<九>JavaScript中的基本数据类型和引用数据类型
2023-12-20 17:28:23
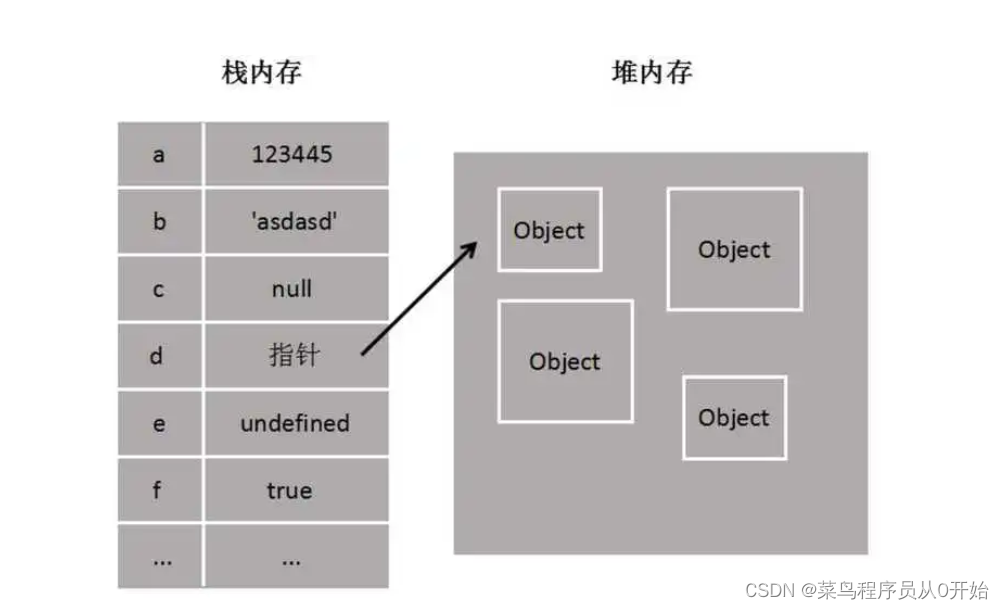
一、栈内存和堆内存
基本数据类型(值类型)存放在“栈内存”中。引用数据类型(对象类型)存放在“堆内存”中。栈内存和堆内存是一种对内存的管理方式和模型概念,不存在物理分割。
“栈”具有线程和“先进后出”的特点,“堆内存”是内存中最大的一块内存区域,所有的对象(或复杂类型信息)都保存在堆内存中。
对象做为引用类型是保存在堆内存中的,但是要通过保存在栈中的指针来访问。

二、基本数据类型
String、Number、Boolean、Null、Undefined是JavaScript中五种基本数据类型。它们存储的变量名和值都存储在栈内存中,值与值之间是独立存在的,修改一个不会影响另一个。
<script type="text/javascript">
var a = 123;
var b;
b = a;
a = 456
console.log(a,b)
</script>

三、引用数据类型
Object对象,是JavaScript中的引用数据类型,在栈内存中,存储的是对象的名称,和存储数据得到地址,实际上对象的属性和属性值是存储在堆内存中的,而有一个指针指向对应的堆内存。
对象的值是保存在堆内存中的,每创建一个新的对象,就会在堆内存中开辟出一个空间,而变量保存的是对象的内存地址(对象的引用),如果俩个变量保存的是同一个对象的引用,当更改其中一个变量时,另外一个也会受影响。
<script type="text/javascript">
var obj1={a:123};
var obj2;
obj2 = obj1;
obj1["a"]= 456;
console.log(obj1["a"],obj2["a"]);
</script>

四、给引用变量赋null
给obj1赋值为null,是删除了obj1的引用地址,将地址变为null,但是并不影响堆中的数据,所以并不影响obj2的引用。
<script type="text/javascript">
var obj1={a:123};
var obj2;
obj2 = obj1;
obj1= null;
console.log(obj2["a"]);
</script>
五、关于基本数据类型和引用数据类型的比较
当我们比较俩个基本数据类型时,我们比较的是他们的值。值相同,俩个变量就相等。我们比较俩个引用数据类型时,我们比较的是对象的引用地址,如果地址不相同,即使是俩个一模一样的对象,也会返回false。
<script type="text/javascript">
var obj1={a:123};
var obj2={a:123};;
a=123;
b=123;
console.log(obj1==obj2);
console.log(a==b);
</script>
文章来源:https://blog.csdn.net/xiaodaimu00/article/details/135079360
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!