Qt之QSlider和QProgressBar
2023-12-13 17:43:30
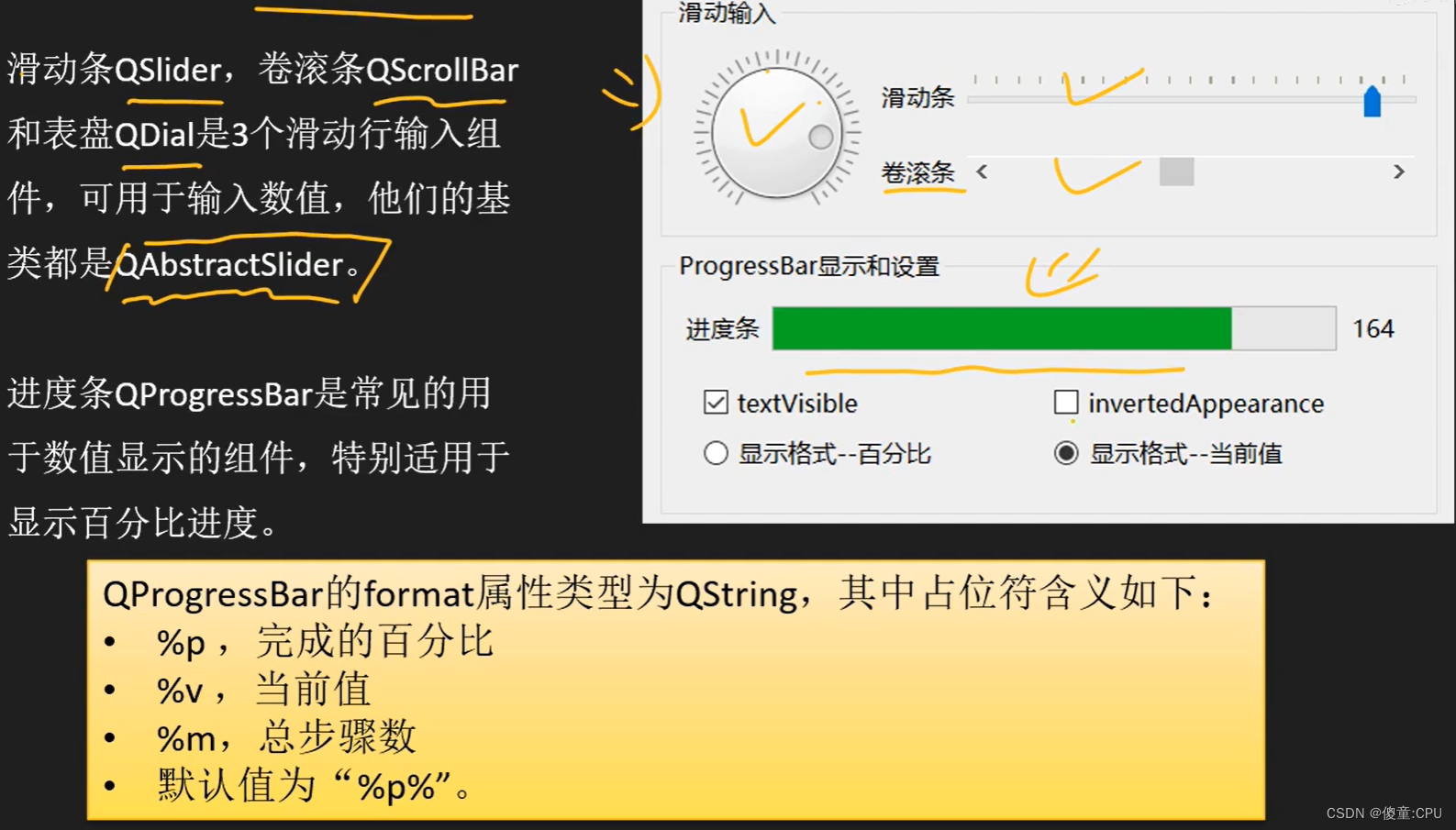
Qt之QSlider和QProgressBar









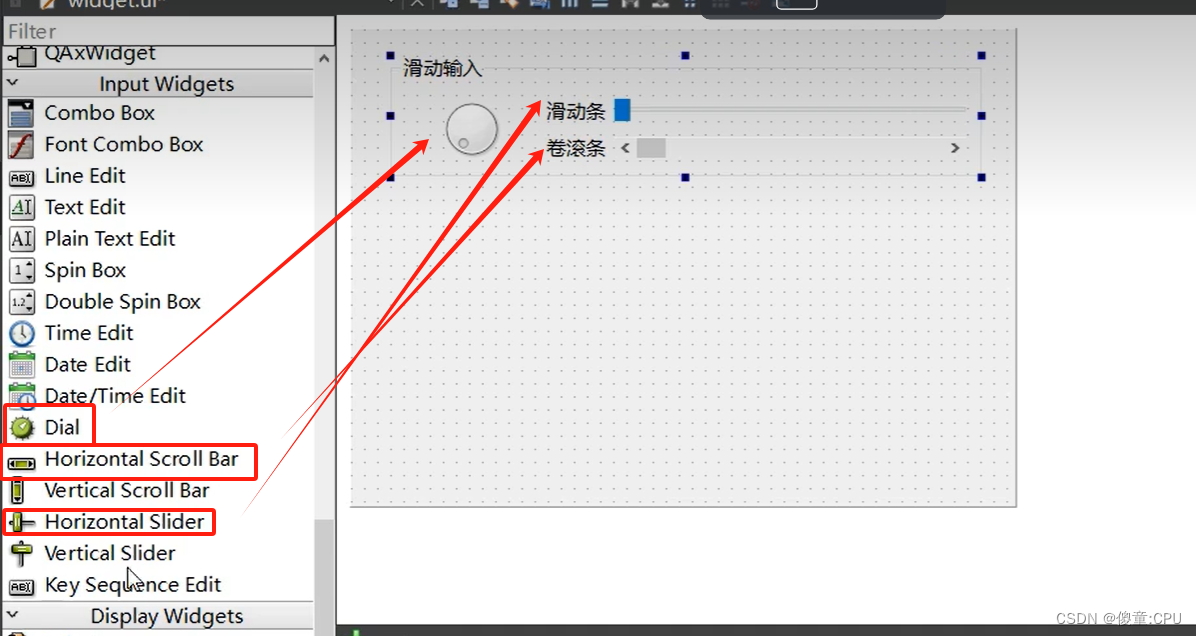
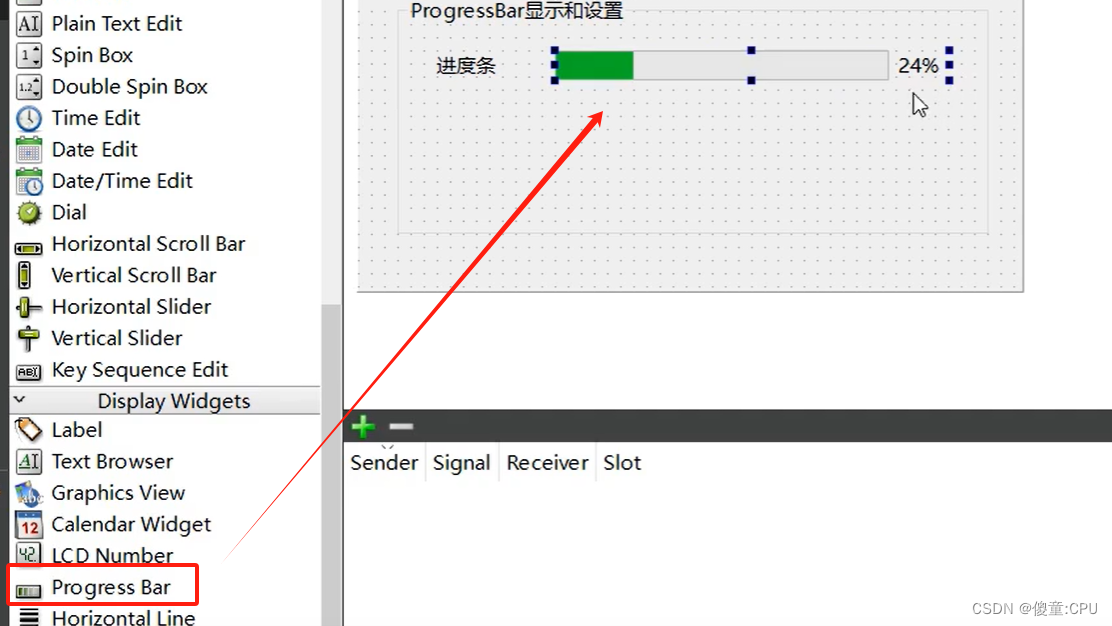
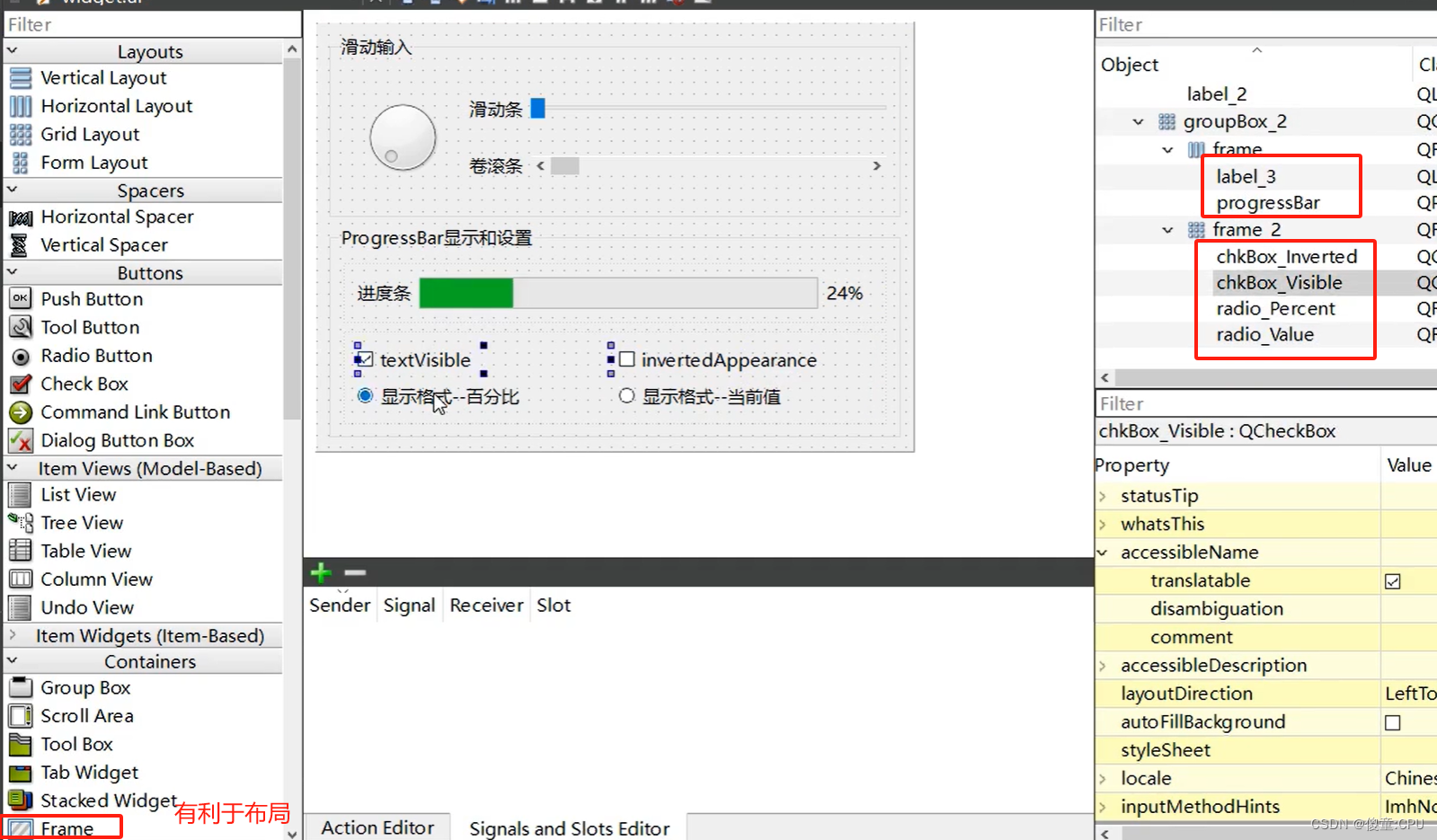
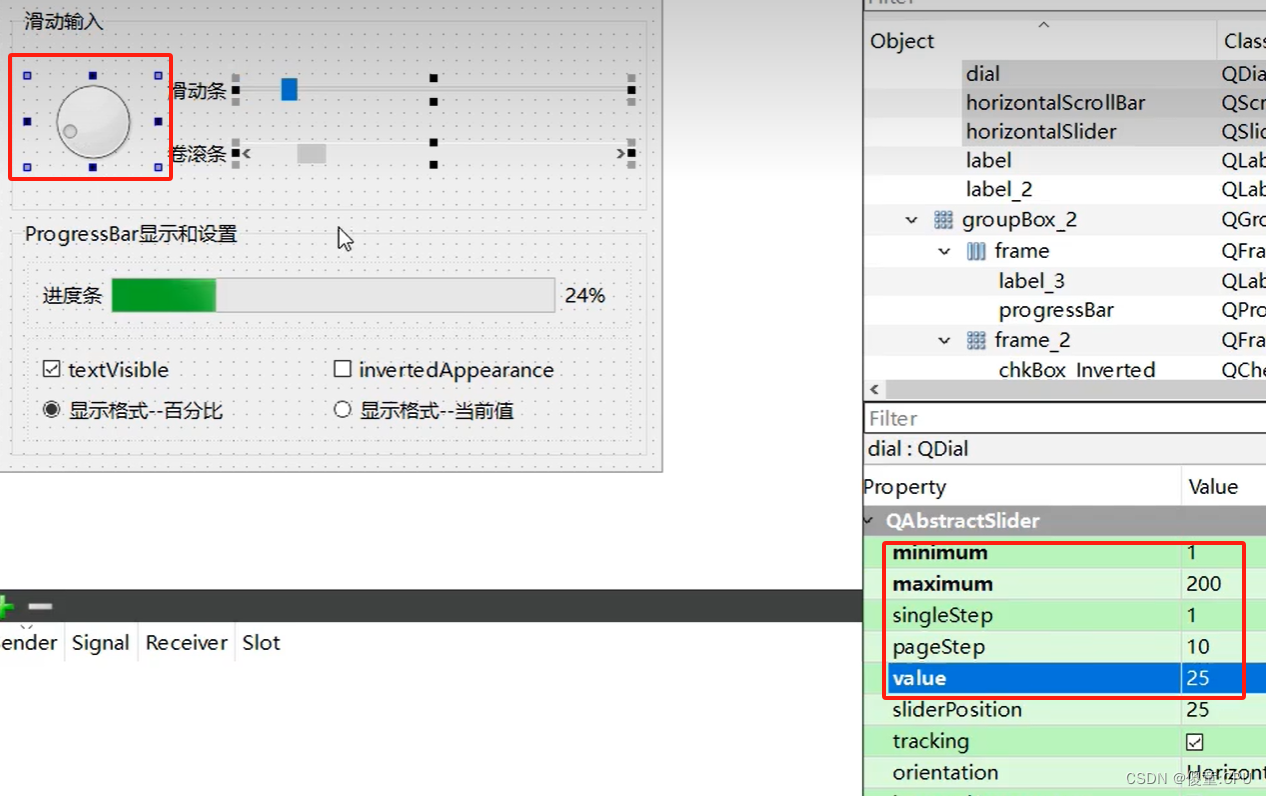
