HarmonyOS 组件通用属性之通用事件 文档参数讲解(按键事件)
2024-01-02 22:53:06
最后 我们来看按键事件
按键事件是指 键盘 遥控器等按键设备交互的时候触发的事件
这边 我们还是以按钮为例 给大家演示一下

我们 event 参数的类型 变成了 KeyEvent
我们还是先看看 里面都有些什么东西
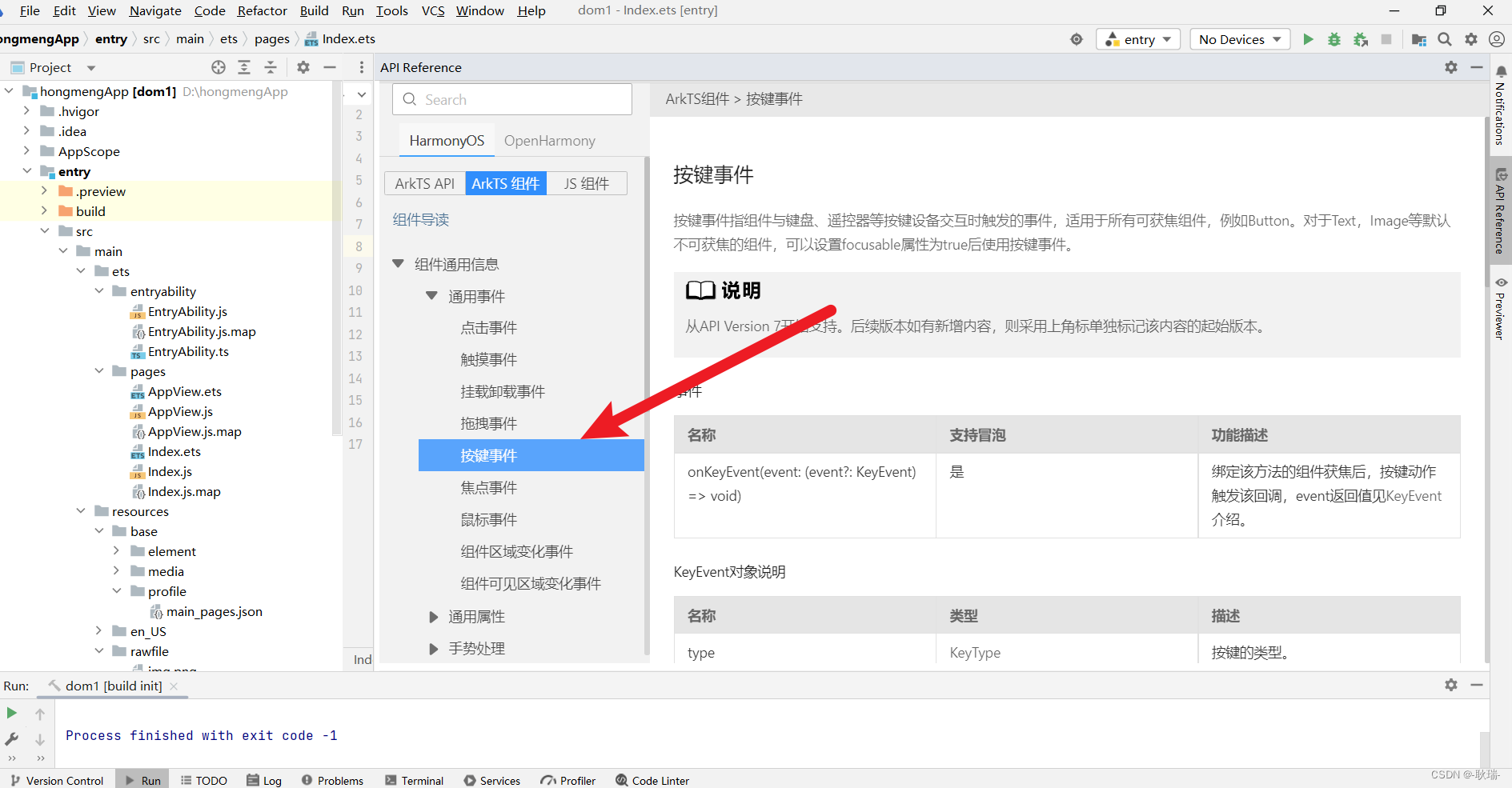
还是打开编辑器文档

