uniapp使用vue3的ref获取dom元素出现undefined
2023-12-14 15:29:10
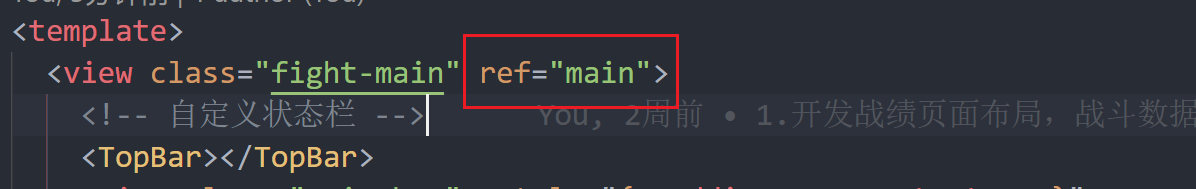
在我的代码里面,已经通过ref来定义想要获取的dom了,但是最后在页面渲染完之后,打印这个dom发现竟然是undefined:?


获取不到dom元素:

最后查资料发现:
小程序中,uniapp的ref要绑定在子组件中才能被获取,如果绑定在view,是获取不了的,你得把业务写在一个组件来引用才行。h5则没有这种情况。
暂时没有好的解决办法,因为我用到了html2canvas这个依赖包,需要将页面转化为一张图片保存,那么微信小程序获取不到dom元素,就只能使用另外的办法。
另外的办法说明:
1.单独部署一个h5页面,然后在h5页面中生成图片,并将图片存储到服务器中,然后返回给下载地址。
2.本地自己使用canvas画一个你需要的图片,但是难度估计非常大
文章来源:https://blog.csdn.net/weixin_44786530/article/details/134995186
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!