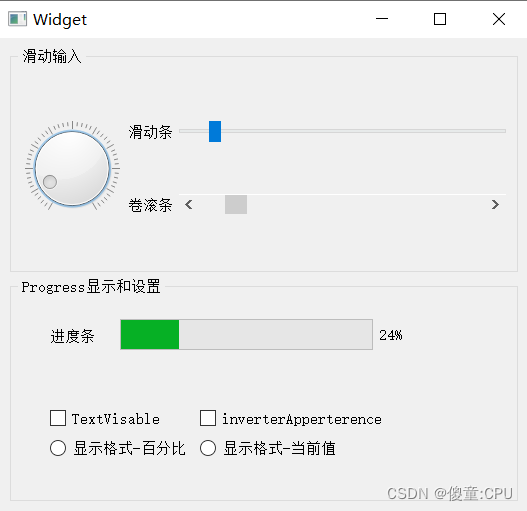
实验结果

#include "widget.h"
#include "ui_widget.h"
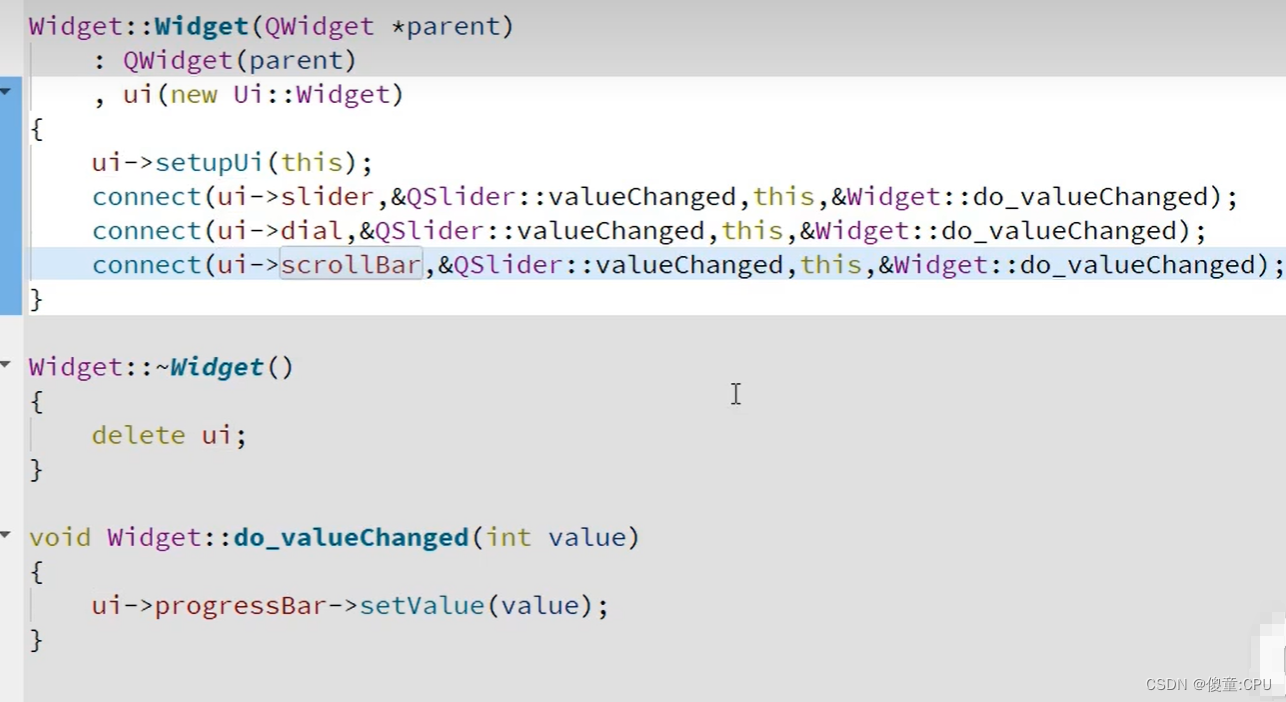
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
connect(ui->dial,&QDial::valueChanged,this,&Widget::do_valueChanged);