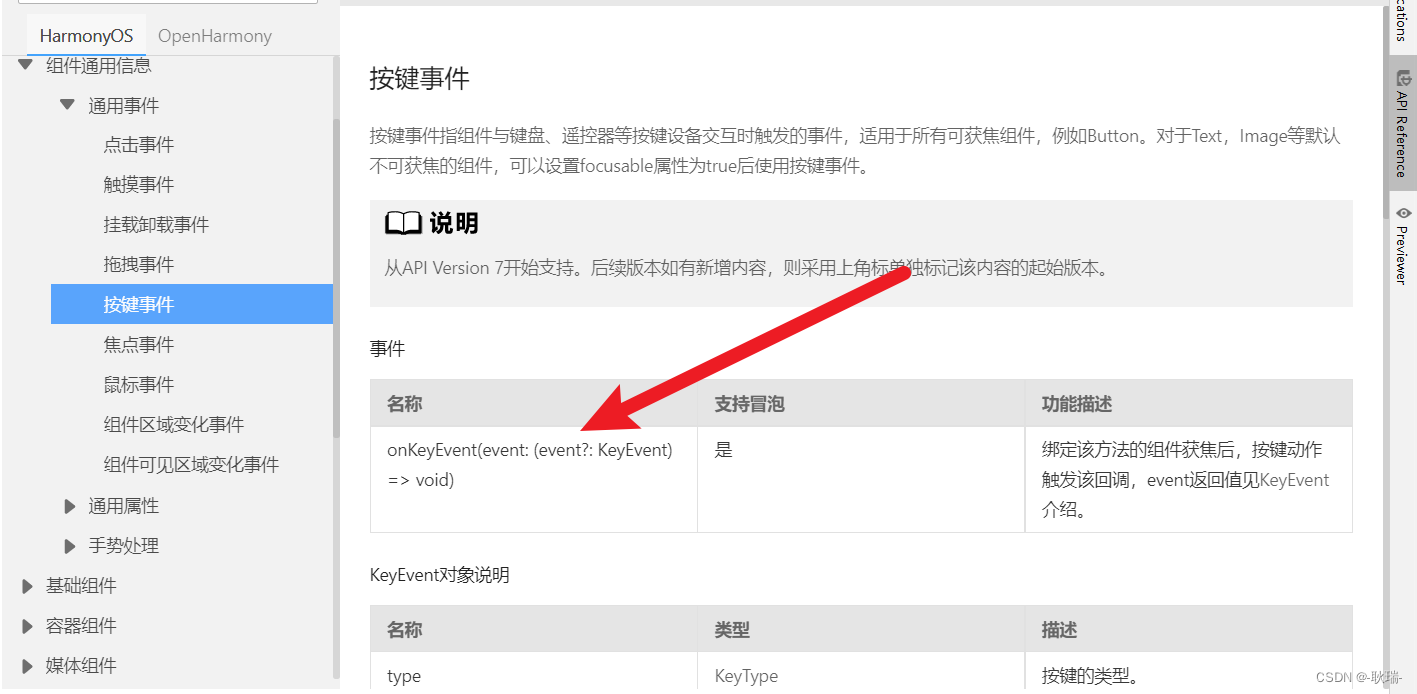
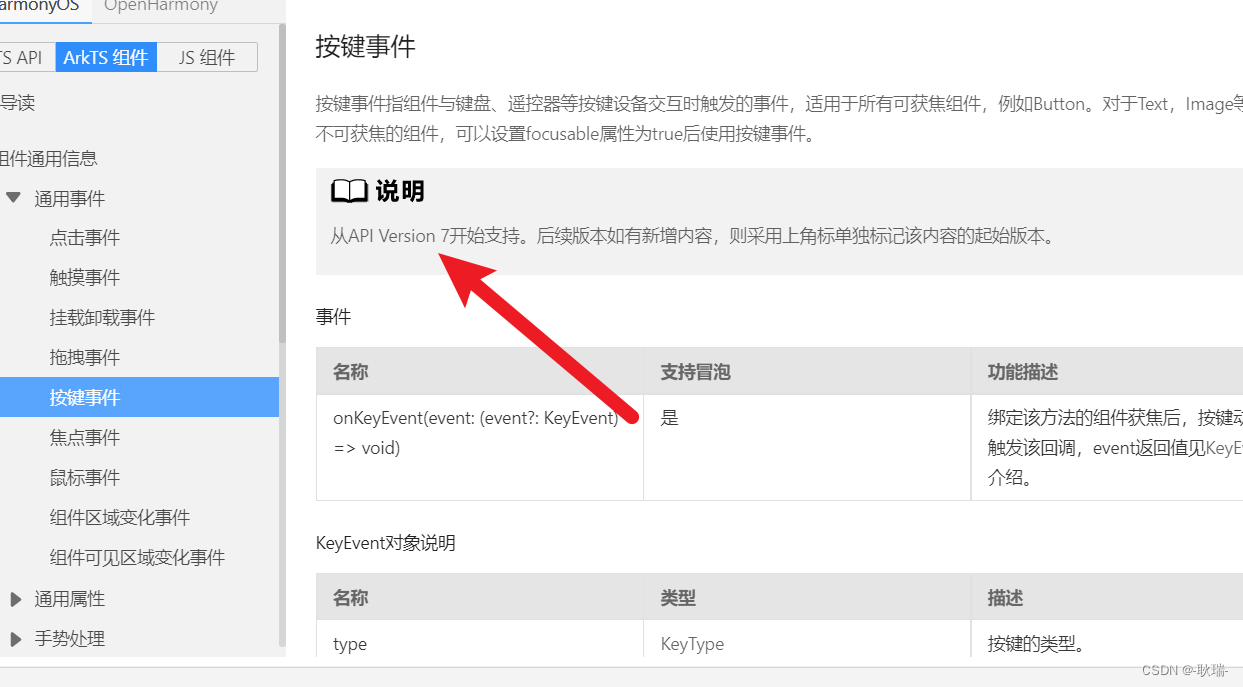
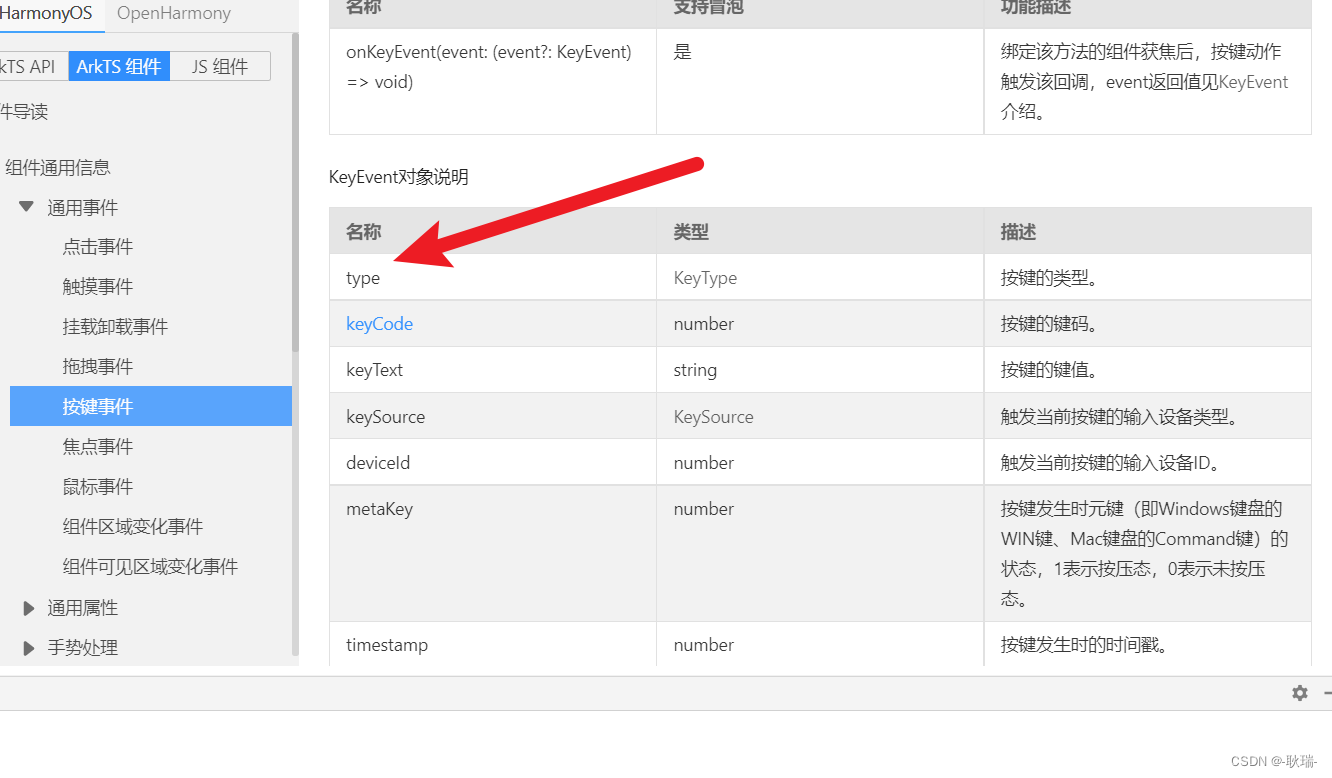
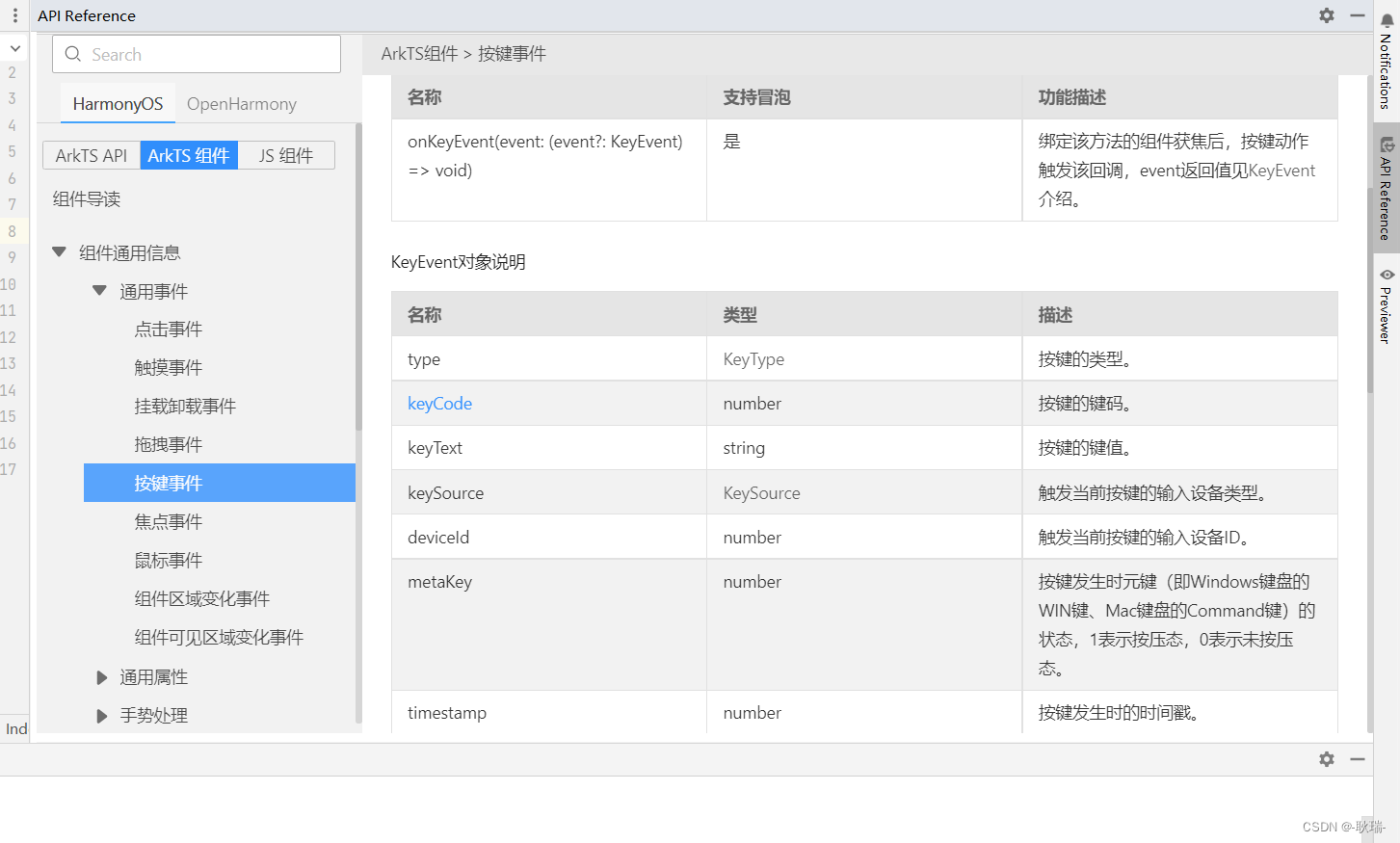
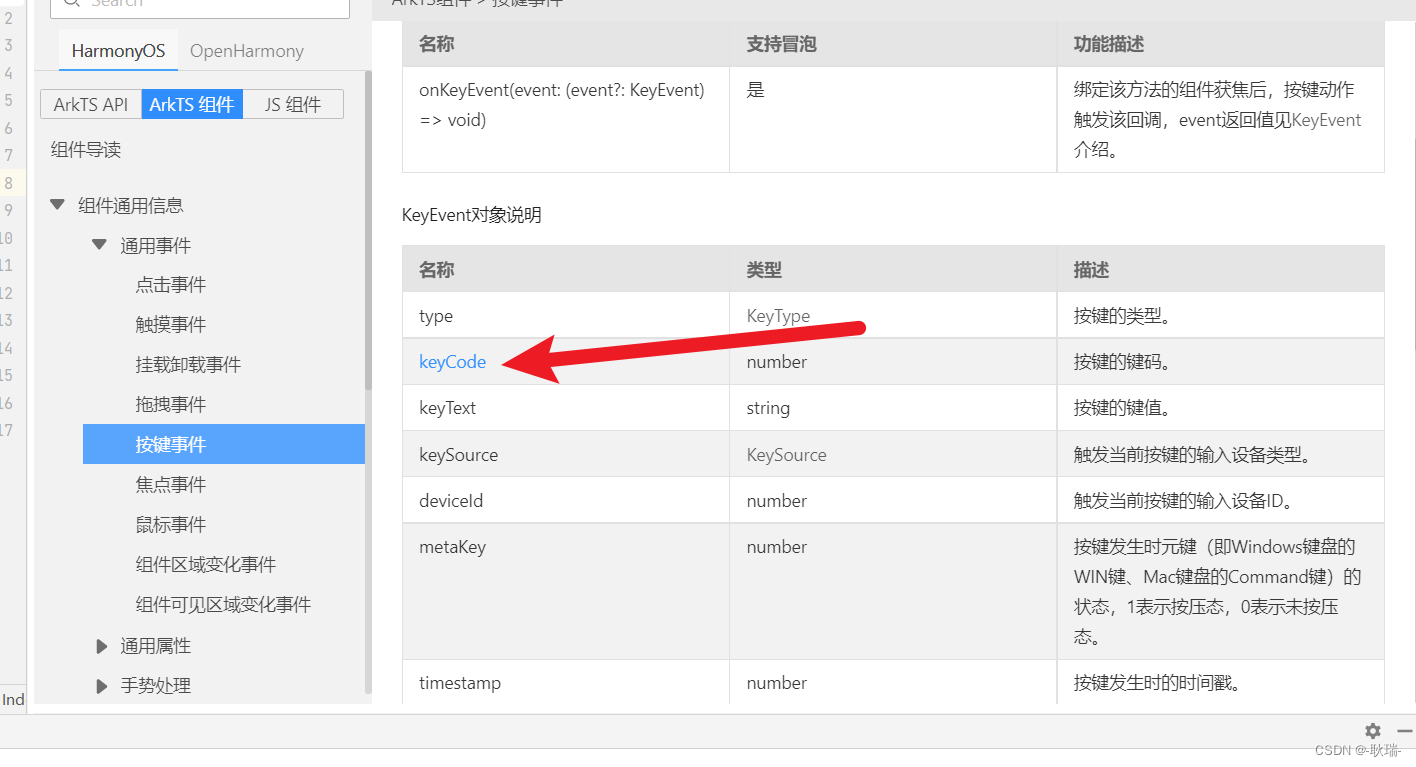
