【Mac】Mac新机配置前端环境教程
2024-01-08 09:32:16
1、先安装谷歌浏览器,稳定版
作为一名前端程序员,和浏览器打交道肯定是必不可少的。Chrome,Edge 都有着丰富的扩展资源。你可以下载插件帮助你更好的在工作中调试代码。
React Developer Tools
Vue.js devtools
GraphQL developer tools
如果要调兼容那继续下载火狐、360等。
2、nodejs 安装与配置
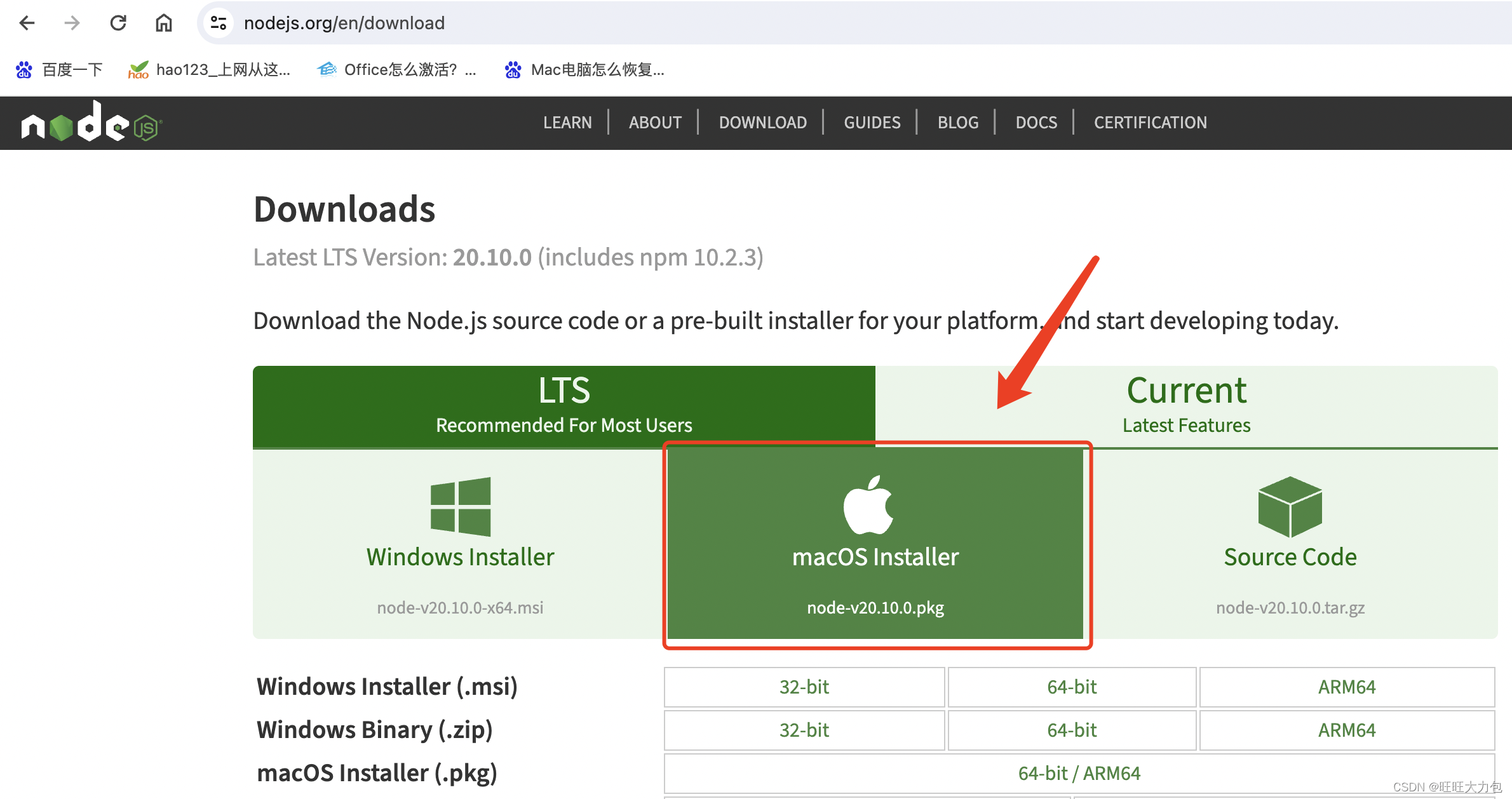
(1)、下载node
下载地址:Download | Node.js
PS:如果你觉得下载速度太慢, 可以通过以下方法来解决:
1、右键复制你正在下载任务的链接;
2、粘贴到浏览器;
3、改变官网地址主地址为: vscode.cdn.azure.cn,然后回车就可以快速下载了;

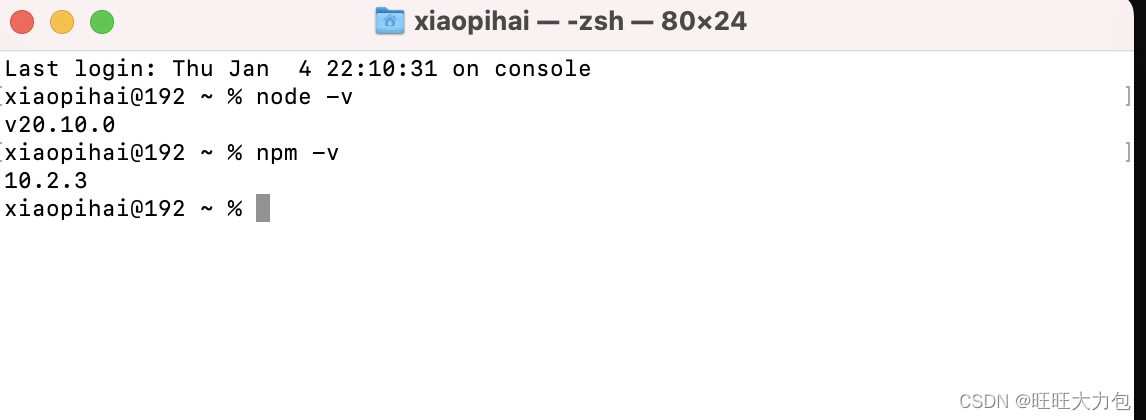
安装完打开终端:

2、下载和安装 vscode
官网下载地址:https://code.visualstudio.com/
?

3、给 vscode 安装插件
推荐如下:
 ?
?

文章来源:https://blog.csdn.net/leoxingc/article/details/135397735
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!