connect(ui->horizontalScrollBar,&QScrollBar::valueChanged,this,&Widget::do_valueChanged);
connect(ui->horizontalSlider,&QSlider::valueChanged,this,&Widget::do_valueChanged);
}
Widget::~Widget()
{
delete ui;
}
void Widget::do_valueChanged(int value)
{
ui->progressBar->setValue(value);
}
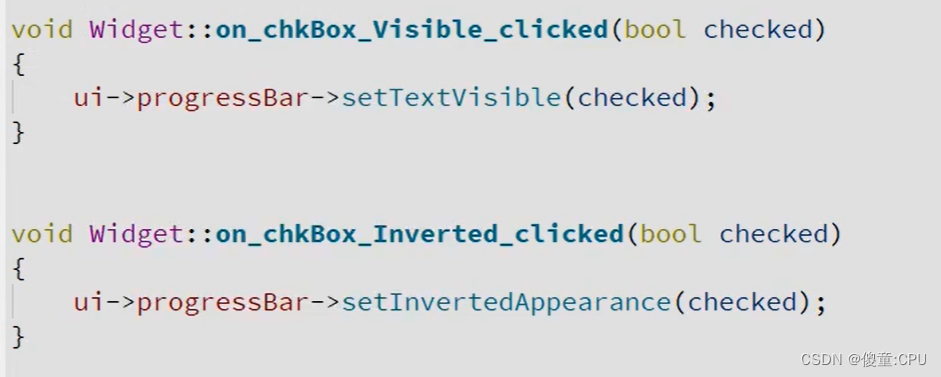
