Qt之自定义分页(翻页)控件
2023-12-28 03:47:02
当数据量较大时,分页显示是个不错的选择。这里用百家姓来演示分页效果,包括首页、上一页、下一页、尾页和跳转。
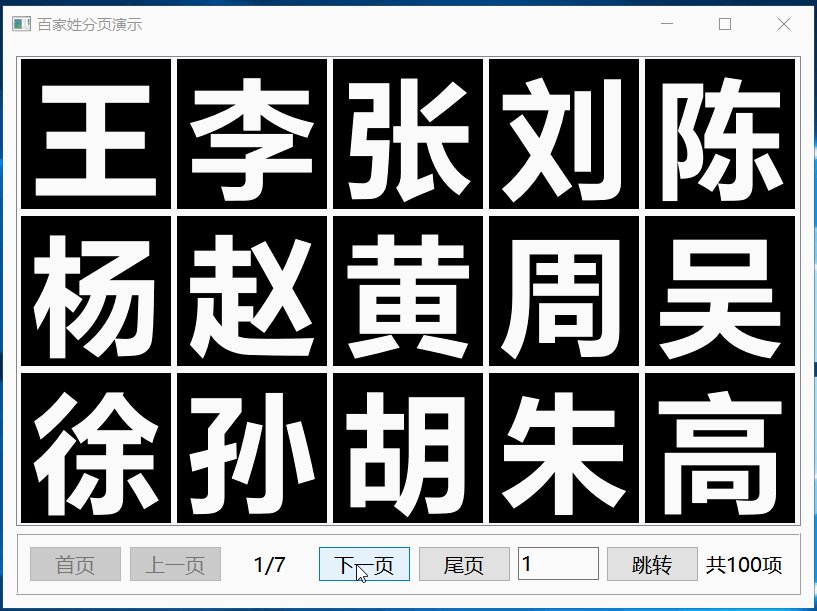
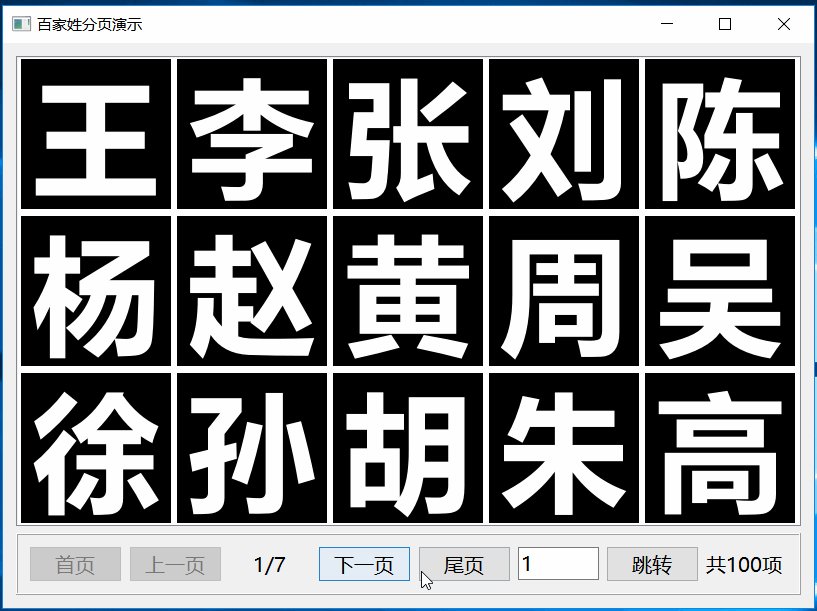
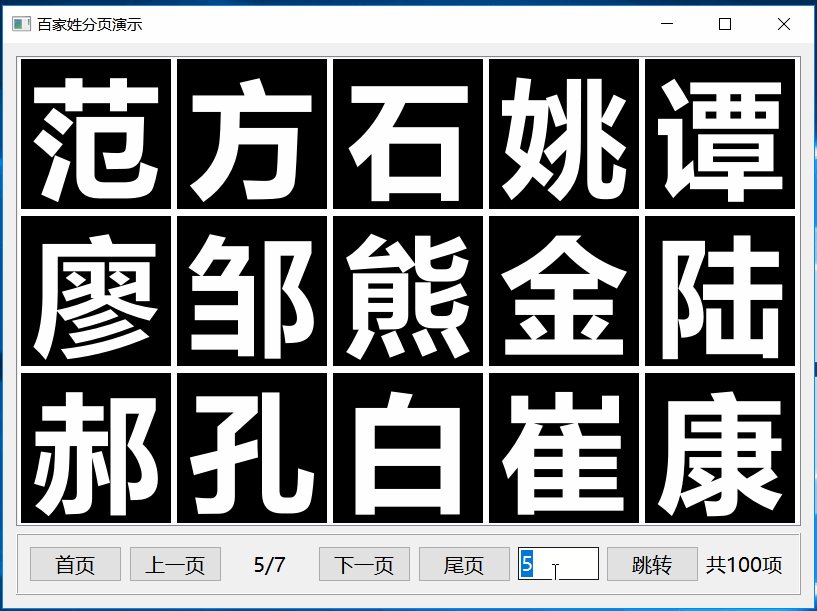
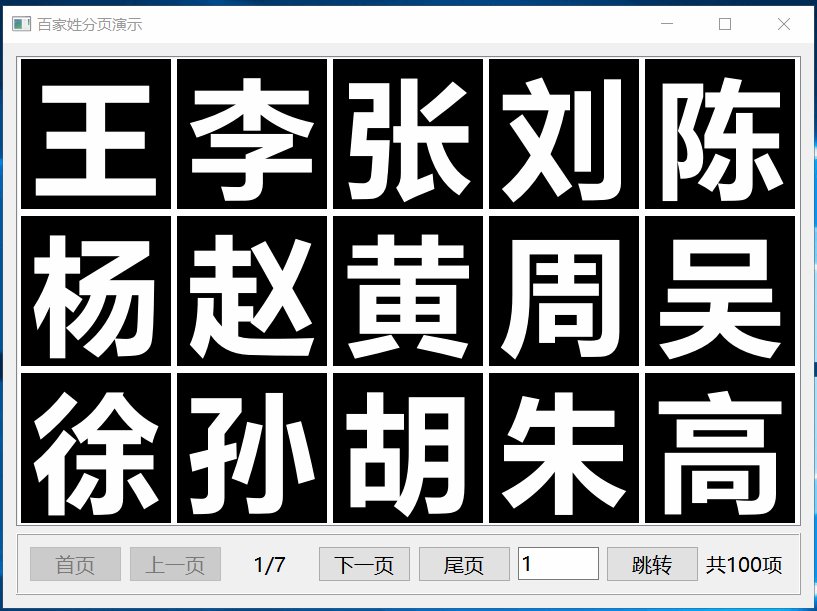
一.效果
每页15个姓氏。

二.实现
QHPageWidget.h
#ifndef QHPAGEWIDGET_H
#define QHPAGEWIDGET_H
#include <QWidget>
#include <QStandardItemModel>
QT_BEGIN_NAMESPACE
namespace Ui { class QHPageWidget; }
QT_END_NAMESPACE
class QHPageWidget : public QWidget
{
Q_OBJECT
public:
QHPageWidget(QWidget *parent = nullptr);
~QHPageWidget();
private slots:
void on_firstButton_clicked();
void on_previousButton_clicked();
void on_nextButton_clicked();
void on_lastButton_clicked();
void on_jumpButton_clicked();
private:
void showData();
private:
Ui::QHPageWidget *ui;
QList<QPixmap> m_pixmaps;
QStandardItemModel *m_model;
int m_pageIndex;
int m_pageCount;
int m_page
文章来源:https://blog.csdn.net/caoshangpa/article/details/135257079
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!