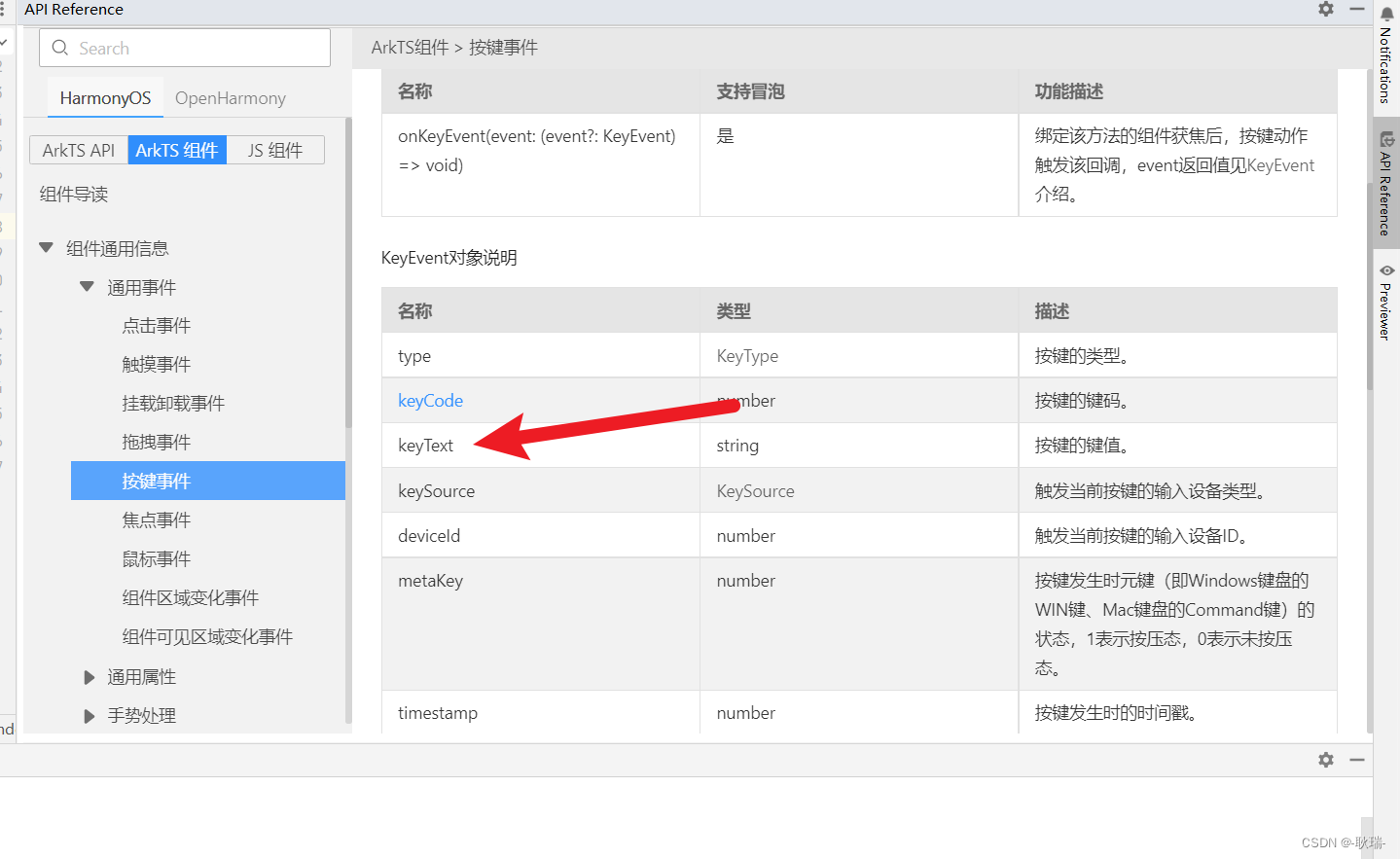
组件通用信息 通用事件 下面的 按键事件

首先 这个事件出来的比较早 从API7就有了

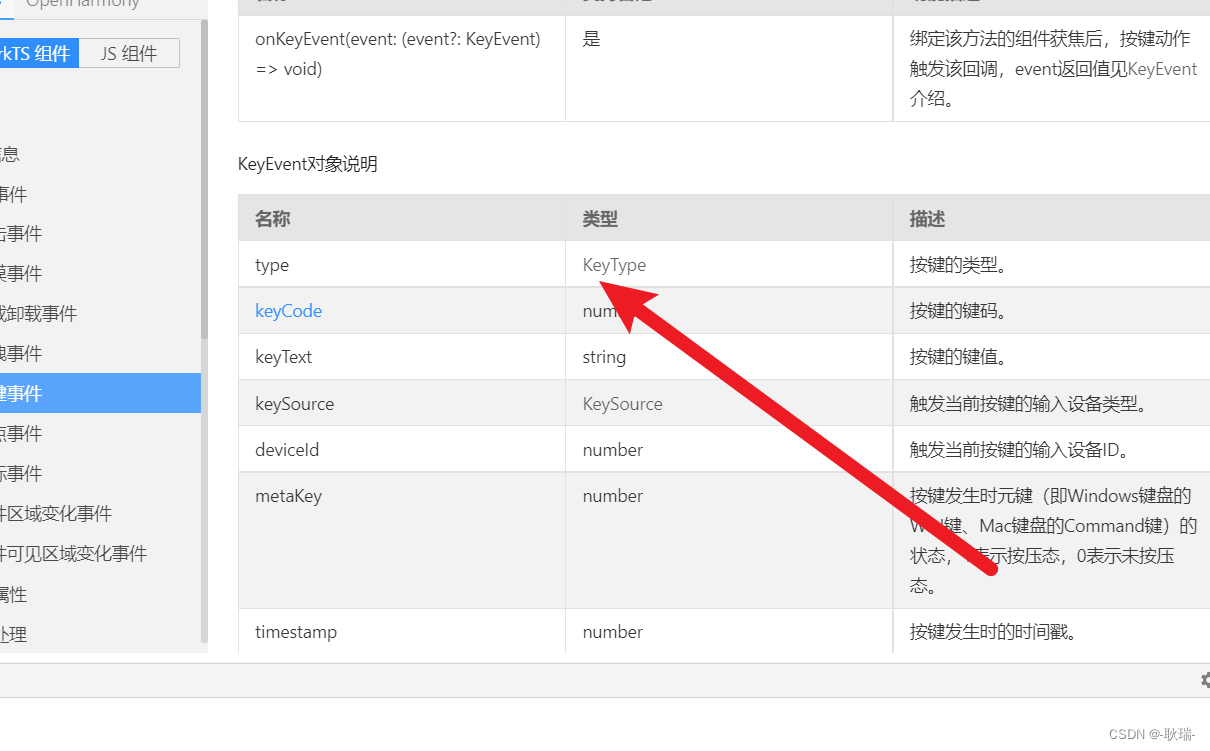
event 中也有一个type KeyType类型的

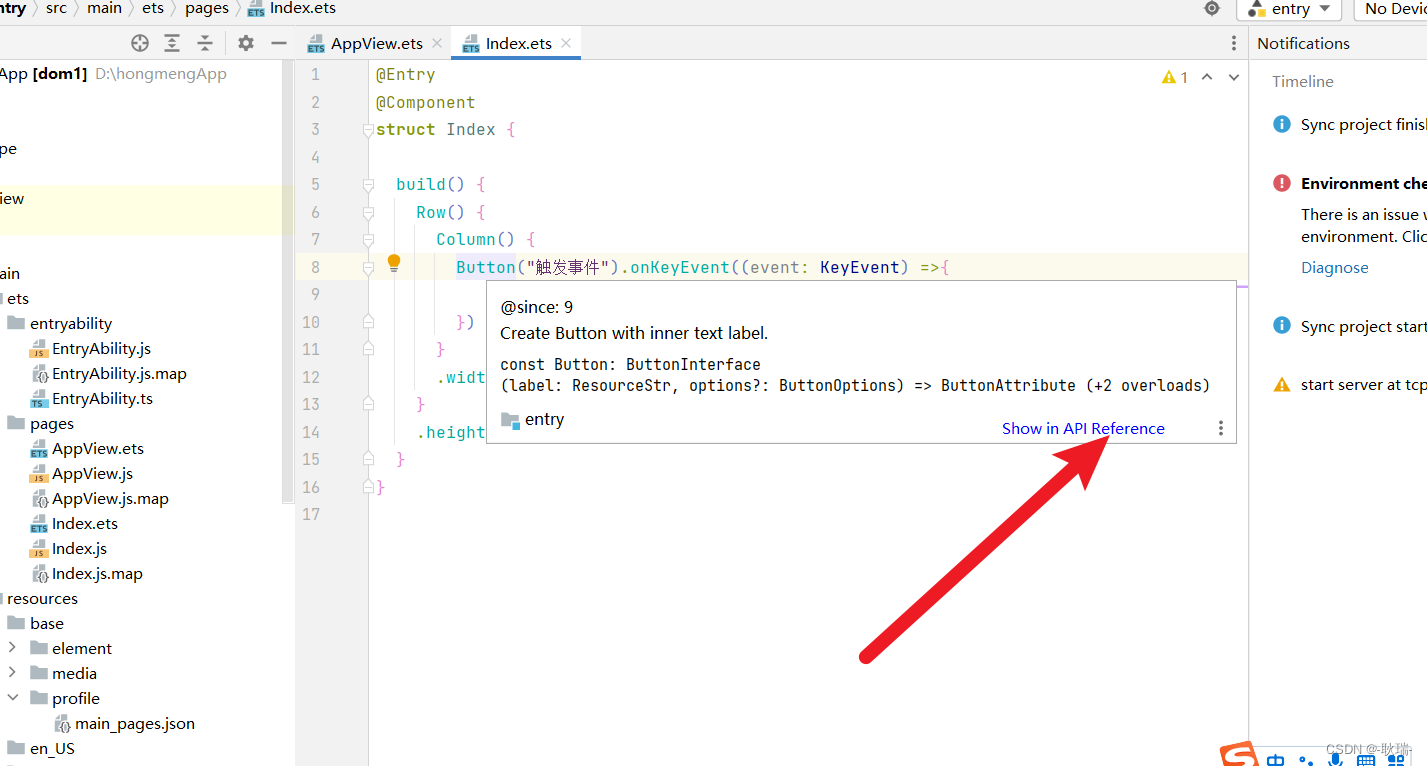
我们还是点击如下图指向处 进去看一下

