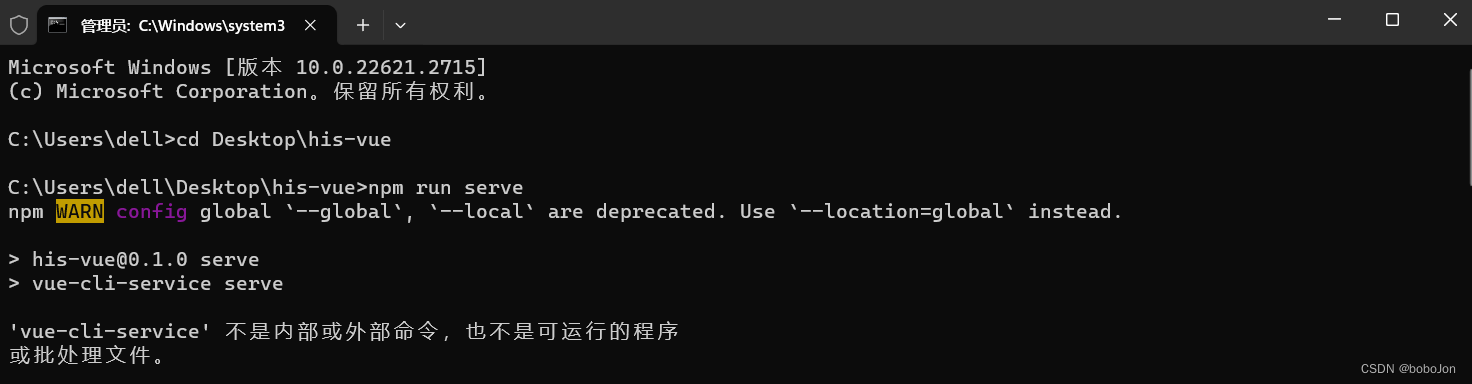
处理解决运行前端脚手架工程报错: ‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序 或批处理文件。附带 Linux
目录
? ? ? ? 1、?如果?package.json 配置没有?vue-cli-server 那么就安装它即可,注意安装完毕需重启编辑器启动项目,避免依赖添加不生效问题
? ? ? ? 2、如果 package.json 配置有?vue-cli-server 或者安装了还是没好,可以看看 node_modules 工程模块是否存在,如果没有请安装。
????????3、 如果上面两个条件都存在,却还是不行,那就是网络不稳定导致运行下载时包缺失,可以清掉?node_modules 后再次安装,我有4种方式,可以根据需求来
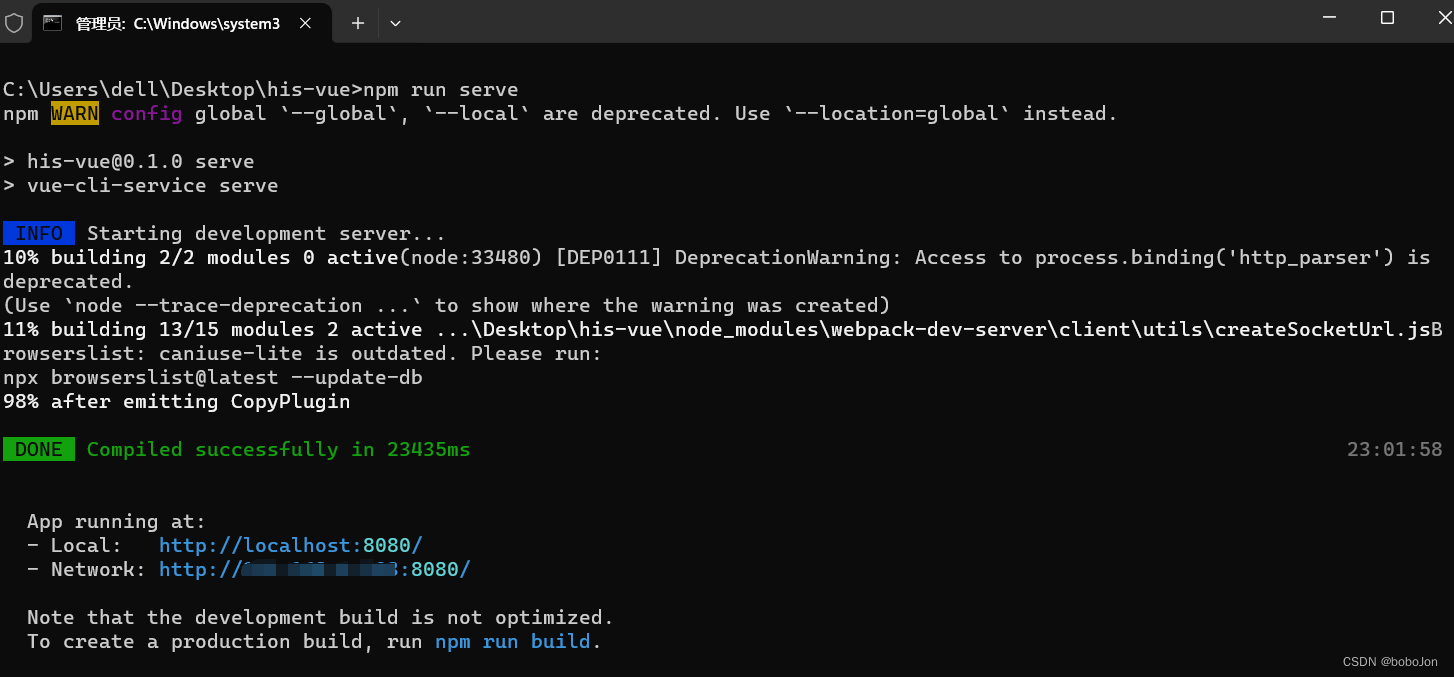
三,总结:以上任意步骤处理完,都最好重启编辑器后,重新启动项目
一、场景介绍
? ? ? ? 相信大家开发或者维护中,一定有运行过Vue脚手架工程吧,那么在运行时报错'vue-cli-service' 不是内部或外部命令,这个问题肯定也会经常遇到,我也是在多次运行时遇到过,所以在此分享下我的处理经验。
二、处理方式
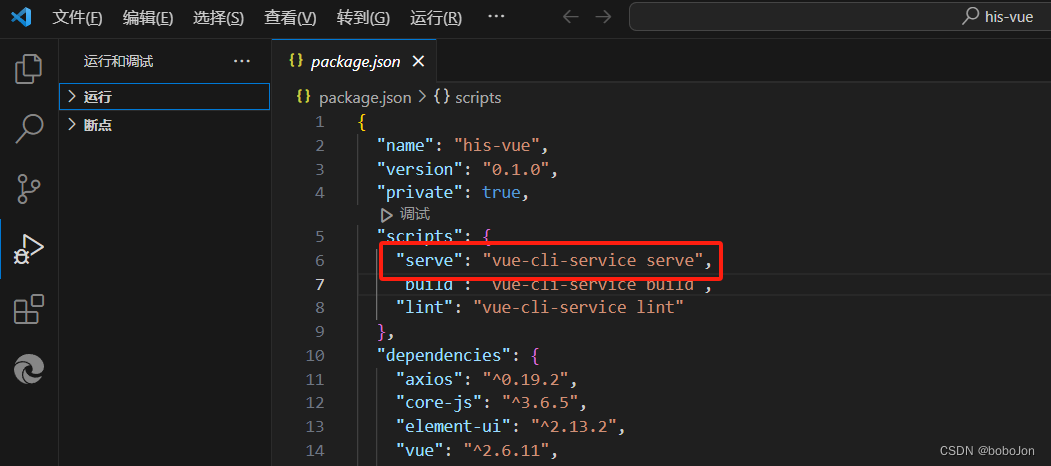
? ? ? ? 遇到该情况的原因有三个,第一个就是要在我们工程的 package.json 配置文件中查看是否有 vue-cli-server,如果没有则需安装,第二个是因为缺少 node_modules 模块,第三就是网络不稳定导致运行下载时包缺失。
? ? ? ? 1、?如果?package.json 配置没有?vue-cli-server 那么就安装它即可,注意安装完毕需重启编辑器启动项目,避免依赖添加不生效问题
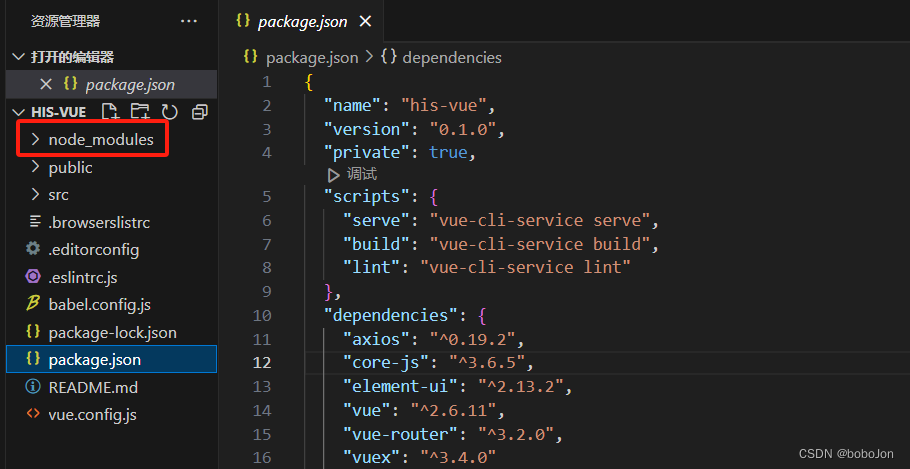
