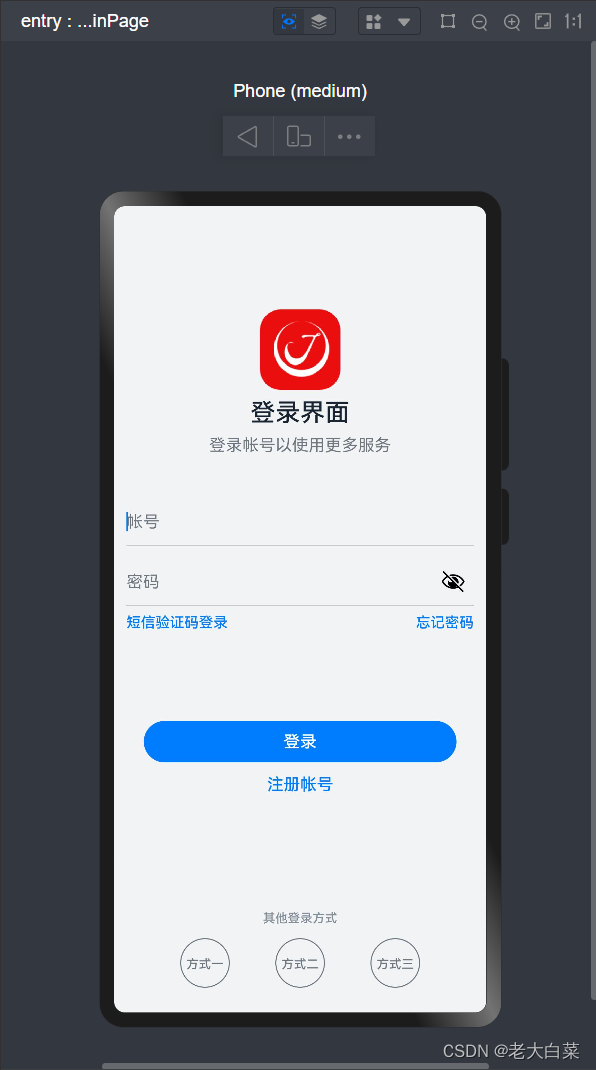
HarmonyOS引导页登陆页以及tabbar的代码说明 登陆页2

代码:这里的prompt.showToast是弹出提示,@Extend(TextInput) 的功能是对TextInput做了公用的样式。isShowProgress是用来控制isShowProgress,出来一个等待效果
`
import prompt from ‘@ohos.promptAction’;
import router from ‘@ohos.router’;
import CommonConstants from ‘…/common/constants/CommonConstants’;
/**
- 样式TextInput
/
@Extend(TextInput)
function inputStyle() {
.placeholderColor( r ( ′ a p p . c o l o r . p l a c e h o l d e r c o l o r ′ ) ) . h e i g h t ( r('app.color.placeholder_color')) .height( r(′app.color.placeholderc?olor′)).height(r(‘app.float.login_input_height’))
.fontSize( r ( ′ a p p . f l o a t . b i g t e x t s i z e ′ ) ) . b a c k g r o u n d C o l o r ( r('app.float.big_text_size')) .backgroundColor( r(′app.float.bigt?exts?ize′)).backgroundColor(r(‘app.color.background’))
.width(CommonConstants.FULL_PARENT)
.padding({ left: CommonConstants.INPUT_PADDING_LEFT })
.margin({ top: $r(‘app.float.input_margin_top’) })
}
/* - 样式
*/
@Extend(Line)
function lineStyle() {
.width(CommonConstants.FULL_PARENT)
.height( r ( ′ a p p . f l o a t . l i n e h e i g h t ′ ) ) . b a c k g r o u n d C o l o r ( r('app.float.line_height')) .backgroundColor( r(′app.float.lineh?eight′)).backgroundColor(r(‘app.color.line_color’))
}
@Extend(Text)
function blueTextStyle() {
.fontColor(
r
(
′
a
p
p
.
c
o
l
o
r
.
l
o
g
i
n
b
l
u
e
t
e
x
t
c
o
l
o
r
′
)
)
.
f
o
n
t
S
i
z
e
(
r('app.color.login_blue_text_color')) .fontSize(
r(′app.color.loginb?luet?extc?olor′)).fontSize(r(‘app.float.small_text_size’))
.fontWeight(FontWeight.Medium)
}
/**
- 登陆界面
*/
@Entry
@Component
struct LoginPage {
@State account: string = ‘’;
@State password: string = ‘’;
@State isShowProgress: boolean = false;
private timeOutId: number = -1;
@Builder
imageButton(src: Resource) {
Button({ type: ButtonType.Circle, stateEffect: true }) {
Image(src)
}
.height(
r
(
′
a
p
p
.
f
l
o
a
t
.
o
t
h
e
r
l
o
g
i
n
i
m
a
g
e
s
i
z
e
′
)
)
.