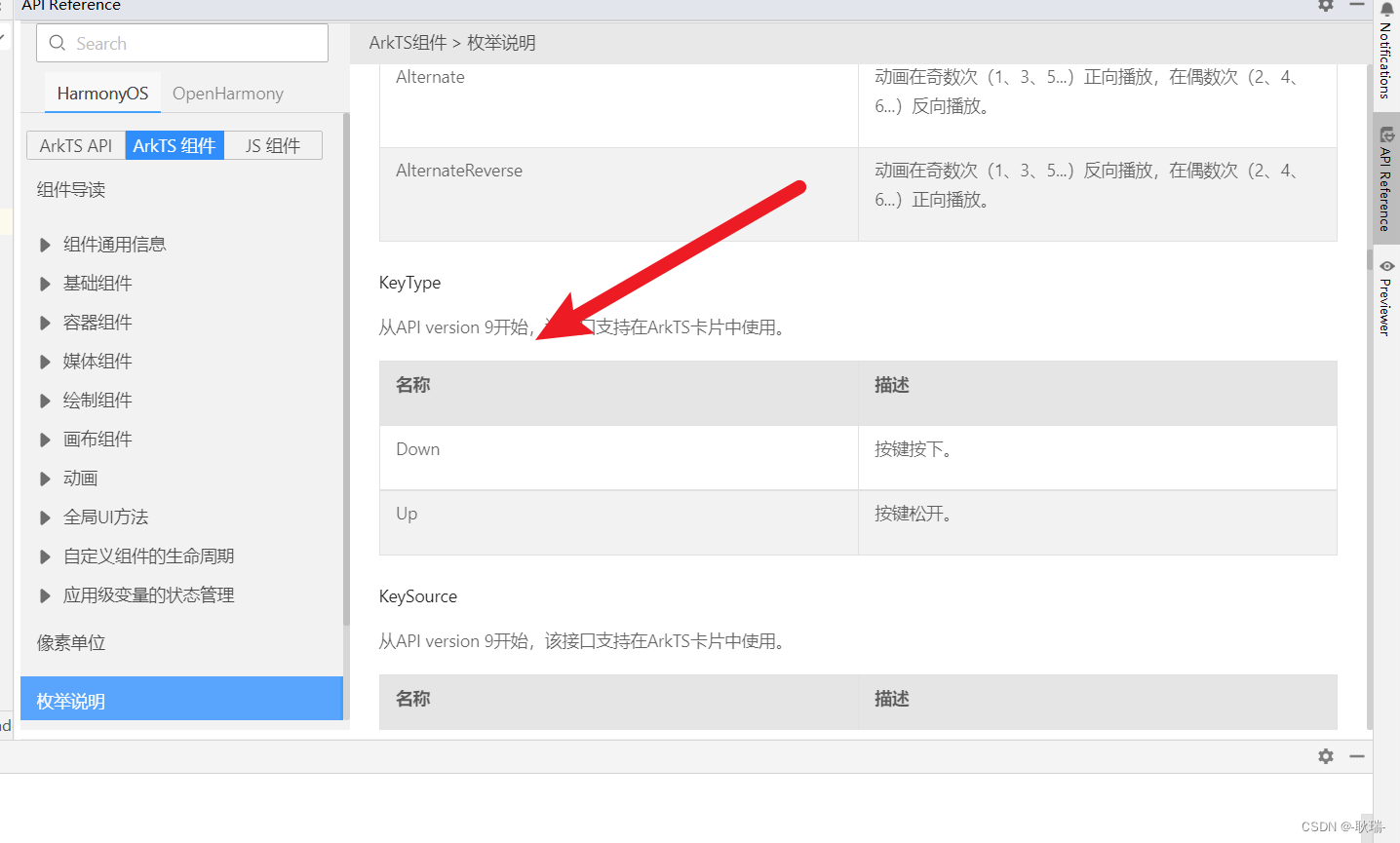
然后往下翻 找到 KeyType

Down 按键按下
Up 按键松开
然后 我们继续来看 按键事件

keyCode 还是比较重要的 按键的键码
能够快速帮助我们知道 触发事件用户按的什么键

keyText

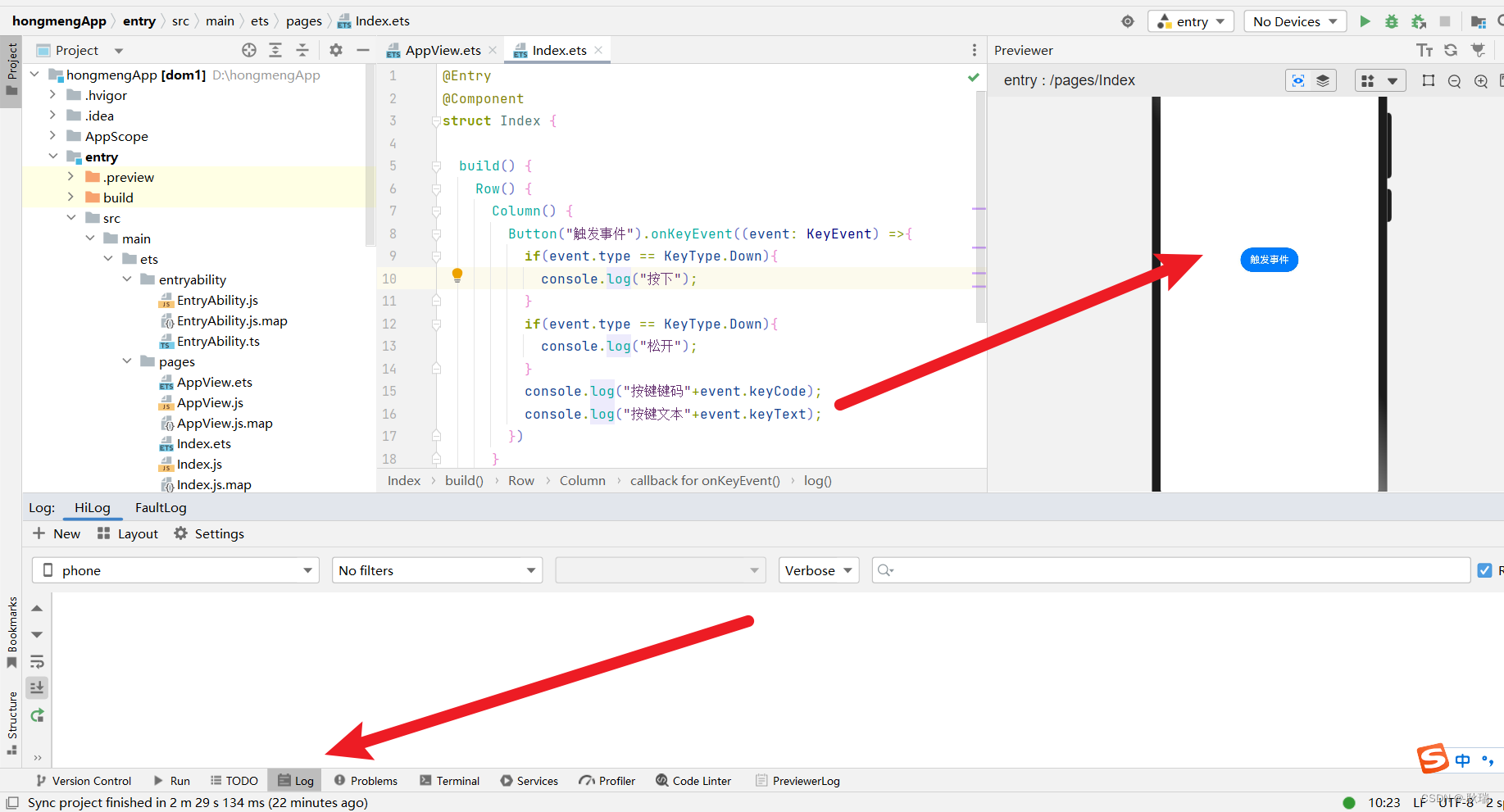
我们可以编写代码如下
@Entry
@Component
