maui 开发音乐播放APP (1)
2023-12-13 06:22:23
.NET MAUI(.NET Multi-platform App UI)是由微软推出的一种多平台应用程序开发框架,用于创建可以在不同操作系统上运行的跨平台移动应用、桌面应用和Web应用。它基于.NET平台,允许开发者使用C#和XAML等熟悉的技术来构建应用程序,同时实现了一次编码、多处运行的目标。
MediaElement 是.NET MAUI框架中的一个重要控件,用于处理多媒体内容。它主要用于播放音频和视频文件,提供了一种简单的方式来集成媒体播放功能到.NET MAUI应用程序中。通过 MediaElement,开发者可以轻松地嵌入音频和视频文件,实现音视频的播放功能,而无需处理复杂的底层实现细节。
总体来说,MediaElement 是.NET MAUI中用于处理音视频内容的控件,为开发者提供了方便的接口来实现媒体播放功能。
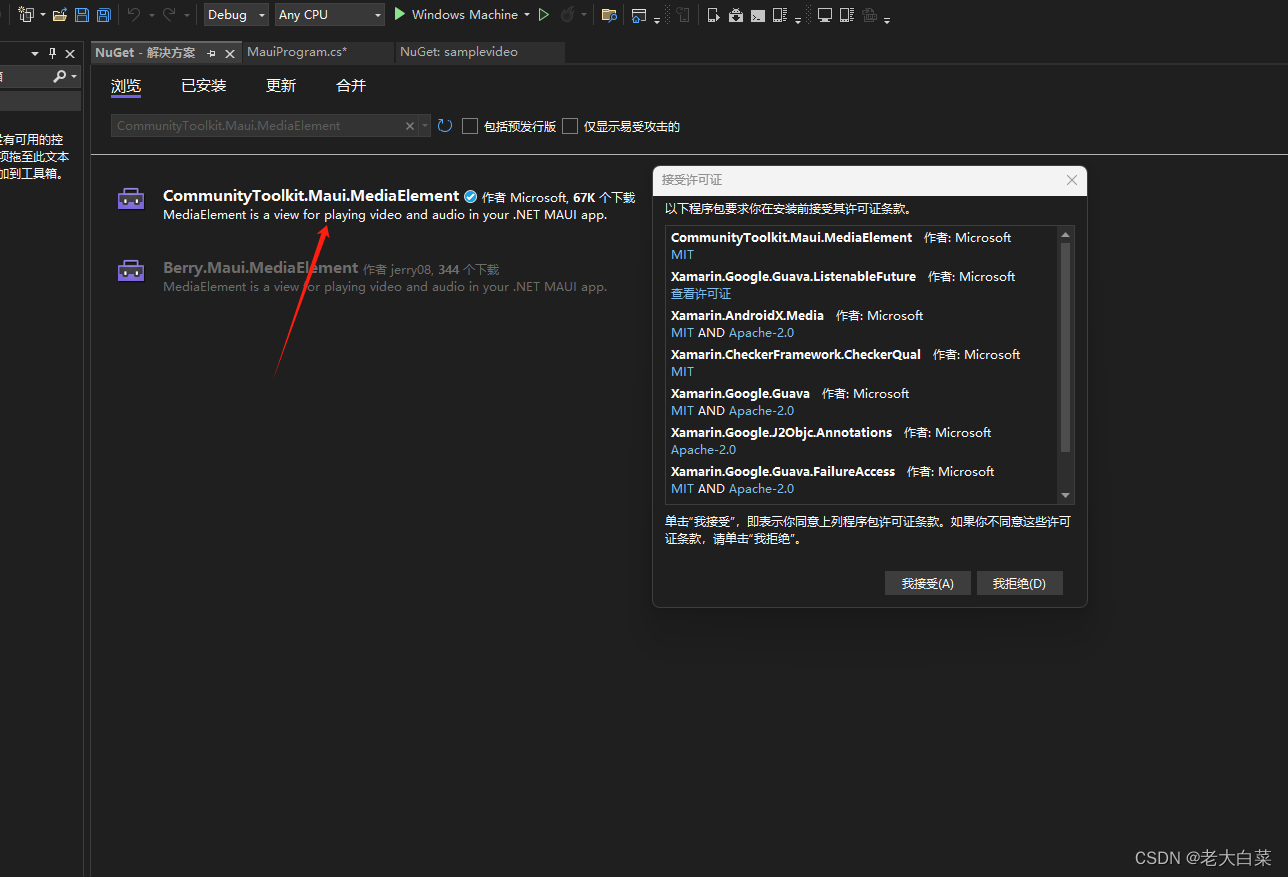
引入MediaElement :

代码说明:
MauiProgram.cs 改为以下 namespace 是你自己项目的,不用改
using CommunityToolkit.Maui;
using Microsoft.Extensions.Logging;
namespace samplevideo;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
})
.UseMauiCommunityToolkitMediaElement(); // 将.UseMauiCommunityToolkit() 移至 .UseMauiApp<App>() 之后
#if DEBUG
builder.Logging.AddDebug();
#endif
return builder.Build();
}
}
MainPage.xaml代码如下:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit"
x:Class="samplevideo.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<!--<toolkit:MediaElement x:Name="mediaElement" WidthRequest="400" HeightRequest="300"
Source="embed://AndroidVideo.mp4"/>-->
