16.Java程序设计-基于SSM框架的android餐厅在线点单系统App设计与实现
2023-12-13 04:10:30
摘要:
本研究旨在设计并实现一款基于SSM框架的Android餐厅在线点单系统,致力于提升餐厅点餐流程的效率和用户体验。通过整合Android移动应用和SSM框架的优势,该系统涵盖了用户管理、菜单浏览与点单、订单管理、支付与结算等多个功能模块,为用户和餐厅提供了一种便捷且智能的点餐解决方案。
在系统部署与维护阶段,详细描述了服务器配置、数据库部署和系统维护的相关步骤。最后,通过总结系统的成果和经验教训,提出了可能的改进方向,展望了系统未来的发展。
该研究的贡献在于将Android移动应用与SSM框架相结合,为餐厅点餐提供了一种新的解决方案。同时,通过设计与实现的全过程,本研究为类似应用的开发提供了有益的经验和指导。
第一章:引言
1.1 背景
- 餐厅在线点单系统的重要性
- 移动应用在餐饮行业的应用
1.2 研究目的与意义
- 提高餐厅点单效率
- 利用移动应用提升用户体验
1.3 论文结构
- 各章节概览
第二章:系统设计
2.1 系统架构
- Android客户端
- SSM框架后端
2.2 功能模块
- 用户管理
- 菜单浏览与点单
- 订单管理
- 支付与结算
- 等等
2.3 数据库设计
- 用户表
- 菜单表
- 订单表
- 支付表
- 等等
数据库设计部分代码:
CREATE TABLE User (
userId INT PRIMARY KEY AUTO_INCREMENT,
username VARCHAR(50) NOT NULL,
password VARCHAR(100) NOT NULL,
role ENUM('CUSTOMER', 'ADMIN') NOT NULL
);
CREATE TABLE Menu (
itemId INT PRIMARY KEY AUTO_INCREMENT,
itemName VARCHAR(100) NOT NULL,
description TEXT,
price DECIMAL(10, 2) NOT NULL
);
CREATE TABLE Order (
orderId INT PRIMARY KEY AUTO_INCREMENT,
userId INT,
orderNumber VARCHAR(20) NOT NULL,
orderDate TIMESTAMP DEFAULT CURRENT_TIMESTAMP,
totalAmount DECIMAL(10, 2) NOT NULL,
status ENUM('NEW', 'PAID', 'DELIVERED') NOT NULL,
FOREIGN KEY (userId) REFERENCES User(userId)
);
CREATE TABLE ShoppingCart (
cartId INT PRIMARY KEY AUTO_INCREMENT,
userId INT,
itemId INT,
quantity INT NOT NULL,
FOREIGN KEY (userId) REFERENCES User(userId),
FOREIGN KEY (itemId) REFERENCES Menu(itemId)
);
第三章:技术选型与实现
3.1 Android客户端技术选型
- Android开发框架
- 用户界面设计
- 异步请求处理
用户界面设计部分代码:
登录页面(Login.vue):
<template>
<div class="container">
<h1>餐厅在线点单系统</h1>
<button @click="login" class="login-button">登录</button>
</div>
</template>
<script>
export default {
methods: {
login() {
// 处理登录逻辑
}
}
}
</script>
<style>
.container {
text-align: center;
margin-top: 100px;
}
.login-button {
background-color: #4CAF50;
color: white;
border: none;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
</style>
菜单浏览与点单页面(Menu.vue):
<template>
<div class="container">
<h1>菜单</h1>
<div v-for="item in menuItems" :key="item.id" class="menu-item">
<h2>{{ item.name }}</h2>
<p>{{ item.description }}</p>
<button @click="addToCart(item)" class="add-to-cart">加入购物车</button>
</div>
</div>
</template>
<script>
export default {
data() {
return {
menuItems: [] // 从后端获取的菜单数据
};
},
methods: {
addToCart(item) {
// 处理加入购物车逻辑
}
}
}
</script>
<style>
.container {
text-align: center;
margin-top: 20px;
}
.menu-item {
border: 1px solid #ddd;
padding: 20px;
margin-bottom: 20px;
}
.add-to-cart {
background-color: #4CAF50;
color: white;
border: none;
padding: 10px 20px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin-top: 10px;
cursor: pointer;
}
</style>
3.2 后端技术选型
- SSM框架
- 数据库连接池
- RESTful API设计
后端实现部分代码:
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
@PostMapping("/register")
public ResponseEntity<?> registerUser(@RequestBody UserRegistrationRequest userRegistrationRequest) {
// 处理用户注册逻辑
// 返回注册结果或错误信息
}
@PostMapping("/login")
public ResponseEntity<?> loginUser(@RequestBody UserLoginRequest userLoginRequest) {
// 处理用户登录逻辑
// 返回用户信息或登录失败信息
}
}
@RestController
@RequestMapping("/menu")
public class MenuController {
@Autowired
private MenuService menuService;
@GetMapping("/list")
public ResponseEntity<?> getMenuList() {
// 获取菜单列表
// 返回菜单列表或错误信息
}
}
@RestController
@RequestMapping("/order")
public class OrderController {
@Autowired
private OrderService orderService;
@PostMapping("/place")
public ResponseEntity<?> placeOrder(@RequestBody OrderPlacementRequest orderPlacementRequest) {
// 处理订单下单逻辑
// 返回下单结果或错误信息
}
@GetMapping("/history/{userId}")
public ResponseEntity<?> getOrderHistory(@PathVariable("userId") Long userId) {
// 获取用户订单历史
// 返回订单历史列表或错误信息
}
}
3.3 开发环境与工具
- Android Studio
- Maven
- 版本控制
第四章:系统实现
4.1 用户注册与登录
- 用户认证与授权
- 安全性考虑
4.2 菜单浏览与点单
- 菜单数据的加载
- 点单逻辑的实现
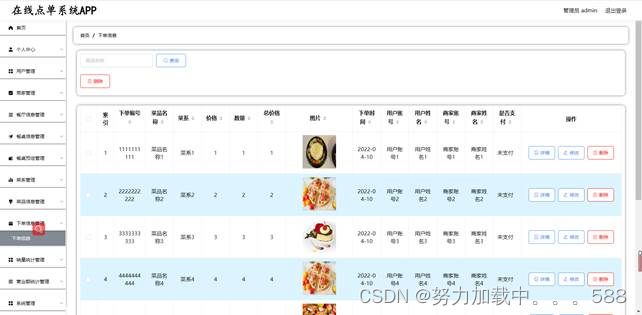
4.3 订单管理
- 订单的创建与修改
- 订单状态的管理
4.4 支付与结算
- 第三方支付集成
- 结算逻辑的实现
系统实现部分页面展示:











第五章:系统测试与优化
5.1 单元测试与集成测试
- 前后端接口测试
- 功能模块测试
5.2 性能优化
- 数据库查询优化
- 移动应用性能优化
第六章:系统部署与维护
6.1 系统部署
- 服务器配置
- 数据库部署
6.2 系统维护
- 日志管理
- 异常处理
第七章:总结与展望
7.1 成果总结
- 实现目标的情况
- 学到的经验和教训
7.2 存在问题与改进方向
- 可能的系统改进点
- 对未来的展望
参考文献
列出你在研究和实现过程中参考的所有文献、书籍、网站等。
编程技术交流、源码分享、模板分享、网课分享
企鹅🐧@裙:772162324
附录
文章来源:https://blog.csdn.net/weixin_63590830/article/details/134899585
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!