鸿蒙Harmony(九)页面路由
2023-12-28 11:42:15
介绍
页面路由是指在应用程序中实现不同页面之间的跳转和数据传递。
- 页面栈的最大容量上限为32个页面,使用router.clear()方法可以清空页面栈,释放内存
- Router有两种页面跳转模式,分别是:
-router.pushUrl():目标页不会替换当前页,而是压入页面栈,因此可以用router.back返回当前页
-router.replaceUrl():目标页替换当前页,当前页会被销毁并释放资源,无法返回当前页。
同时,Router模块提供了两种实例模式,分别是Standard和Single。这两种模式决定了目标url是否会对应多个实例。
Standard:标准实例模式,也是默认情况下的实例模式。每次调用该方法都会新建一个目标页,并压入栈顶。
Single:单实例模式。即如果目标页的url在页面栈中已经存在同url页面,则离栈顶最近的同url页面会被移动到栈顶,并重新加载;如果目标页的url在页面栈中不存在同url页面,则按照标准模式跳转。
使用
在使用页面路由Router相关功能之前,需要在代码中先导入Router模块。
import router from '@ohos.router';
然后利用router实现跳转,返回等操作
router.pushUrl({
url: 'pages/Detail' // 目标url
params: {id:1} // 目标url
}, router.RouterMode.Standard, (err) => {
if (err) {
// 异常相应,错误码: 100001:内部错误,可能是渲染失败。100002:路由地址错误 100003:路由栈页面超过32
console.error(`Invoke pushUrl failed, code is ${err.code}, message is ${err.message}`);
return;
}
console.info('Invoke pushUrl succeeded.');
});
返回操作
// 方式一:返回到上一个页面
router.back()
// 方式二:返回到指定页面。
router.back({
url: 'pages/Home'
});
//方式三;返回到指定页面,并传递自定义参数信息。
router.back({
url: 'pages/Home',
params: {
info: '来自Home页'
}
});
// 在目标页中,在需要获取参数的位置调用router.getParams()方法即可,例如在onPageShow()生命周期回调中:
onPageShow() {
const params = router.getParams(); // 获取传递过来的参数对象
const info = params['info']; // 获取info属性的值
}
示例
页面一
import router from '@ohos.router'
@Entry
@Component
struct Index {
@State message: string = 'Hello World'
build() {
Row() {
Column() {
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.onClick(() => {
router.pushUrl({
url: 'pages/RouterDemoPage',
params: { id: 1, msg: "这是来自第一个页面的信息" }
}, router.RouterMode.Standard, (err) => {
})
})
}
.width('100%')
}
.height('100%')
}
onPageShow() {
if (router.getParams() && (router.getParams() as any).msg) {
this.message = (router.getParams() as any).msg
console.log(this.message);
}
}
}
页面二

跳转需要确保resources目录下的profile下的main_pages.json下有文件配置
{
"src": [
"pages/Index",
"pages/TaskPage",
"pages/RouterDemoPage"
]
}
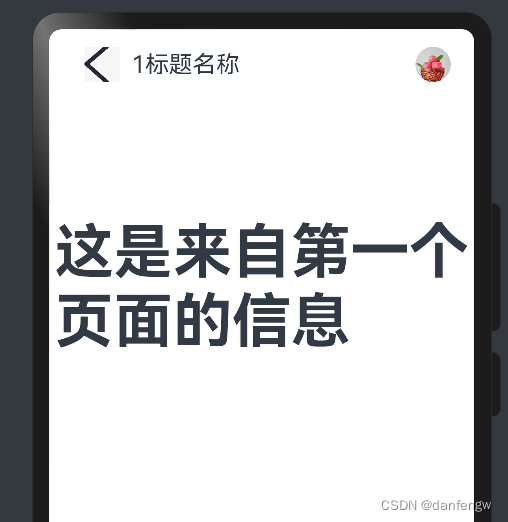
页面
import router from '@ohos.router'
import { CommonTitleComp } from '../components/CommonTitleComp'
@Entry
@Component
struct RouterDemoPage {
@State message: string = 'Hello World'
@State params: any = router.getParams()
build() {
Row() {
Column() {
CommonTitleComp()
Text(this.params.msg)
.fontSize(50)
.fontWeight(FontWeight.Bold)
.margin({ top: 100 })
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Start)
}
.height('100%')
}
}
组件CommonTitleComp
import router from '@ohos.router'
@Component
export struct CommonTitleComp {
@State params: any = router.getParams()
build() {
Row() {
Image($r('app.media.back')).width(30).height(30)
.margin({ left: 30, right: 10 })
.onClick(() => {
router.showAlertBeforeBackPage({
message: '确定要离开当前页面吗'
})
if (this.params && this.params.msg) {
console.log('2222');
router.back({
url: 'pages/Index',
params: { msg: "这是上个页面的返回信息" }
})
} else {
console.log('1111');
router.back()
}
})
if (this.params && this.params.id) {
Text(this.params.id + "标题名称")
.fontSize(20)
} else {
Text("默认标题")
.fontSize(20)
}
Blank()
Image($r('app.media.apple'))
.width(30)
.height(30)
.borderRadius(30)
.margin({ right: 20 })
}.width('100%')
.height(60)
.alignItems(VerticalAlign.Center)
}
}
文章来源:https://blog.csdn.net/danfengw/article/details/135257389
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!