离线环境下使用百度地图(vue版)(展示自己的地图瓦片)3.0版本api
1.下载自己想要的地图网片
(1)瓦片图下载
提取百度网盘中文件,然后运行exe文件,选择要下载的层级及地区即可
百度网盘链接:https://pan.baidu.com/s/16sOJ9ws7HCgNH3EMf7Ejyg?pwd=0q0e
提取码:0q0e
(2)将瓦片图映射到网上
推荐使用nginx,我使用的是iis,为啥要映射到网上,是这样的官方的代码是js版的,我们要整vue版的,vue项目打包时会将所有文件进行打包,图片有很多很多,vue项目直接编译崩溃,所以为了开发方便,我们还是将瓦片图放置到服务器中
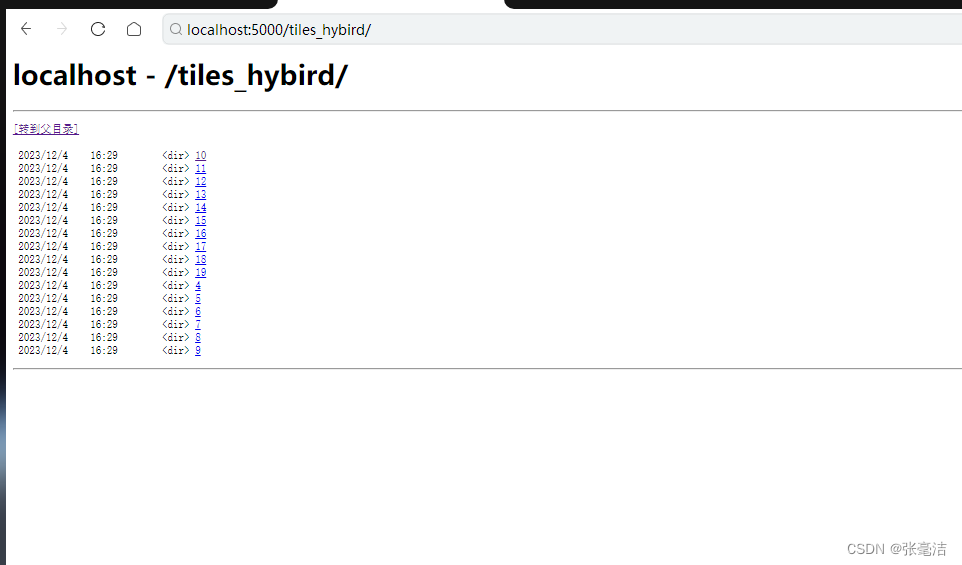
我就直接把ditu目录映射到了网上satellite文件夹与tiles_hybird文件夹中就是对应的地图瓦片

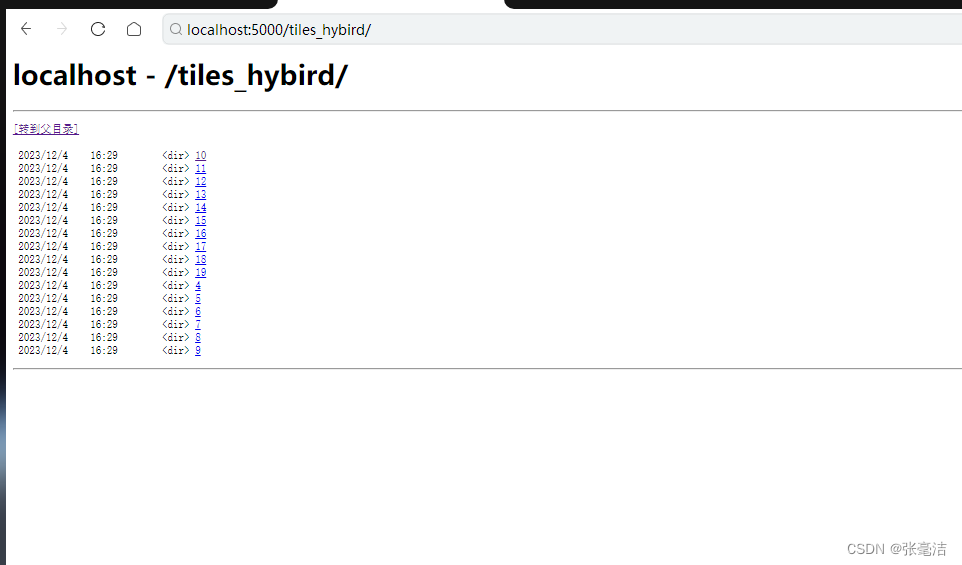
下面是我的映射到网上后访问图片资源的url地址形式,记住你的url地址下面代码中会用到

