vue2项目使用rem布局
2023-12-15 03:48:31
问题描述:
项目使用rem来实现自适应
实现
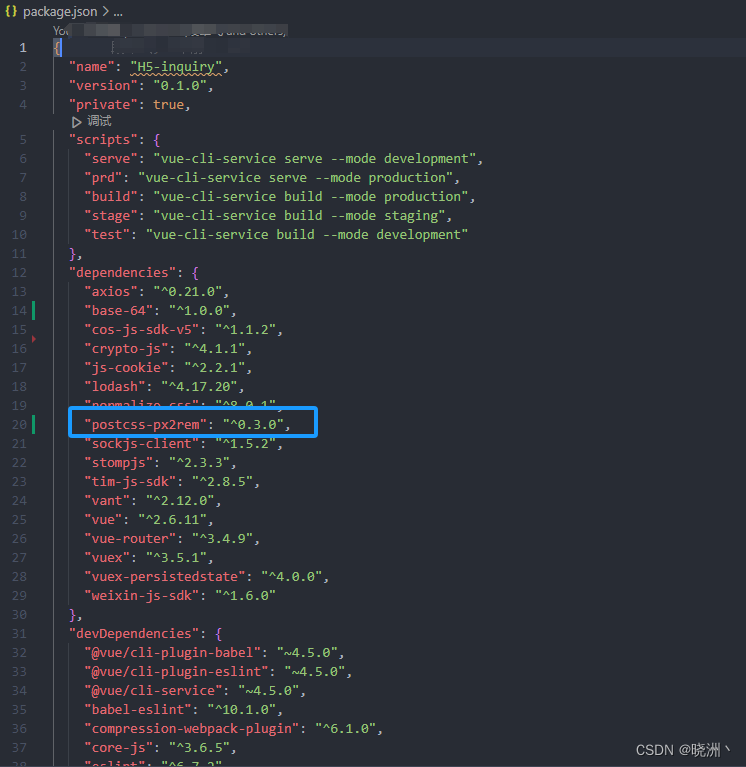
1.引入postcss-px2rem
npm i postcss-pxtorem -s

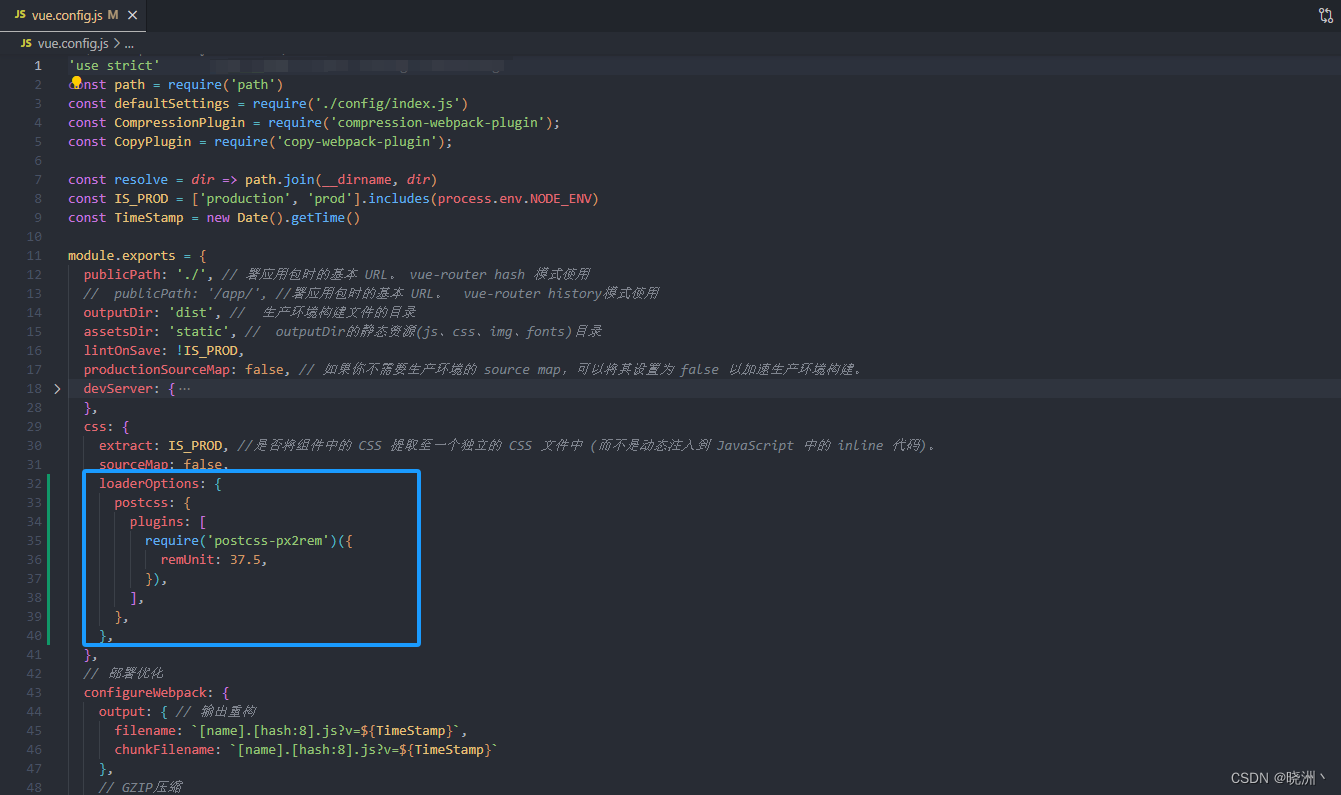
2.在vue.config.js文件中进行配置
css: {
extract: IS_PROD, //是否将组件中的 CSS 提取至一个独立的 CSS 文件中 (而不是动态注入到 JavaScript 中的 inline 代码)。
sourceMap: false,
loaderOptions: {
postcss: {
plugins: [
require('postcss-px2rem')({
remUnit: 37.5,
}),
],
},
},
},

