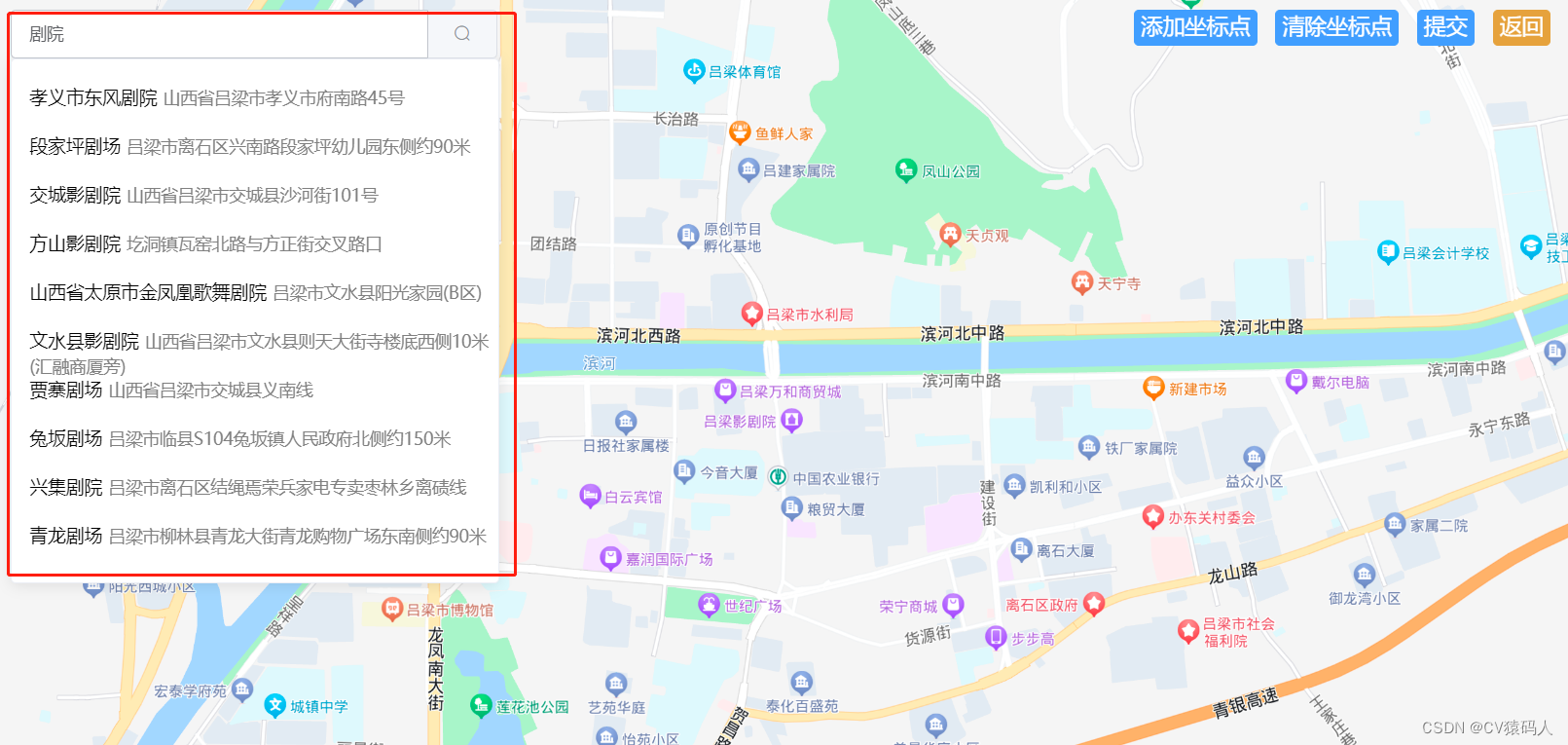
百度地图添加查询框
2023-12-22 10:05:11

<div style="display:inline;float:left;margin: 10px">
<el-input style="width: 400px" placeholder="输入地点" v-model="area" class="input-with-select"
@keyup.enter.native="searchMap">
<el-button slot="append" icon="el-icon-search" @click="searchMap"></el-button>
</el-input>
<el-card style="width: 400px;" v-if="isShow" style="display: flex; align-items: center;">
<div style="background: white;width: 380px;height: 30px;padding: 5px 0px 5px 0px;"
v-for="(item, index) in this.searchFrom">
<a style="font-size: 15px;cursor: pointer" @click="search(item)">{{item.title}}</a>
<spean style="font-size: 14px;color: grey;margin-bottom: 5px">{{item.address}}</spean>
</div>
</el-card>
</div>????????@keyup.enter.native="searchMap" 添加键盘回车监听事件?
//查询
searchMap() {
let that = this
that.isShow = true
let ls = new BMapGL.LocalSearch(that.map)
ls.setSearchCompleteCallback((rs) => {
this.searchFrom = rs._pois;
})
ls.search(this.area);
}, //查询后回显
search(item) {
this.initMap(item.point.lng, item.point.lat)
this.isShow = false
this.area = ''
}? ? ? ? 再次初始化地图,实现地图切换,坐标点显示
initMap(longitude, latitude) {
let that = this
let size = 18;
that.map = new BMapGL.Map("container");// 创建地图实例
if (longitude == null || latitude == null) {
longitude = 111.1480354849708;
latitude = 37.5262978563336;
size = 16
}
let point = new BMapGL.Point(longitude, latitude);
that.map.centerAndZoom(point, size); // 初始化地图,设置中心点坐标和地图级别
that.map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
this.drawInit()
this.getEventListener()
},?
文章来源:https://blog.csdn.net/weixin_51722520/article/details/135117056
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!