华为 HarmonyOS 页面跳转
2024-01-10 06:03:02
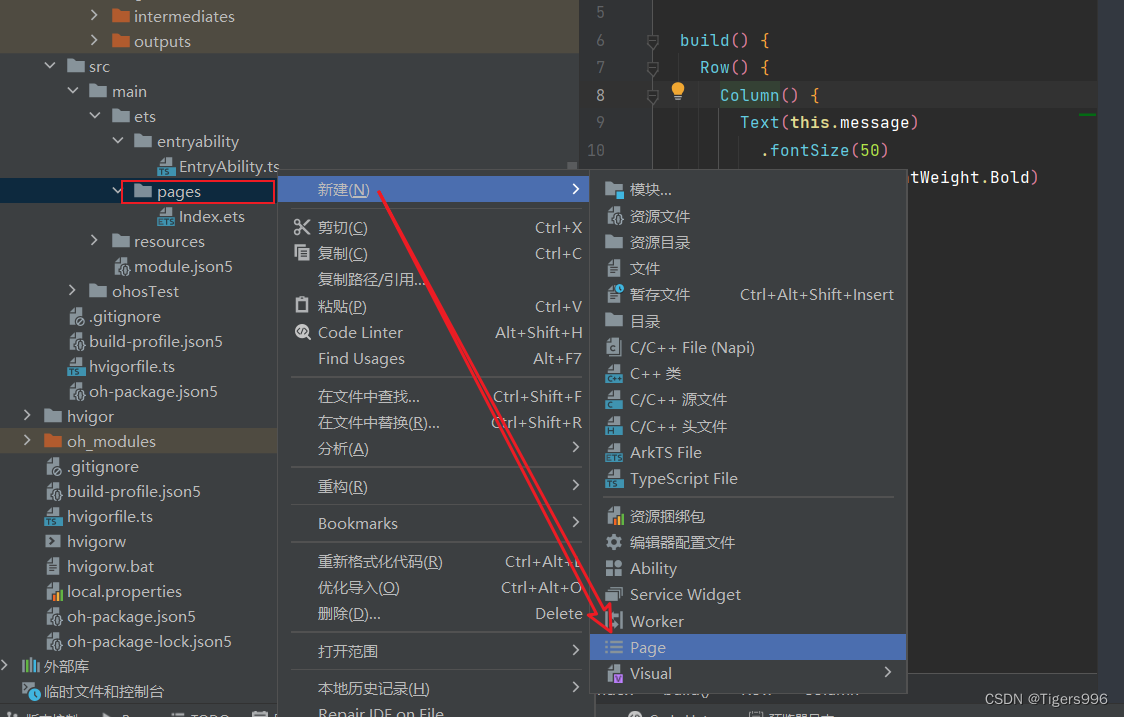
1. 我们新建2个页面(page),一个Hello World页面,一个Hello HarmonyOS页面,注意修改红色框内容,保持一致



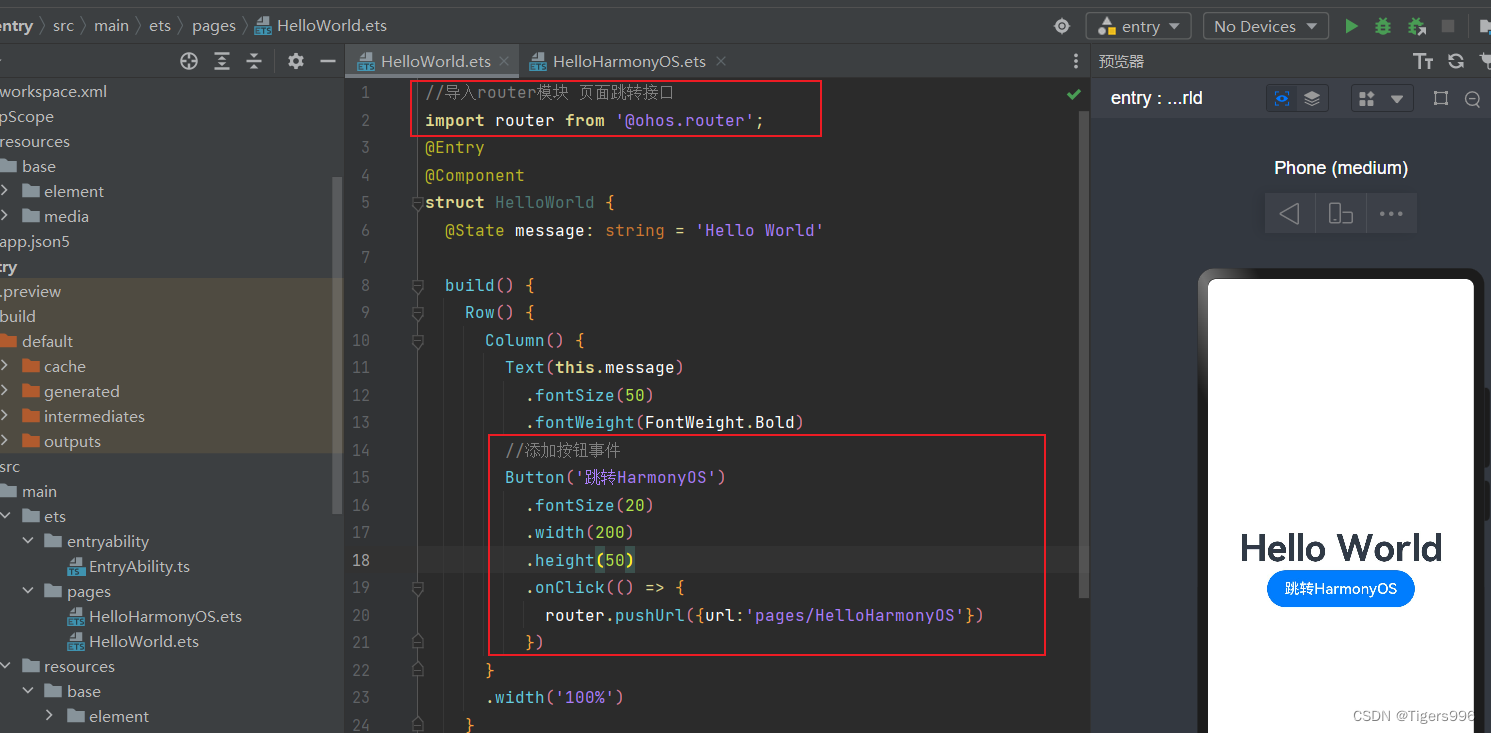
2.导入导入router模块,页面跳转接口,添加按钮点击事件
//导入router模块 页面跳转接口
import router from '@ohos.router';
//添加按钮事件
Button('跳转HarmonyOS')
.fontSize(20)
.width(200)
.height(50)
.onClick(() => {
router.pushUrl({url:'pages/HelloHarmonyOS'})
})

3.实现效果

文章来源:https://blog.csdn.net/d1332508051/article/details/135492498
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!