React系列:配置@别名路径并配置联想
2023-12-18 23:55:28
🍁 作者:知识浅谈,CSDN签约讲师,CSDN博客专家,华为云云享专家,阿里云专家博主
📌 擅长领域:全栈工程师、爬虫、ACM算法
💒 公众号:知识浅谈
🔥网站:vip.zsqt.cc
🤞配置@别名路径🤞
🎈什么是@别名路径?
通过@替代src路径,方便开发过程中的路径查找访问
import {createBrowserRouter} from 'react-router-dom'
import Login from '../pages/Login'
import Layout from '@/pages/Layout'
🎈配置craco
针对路径转换,修改webpack别名路径配置 craco
- 安装
npm install @craco/craco - 创建craco.config.js
const path = require('path') module.exports ={ webpack:{ //配置别名 alias:{ //约定@表示的src路径 '@':path.resolve(__dirname,'src') } } }
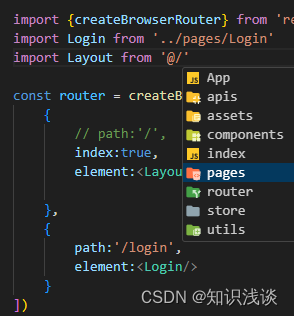
🍮配置联想提示
创建 jsconfig.json
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*":["src/*"]
}
}
}

🍚总结
大功告成,撒花致谢🎆🎇🌟,关注我不迷路,带你起飞带你富。
Writted By 知识浅谈
文章来源:https://blog.csdn.net/qq_37699336/article/details/135073314
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!