2.下拉vue项目进行修改(我整了一个测试的项目,画坐标,画线都有)
(1)git clone https://gitee.com/zhang-haojie-kongjian/baDuDiDuVue.git
(2)安装依赖,建议cnpm

(3)修改配置
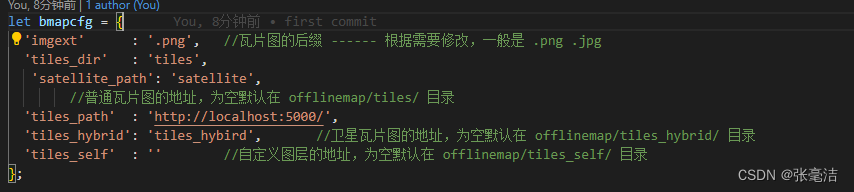
public\static\map_load.js:这是配置地图瓦片位置的文件

其中tiles_path是刚刚你映射图片时的ip端口,tiles_dir的值是存放普通瓦片的目录名称其他的属性的作用同理

红色波浪线处代表要展示的地图类型,根据此值此项目会用到上面的bmapcfg中的对应类型的图片所在的目录地址,意思是红色波浪线处对应的地图瓦片必须得有,正如我的mapType的值是BMAP_HYBRID_MAP所以我映射到网上的图片的目录就是必须有bmapcfg中tiles_hybrid属性的值对应的目录。

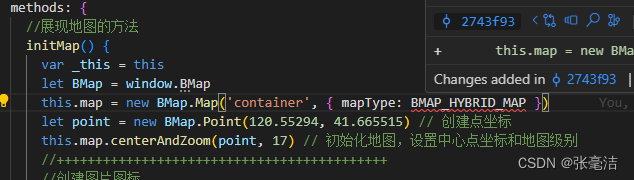
(4)修改index.vue中的代码
initMap()是用来实现地图展示的方法,修改此方法为你的功能实现就可以了。
小妙招
(1)如果报错的话多半是路径问题,F12解决路径的报错就好了。
(2)配置瓦片的路径时一定要仔细
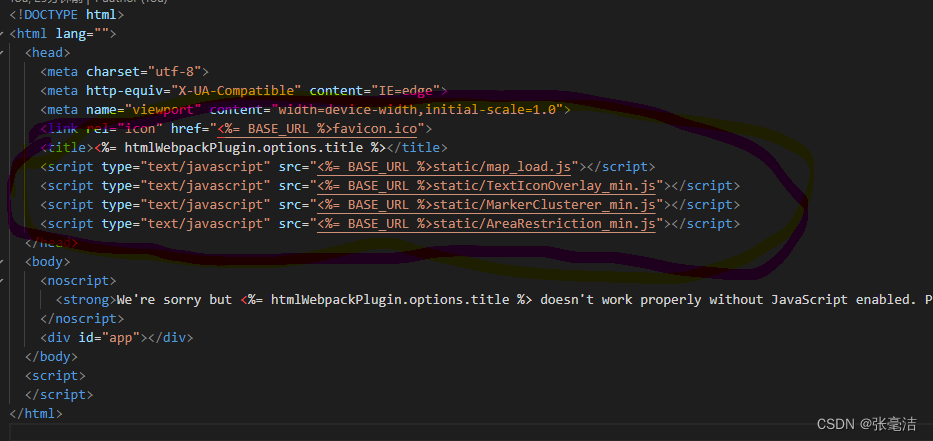
(3)有js文件尽量放在index.html中

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!