void Widget::on_checkTextVisable_clicked(bool checked)
{
ui->progressBar->setTextVisible(checked);
}
void Widget::on_checkiverterapper_clicked(bool checked)
{
ui->progressBar->setInvertedAppearance(checked);
}
void Widget::on_radiopercentage_clicked()
{
ui->progressBar->setFormat("%p%");
}
void Widget::on_radioButton_2_clicked()
{
ui->progressBar->setFormat("%v");
}
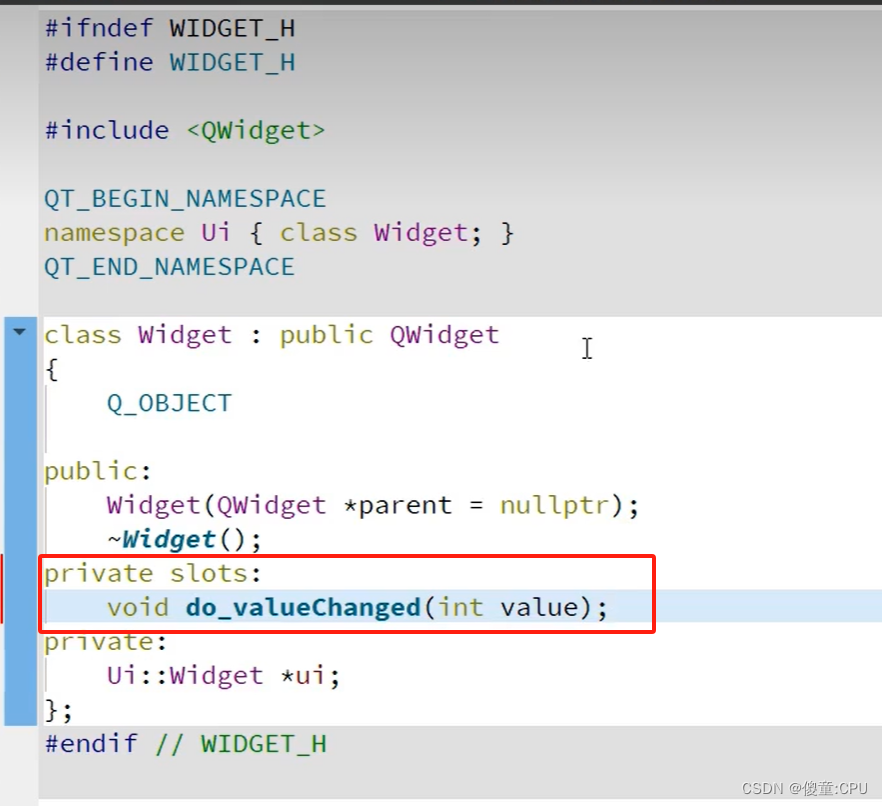
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
void do_valueChanged(int value);
void on_checkTextVisable_clicked(bool checked);
void on_checkiverterapper_clicked(bool checked);
void on_radiopercentage_clicked();
void on_radioButton_2_clicked();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
文章来源:https://blog.csdn.net/qq_45159887/article/details/134897216
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!