w
i
d
t
h
(
r('app.float.other_login_image_size')) .width(
r(′app.float.otherl?ogini?mages?ize′)).width(r(‘app.float.other_login_image_size’))
.backgroundColor($r(‘app.color.background’))
}
login(): void {
if (this.account === ‘’ || this.password === ‘’) {
prompt.showToast({
message: ‘输入帐号密码不能为空’
})
} else {
this.isShowProgress = true;
if (this.timeOutId === -1) {
this.timeOutId = setTimeout(() => {
this.isShowProgress = false;
this.timeOutId = -1;
router.pushUrl({ url: ‘pages/MainPage’ });
}, CommonConstants.LOGIN_DELAY_TIME);
}
}
}
aboutToDisappear() {
clearTimeout(this.timeOutId);
this.timeOutId = -1;
}
build() {
Column() {
Image(
r
(
′
a
p
p
.
m
e
d
i
a
.
i
m
g
′
)
)
.
w
i
d
t
h
(
r('app.media.img')) .width(
r(′app.media.img′)).width(r(‘app.float.logo_image_size’))
.height($r(‘app.float.logo_image_size’))
.margin({ top: $r(‘app.float.logo_margin_top’), bottom: KaTeX parse error: Expected 'EOF', got '}' at position 35: …argin_bottom') }?) Text(r(‘app.string.login_page’))
.fontSize(
r
(
′
a
p
p
.
f
l
o
a
t
.
p
a
g
e
t
i
t
l
e
t
e
x
t
s
i
z
e
′
)
)
.
f
o
n
t
W
e
i
g
h
t
(
F
o
n
t
W
e
i
g
h
t
.
M
e
d
i
u
m
)
.
f
o
n
t
C
o
l
o
r
(
r('app.float.page_title_text_size')) .fontWeight(FontWeight.Medium) .fontColor(
r(′app.float.paget?itlet?exts?ize′)).fontWeight(FontWeight.Medium).fontColor(r(‘app.color.title_text_color’))
Text(
r
(
′
a
p
p
.
s
t
r
i
n
g
.
l
o
g
i
n
m
o
r
e
′
)
)
.
f
o
n
t
S
i
z
e
(
r('app.string.login_more')) .fontSize(
r(′app.string.loginm?ore′)).fontSize(r(‘app.float.normal_text_size’))
.fontColor($r(‘app.color.login_more_text_color’))
.margin({ bottom: $r(‘app.float.login_more_margin_bottom’), top: $r(‘app.float.login_more_margin_top’) })
TextInput({ placeholder: $r('app.string.account') })
.maxLength(CommonConstants.INPUT_ACCOUNT_LENGTH)
.type(InputType.Number)
.inputStyle()
.onChange((value: string) => {
this.account = value;
})
Line().lineStyle()
TextInput({ placeholder: $r('app.string.password') })
.maxLength(CommonConstants.INPUT_PASSWORD_LENGTH)
.type(InputType.Password)
.inputStyle()
.onChange((value: string) => {
this.password = value;
})
Line().lineStyle()
Row() {
Text($r('app.string.message_login')).blueTextStyle()
Text($r('app.string.forgot_password')).blueTextStyle()
}
.justifyContent(FlexAlign.SpaceBetween)
.width(CommonConstants.FULL_PARENT)
.margin({ top: $r('app.float.forgot_margin_top') })
Button($r('app.string.login'), { type: ButtonType.Capsule })
.width(CommonConstants.BUTTON_WIDTH)
.height($r('app.float.login_button_height'))
.fontSize($r('app.float.normal_text_size'))
.fontWeight(FontWeight.Medium)
.backgroundColor($r('app.color.login_button_color'))
.margin({ top: $r('app.float.login_button_margin_top'), bottom: $r('app.float.login_button_margin_bottom') })
.onClick(() => {
this.login();
})
Text($r('app.string.register_account'))
.fontColor($r('app.color.login_blue_text_color'))
.fontSize($r('app.float.normal_text_size'))
.fontWeight(FontWeight.Medium)
if (this.isShowProgress) {
LoadingProgress()
.color($r('app.color.loading_color'))
.width($r('app.float.login_progress_size'))
.height($r('app.float.login_progress_size'))
.margin({ top: $r('app.float.login_progress_margin_top') })
}
Blank()
Text($r('app.string.other_login_method'))
.fontColor($r('app.color.other_login_text_color'))
.fontSize($r('app.float.little_text_size'))
.fontWeight(FontWeight.Medium)
.margin({ top: $r('app.float.other_login_margin_top'), bottom: $r('app.float.other_login_margin_bottom') })
Row({ space: CommonConstants.LOGIN_METHODS_SPACE }) {
this.imageButton($r('app.media.login_method1'))
this.imageButton($r('app.media.login_method2'))
this.imageButton($r('app.media.login_method3'))
}
}
.backgroundColor($r('app.color.background'))
.height(CommonConstants.FULL_PARENT)
.width(CommonConstants.FULL_PARENT)
.padding({
left: $r('app.float.page_padding_hor'),
right: $r('app.float.page_padding_hor'),
bottom: $r('app.float.login_page_padding_bottom')
})
}
}`
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!