<toolkit:MediaElement x:Name="mediaElement"
ShouldAutoPlay="True"
Aspect="AspectFill"
Source="https://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4"/>
<Button
x:Name="CounterBtn"
Text="播放"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="OnCounterClicked"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
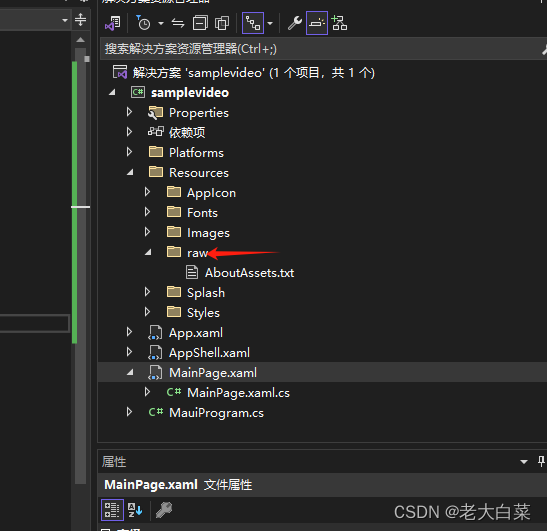
要加上这一行代码: xmlns:toolkit=“http://schemas.microsoft.com/dotnet/2022/maui/toolkit”, Aspect="AspectFill"自动缩放视频,Source=“embed://samp.mp4” 是播放本地视频。放在如下目录中:
namespace samplevideo
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
private void OnCounterClicked(object sender, EventArgs e)
{
if (mediaElement.CurrentState == CommunityToolkit.Maui.Core.Primitives.MediaElementState.Playing)
{
mediaElement.Pause();
CounterBtn.Text = "暂停";
}
else if (mediaElement.CurrentState == CommunityToolkit.Maui.Core.Primitives.MediaElementState.Paused)
{
mediaElement.Play();
CounterBtn.Text = "播放";
}
}
}
}
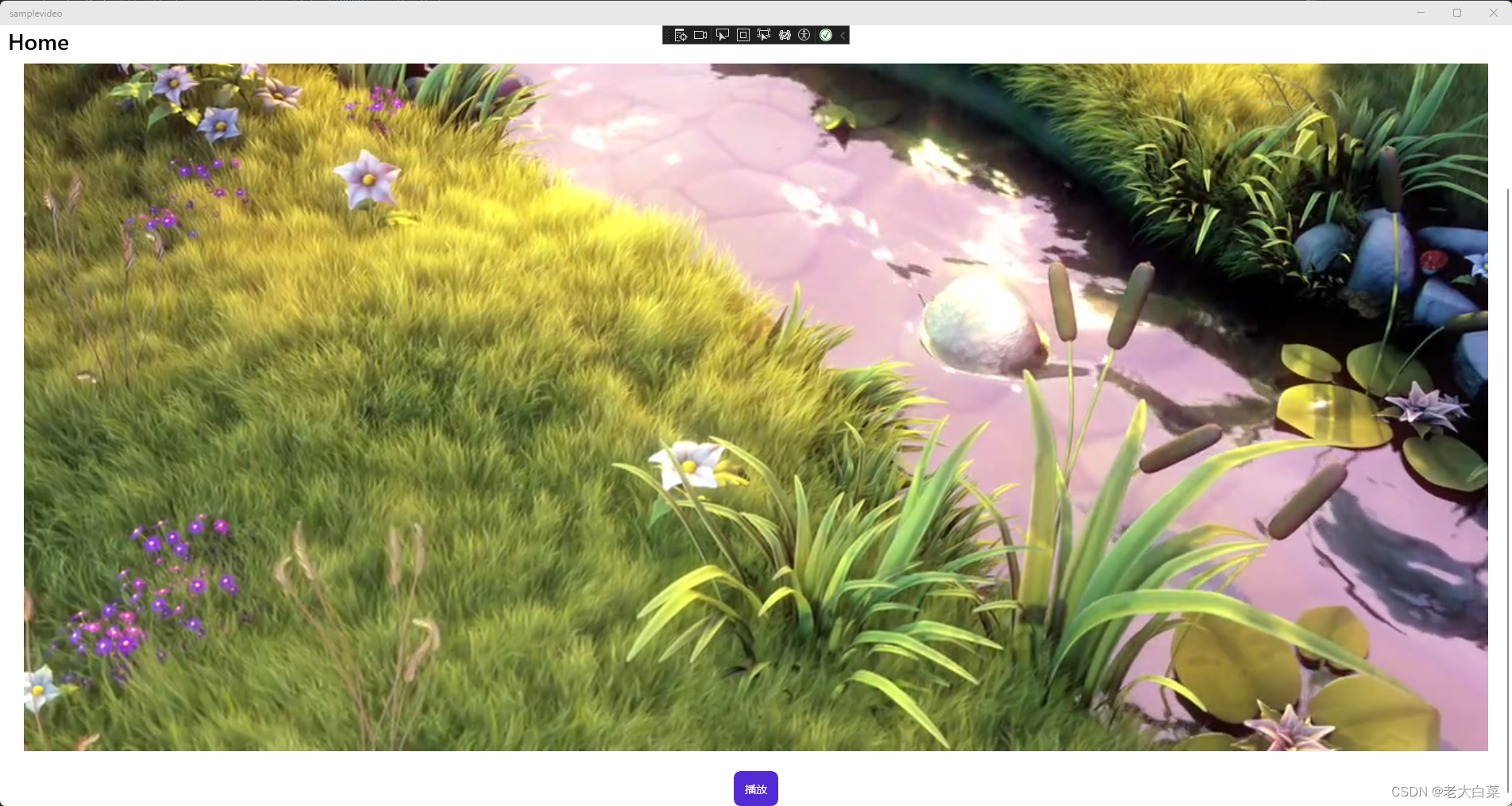
效果如下:

文章来源:https://blog.csdn.net/hzether/article/details/134961036
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!