QML —— RadioButton的两个经典示例(附完整源码)
2023-12-27 23:12:44
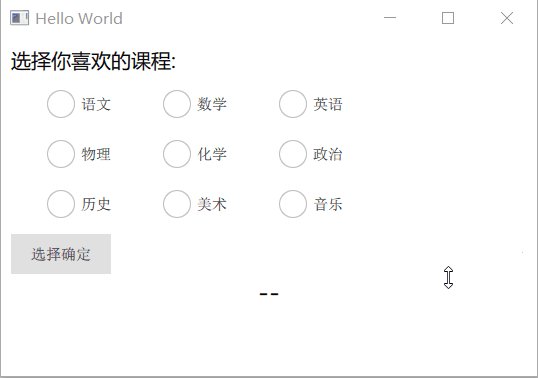
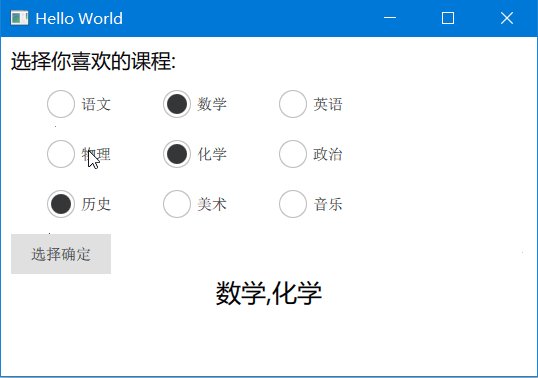
示例1-效果

?
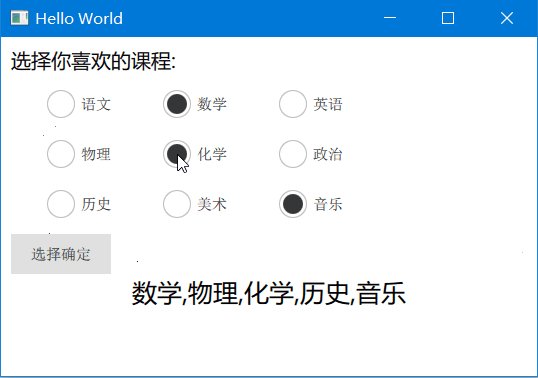
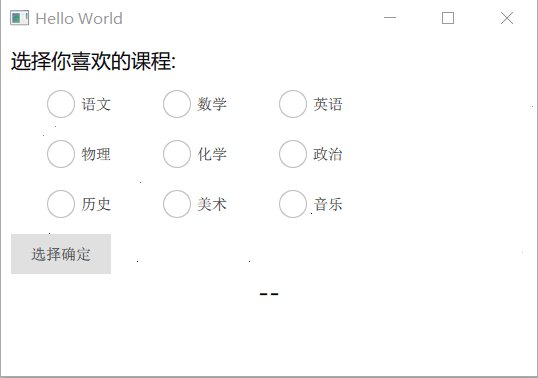
示例2-效果

?
实例1 - 源码
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Layouts 1.12
import QtQuick.Controls 2.5
Window
{
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Text
{
id: className
text: qsTr("--")
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.verticalCenter
anchors.verticalCenterOffset: parent.height/4
font.pixelSize: 25
font.family: "微软雅黑"
}
Column
{
anchors.top: parent.top
anchors.topMargin: 10
anchors.left: parent.left
anchors.leftMargin: 10
spacing: 10
Text
{
text: qsTr("选择你喜欢的课程:")
font.pixelSize: 20
font.family: "微软雅黑"
}
Grid
{
anchors.left: parent.left
anchors.leftMargin: 30
rowSpacing: 10
columnSpacing: 40
columns: 3
Repeater
{
id: radioButtonList
model:["语文","数学","英语","物理","化学","政治","历史","美术","音乐"]
RadioButton
{
text: modelData
autoExclusive:false
}
}
}
Button
{
text: "选择确定"
onClicked:
{
let str="";
for (var i = 0; i < radioButtonList.count; i++)
{
if(radioButtonList.itemAt(i).checked)
{
if(str.length!==0){str +=","}
str += radioButtonList.itemAt(i).text
}
}
className.text = str.length===0?"--":str
}
}
}
}
?
实例2 - 源码
import QtQuick 2.12
import QtQuick.Window 2.12
import QtQuick.Layouts 1.12
import QtQuick.Controls 2.5
Window
{
id: rootId
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Text
{
id: className
text: qsTr("--")
anchors.horizontalCenter: parent.horizontalCenter
anchors.verticalCenter: parent.verticalCenter
anchors.verticalCenterOffset: parent.height/4
font.pixelSize: 25
font.family: "微软雅黑"
}
Column
{
anchors.top: parent.top
anchors.topMargin: 10
anchors.left: parent.left
anchors.leftMargin: 10
spacing: 10
Text
{
text: qsTr("选择你喜欢的课程:")
font.pixelSize: 20
font.family: "微软雅黑"
}
Grid
{
anchors.left: parent.left
anchors.leftMargin: 30
rowSpacing: 10
columnSpacing: 40
columns: 3
Repeater
{
id: radioButtonList
model:["语文","数学","英语","物理","化学","政治","历史","美术","音乐"]
RadioButton
{
text: modelData
autoExclusive:false
onCheckedChanged:
{
rootId.sltCheckedChanged(text,checked)
}
}
}
}
}
property var classNameList:[];
function sltCheckedChanged(txt,isChecked)
{
if(isChecked){classNameList.push(txt)}
else{classNameList.splice(classNameList.indexOf(txt),1)}
let str="";
for (var i = 0; i < classNameList.length; i++)
{
if(str.length!==0){str +=","}
str += classNameList[i]
}
className.text = str.length===0?"--":str
}
}
?
关注
笔者 - jxd
?
文章来源:https://blog.csdn.net/automoblie0/article/details/135254407
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!