struct Index {
build() {
Row() {
Column() {
Button("触发事件").onKeyEvent((event: KeyEvent) =>{
if(event.type == KeyType.Down){
console.log("按下");
}
if(event.type == KeyType.Down){
console.log("松开");
}
console.log("按键键码"+event.keyCode);
console.log("按键文本"+event.keyText);
})
}
.width('100%')
}
.height('100%')
}
}
这里 我们设置了一个个按钮 绑定了 onKeyEvent事件
我们判断了 当前是什么状态 按下或松开
然后输出了 按键的键码 和 按键的文本
我们控制台切换到 log 然后打开预览器

我们将鼠标按下去 让按钮获得焦点
然后 按一个按钮 例如 我这里按键盘 a
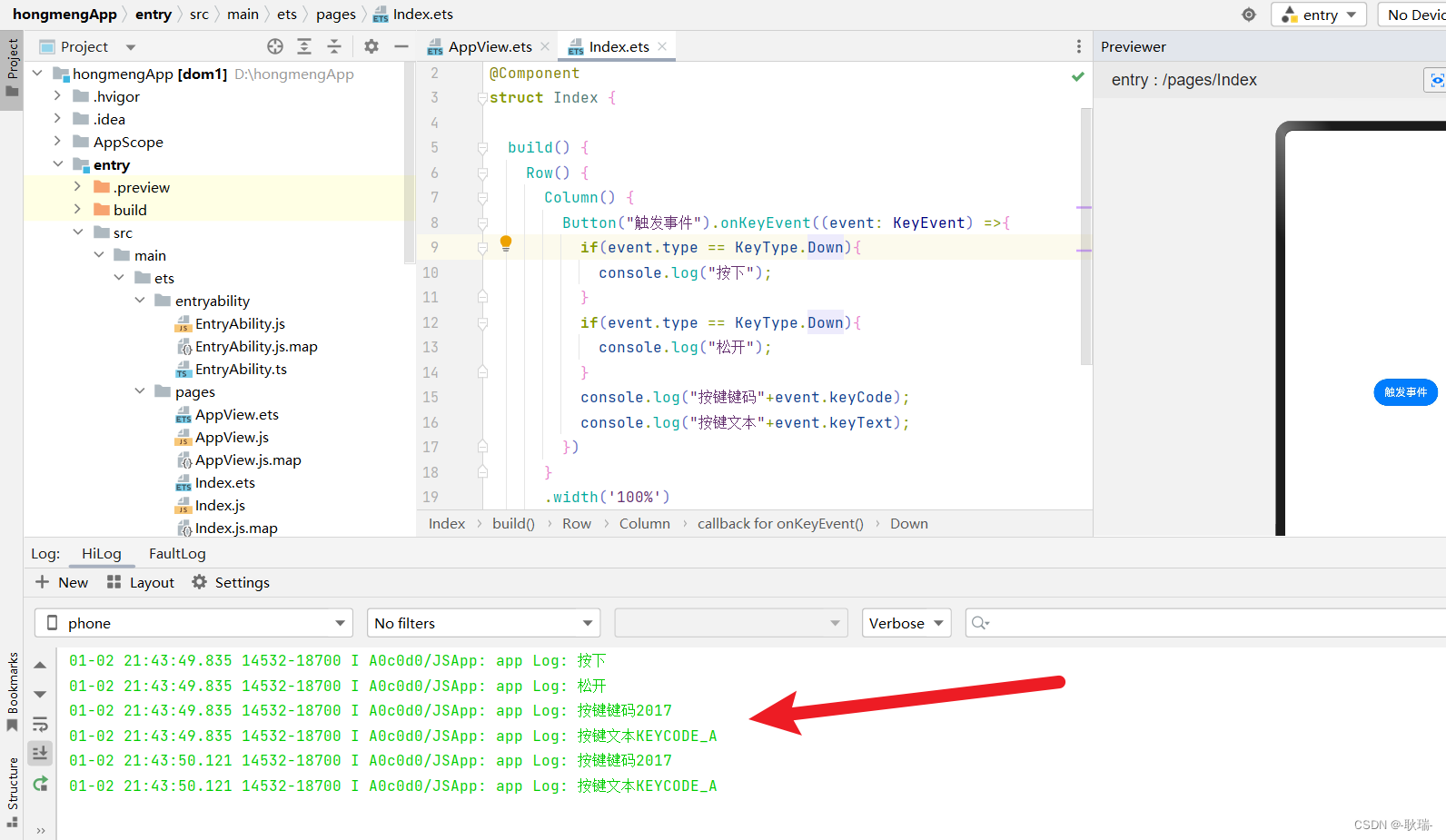
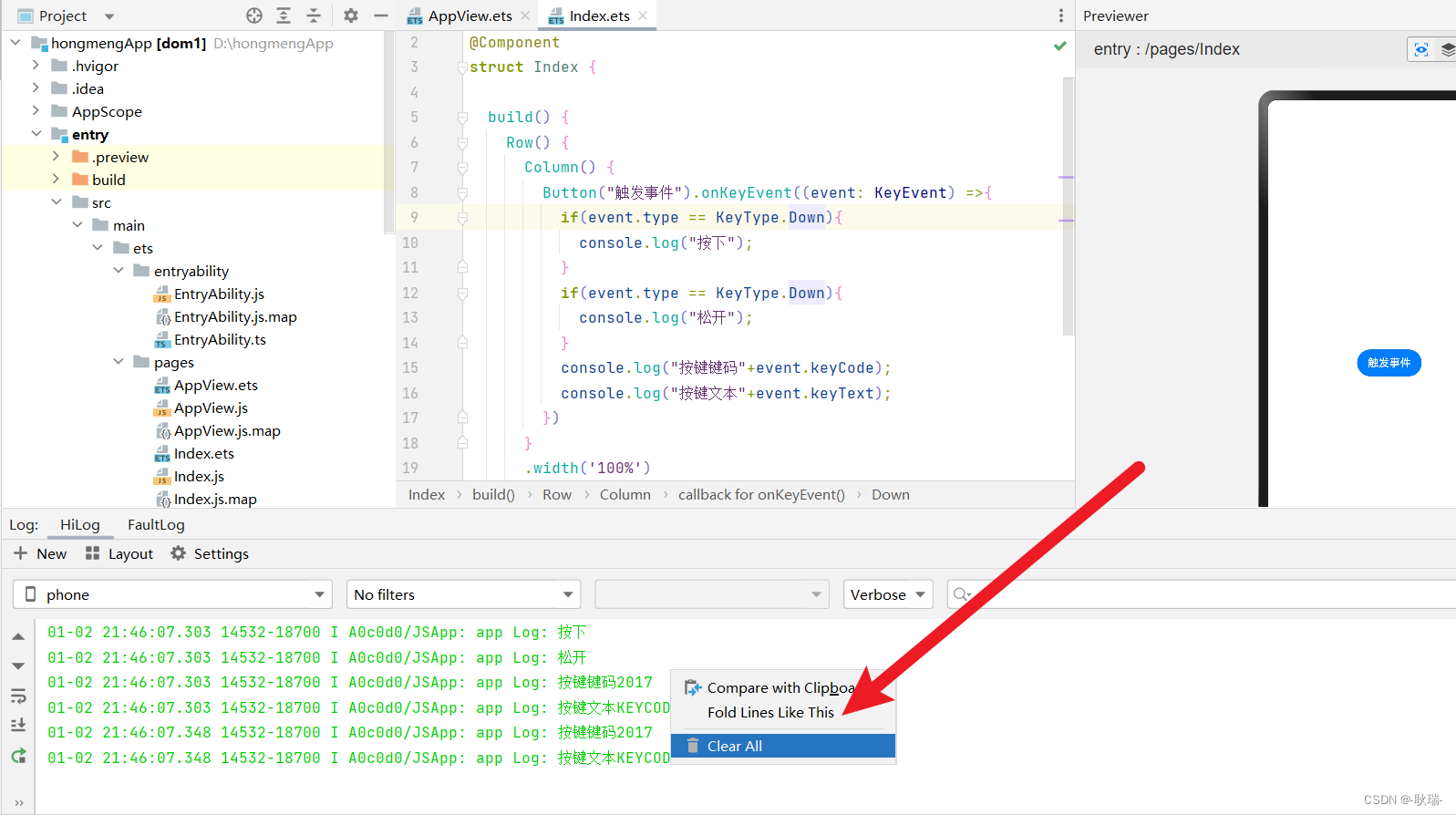
控制台输出如下

因为我按照为了截图就放开了 所以 放开的事件也一起触发了
然后 我们控制台 右键选择一下清空内容

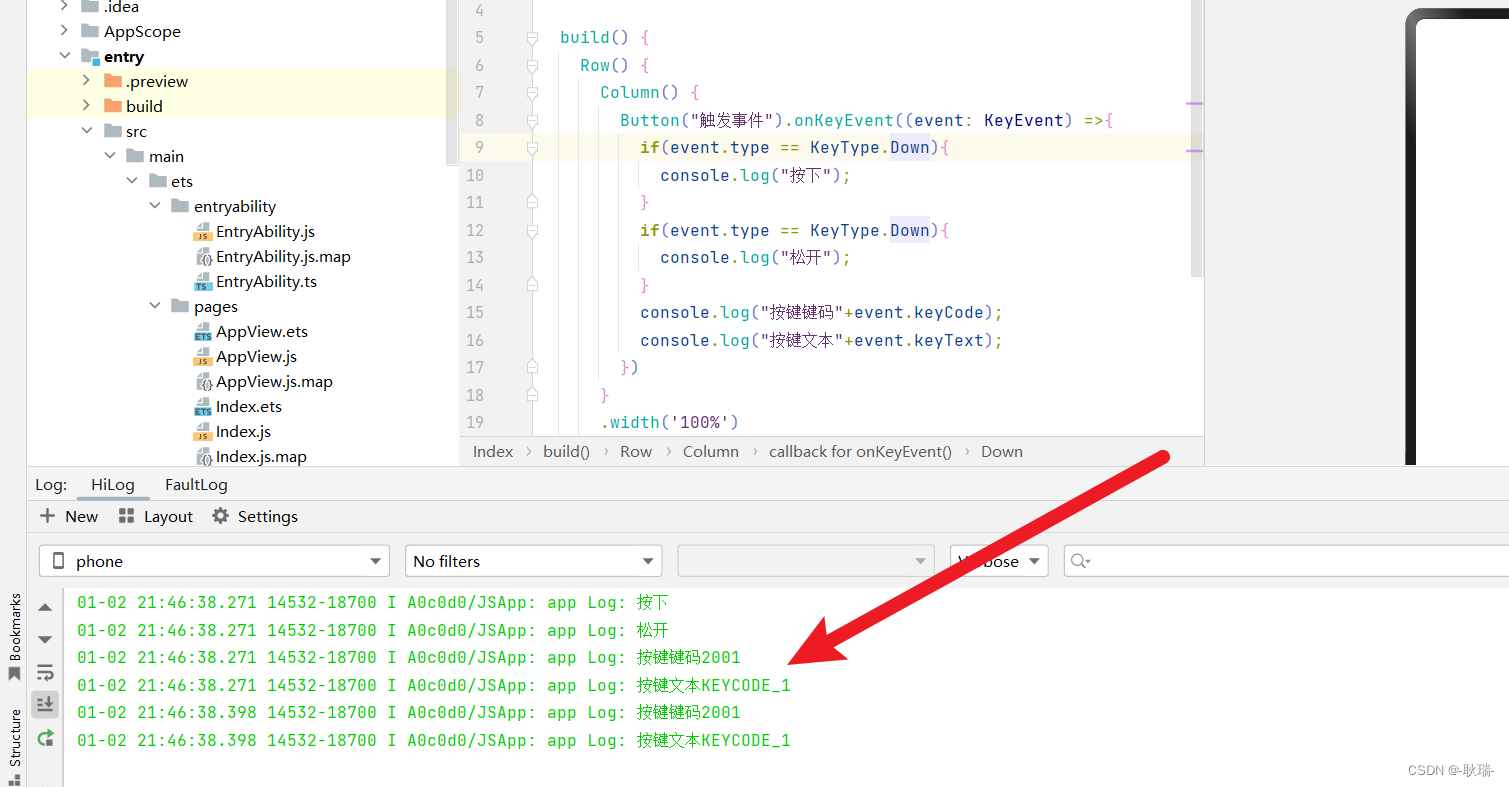
然后 我们点击按钮 然后按下键盘 1 即可输出如下

这边还是希望大家学会举一反三 我们按键还有很多 组件通用事件也非常多 只要学会看文档 或 看源码 都是很好解决的
那么 我们通用事件 就这些了 后续会更其他鸿蒙内容了
文章来源:https://blog.csdn.net/weixin_45966674/article/details/135350418
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!