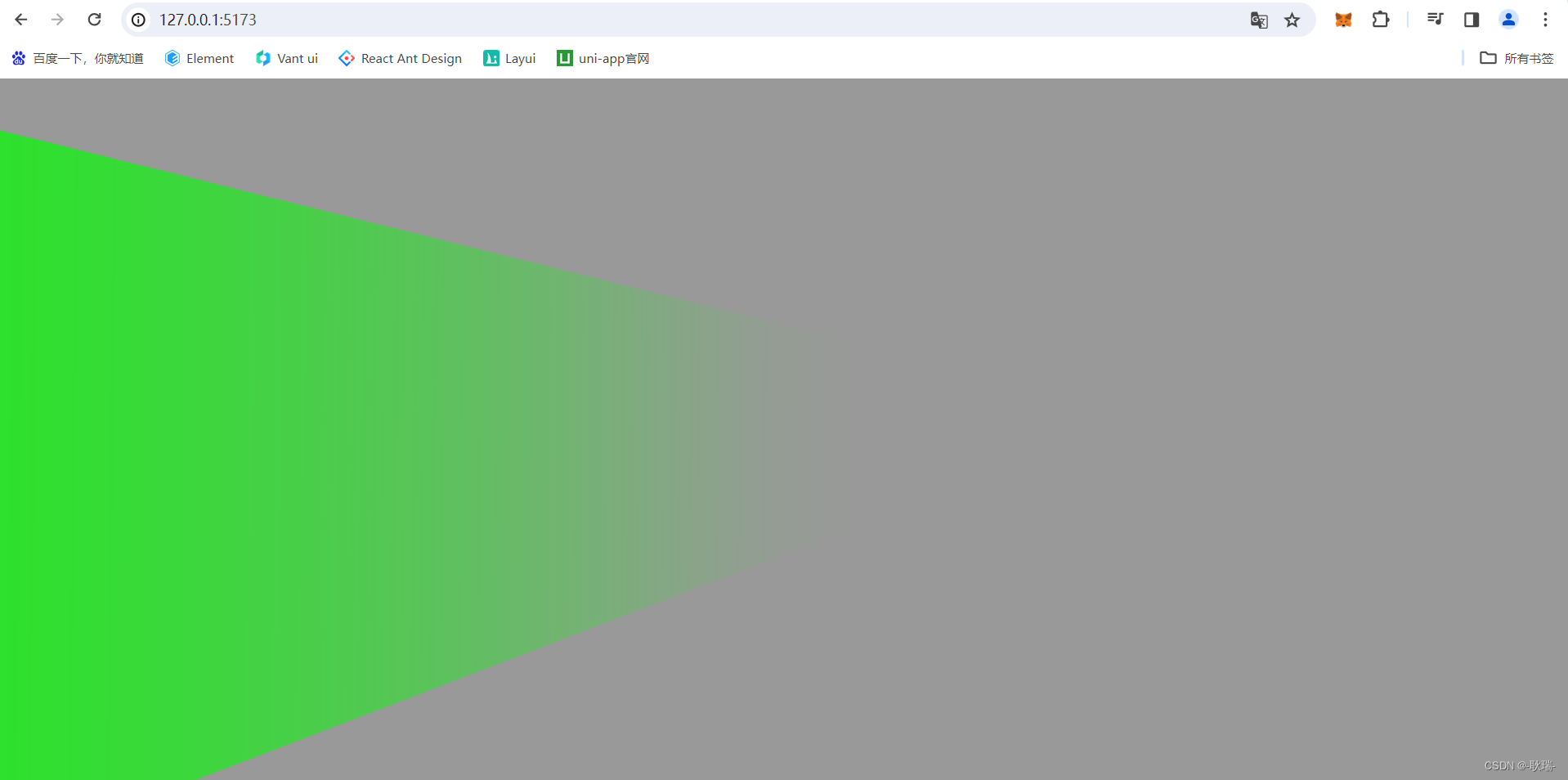
然后 我们搞个 0.5、

效果就是这样的

我们可以加一段代码
scene.background = new THREE.Color(0x999999);

将场景的背景色 设置成和我们雾的颜色一至的

这样 我们就很有这种大雾的感觉了
文章来源:https://blog.csdn.net/weixin_45966674/article/details/135309211
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!