antd中DatePicker禁选范围如何设置
2023-12-28 15:29:24
1、解决日期禁选问题
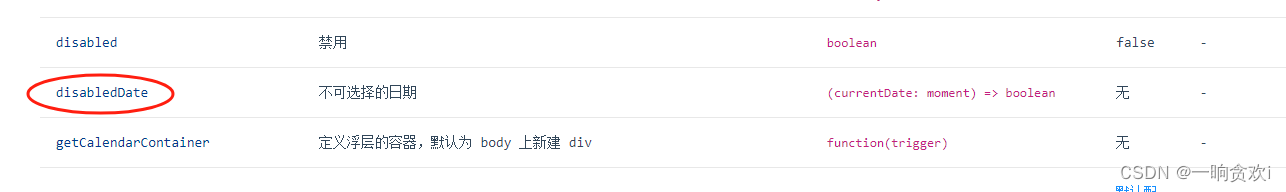
在官方api中也提到,可以设置disabledDate来实现日期的禁选

语法:
js中定义disabledData函数
const disabledDate = (current) => {
设置禁选范围
}
在DatePicker 标签中引入
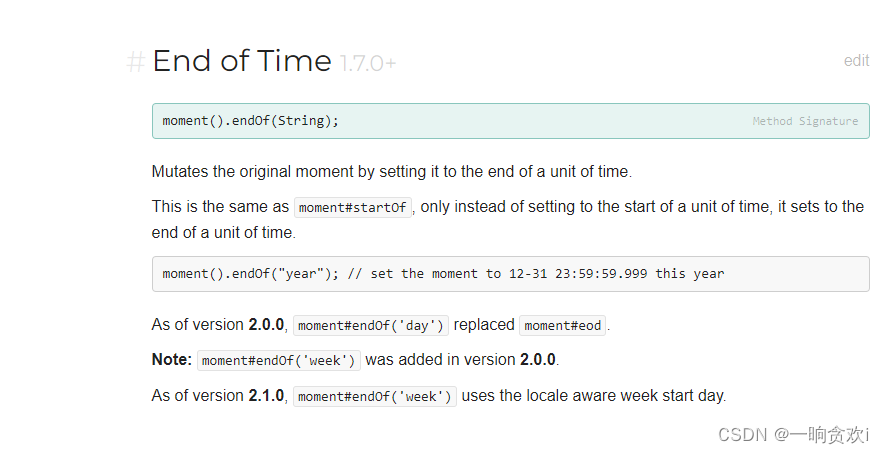
在官网中可以通过moment().endOf(String)方法设置该时间单位的结束
可选的时间单位有day(默认今天)、week(默认本周)、month(默认本月)以及year(默认本年)

这样我们就可以将该方法运用到disabledDate 函数中
const disabledDate = (current) => {
return current <= moment().endOf('day'); // 不过有个问题就是'今天'仍然可选(想选择今天的)
}
// 当然也可以使用moment().startOf('String') 方法
const disabledDate = (current) => {
return current <= moment().startOf('day'); // 如果选择时间小于等于今天则禁选。
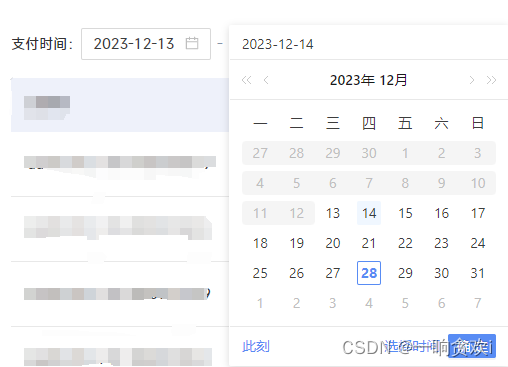
实现结果:灰色部分为禁选

文章来源:https://blog.csdn.net/qq_27674439/article/details/135269345
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!