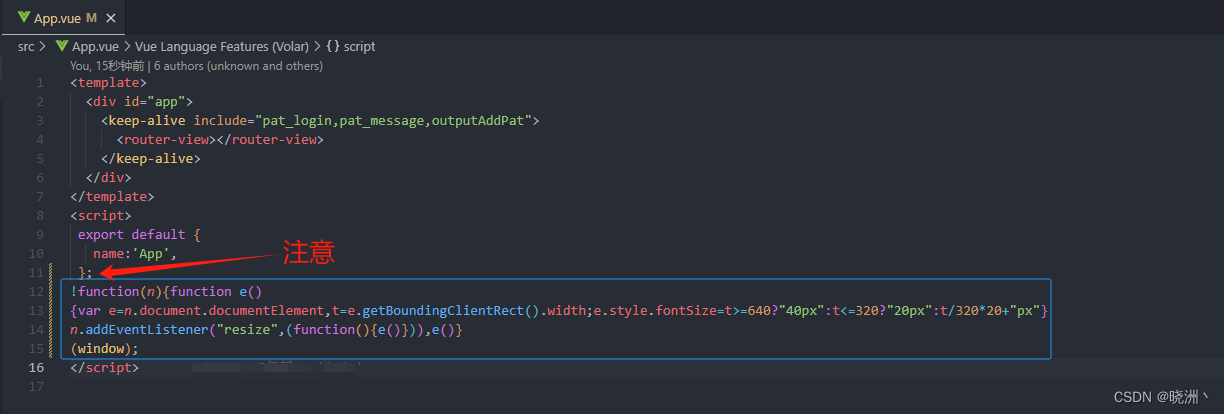
3.在全局设置可以让根节点中的font-size根据屏幕尺寸变化。记得有个分号,不然项目运行会报错。
!function(n){function e()
{var e=n.document.documentElement,t=e.getBoundingClientRect().width;e.style.fontSize=t>=640?"40px":t<=320?"20px":t/320*20+"px"}
n.addEventListener("resize",(function(){e()})),e()}
(window);

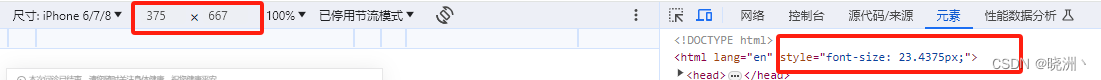
最终效果:
修改屏幕尺寸时,可以动态更新根节点上font-size来通过rem实现自适应效果。

文章来源:https://blog.csdn.net/weixin_42280496/article/details/134880505
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!