如何正确安装Axure插件?详细步骤分享
产品经理在使用Axure导出html文件时,如果选择“完成后打开浏览器”,浏览器往往无法识别。此时,我们需要使用Axure官方谷歌浏览器插件直接访问浏览器中的本地html项目,否则我们需要上传到AxureCloud或使用软件本身的预览功能。接下来,教你如何安装Axure谷歌浏览器插件。
一、如何安装Axure谷歌浏览器插件
第一步:谷歌搜索“Chrome在线应用”ChromeWebStore”。

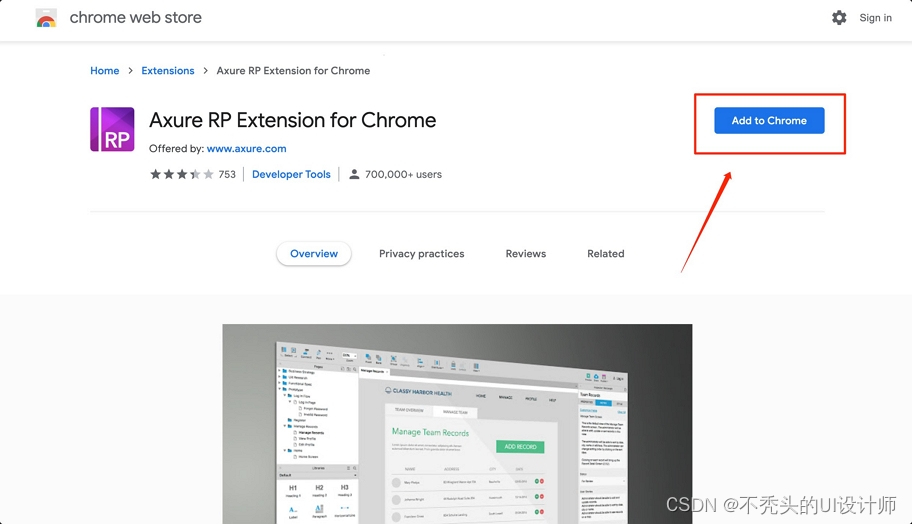
第二步:进入浏览器插件店,在左侧搜索Axure,点击右侧搜索结果中的“AxureRPExtensionforChrome进入插件详情页面。

选择“添加至Chrome”,等待下载完成,完成插件添加。

第三步:将Axure插件固定在浏览器工具箱中,显示在顶部工具栏中。
如果添加后插件不显示,点击工具栏右上角的“拼图”图标,找到Axure插件旁边的“图钉”图标并点亮,插件将固定显示。

以上就是安装Axure谷歌浏览器插件的方法。但这些元件库以付费的居多,并且价格并不便宜,而且这里关于Axure元件库的描述都是全英文的,对于英文不太熟练的设计师来说,Axure元件库的查找和下载都不太方便。
二、如何免费使用Axure元件库?
即时设计支持直接导入Axure导出的html文件,生成新项目,并提供后续修改、协作等操作。
即时设计资源社区的Axure元件库是免费的。那么,Axure元件库到底该如何使用呢?
第一步:打开即时设计资源社区,选择分类标签「UI组件集」,找到最喜欢的Axure元件库。在这里,我们以Axure元件库WeUI为例。

第二步:打开Axure元件库WeUI链接,点击右上角的WeUI链接「使用」按钮,文件将保存到我们的即时设计工作台,您可以在线使用Axure元件库WeUI材料。
除了直接复制和打开,我们还可以点击右上角的星号,一键收集即时设计资源社区中的Axure元件库。这样,打开即时设计文件,点击编辑面板左侧「资源」选项卡,可以看到从即时设计资源社区调用的所有Axure元件库,后续使用非常方便。

在线打开Axure元件库可以看到,即时设计社区的元件库材料分为不同的类别,使用非常方便。在同一文件中,复制元件库创建实例;或者点击组件面板将鼠标光标悬浮到需要使用的组件上,单击左键将其拖动到画板中,并成功创建实例组件。
即时设计还有一个宝藏功能,即UI组件变体——同一母版下的副件可以单独设置样式,不会影响与母版之前的关系。我们可以建立类似的组件「组件变体」统一放置管理,简化Axure元件库,更容易找到所需的东西。
使用Axure汉化版,畅想免费素材资源
即时设计是新一代的原型、设计、交付工具,被称为Axure中文版,即时设计与Figma兼容、Sketch、AdobeXD、Axure等主流设计文件,将Axure文件导入即时设计后,可自由进行二次布局、评审、演示和共享,有效完成软件迁移。与Axure原版相比,即时设计不仅在原型设计上不逊色,而且拥有丰富的免费设计资源和大量内置易用的设计插件。我相信即时设计会给你带来更多愉快的创作体验。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!