npm i -D @vue/cli-service? ? ? ? 2、如果 package.json 配置有?vue-cli-server 或者安装了还是没好,可以看看 node_modules 工程模块是否存在,如果没有请安装。
????????一般负责前端工程的弟兄在给你项目的时候,会考虑到工程存储较大,为了方便传输会优化删掉 node_modules 模块然后发布到云端,这就像后端传输工程把 target 清掉是一个道理,所以没有的话是需要添加的。
执行命令: npm install

????????3、 如果上面两个条件都存在,却还是不行,那就是网络不稳定导致运行下载时包缺失,可以清掉?node_modules 后再次安装,我有4种方式,可以根据需求来
? ? ? ? (1)在打开cmd进入项目目录执行?rd /s /q node_modules
rd /s /q node_modules? ? ? ? (2)PowerShell 或 git bash 进入控制台命令?rm -rf ./node_modules ,Linux通用
rm -rf ./node_modules? ? ? ? (3) 用npm的rimraf工具来删,工具很小,删的很快,Linux通用
#添加 rimraf 工具
npm install rimraf -g
#命令删除
rimraf node_modules? ? ? ? (4)扫描删除目录中所有能找到的 node_modules 文件夹,附带Linux
????????注意!这个步骤会删除所有名字为 node_modules 的文件夹,而且不可逆,慎用,如果用了,以后在开电脑上的脚手架工程都要重新下载?node_modules
#Windows:
FOR /d /r . %d in (node_modules) DO @IF EXIST "%d" rm -rf "%d"
#linux
find . -name "node_modules" -type d -prune -exec rm -rf '{}' +三,总结:以上任意步骤处理完,都最好重启编辑器后,重新启动项目

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!