使用echarts的bmap配置项绘制区域轮廓遮罩
2024-01-02 19:53:01
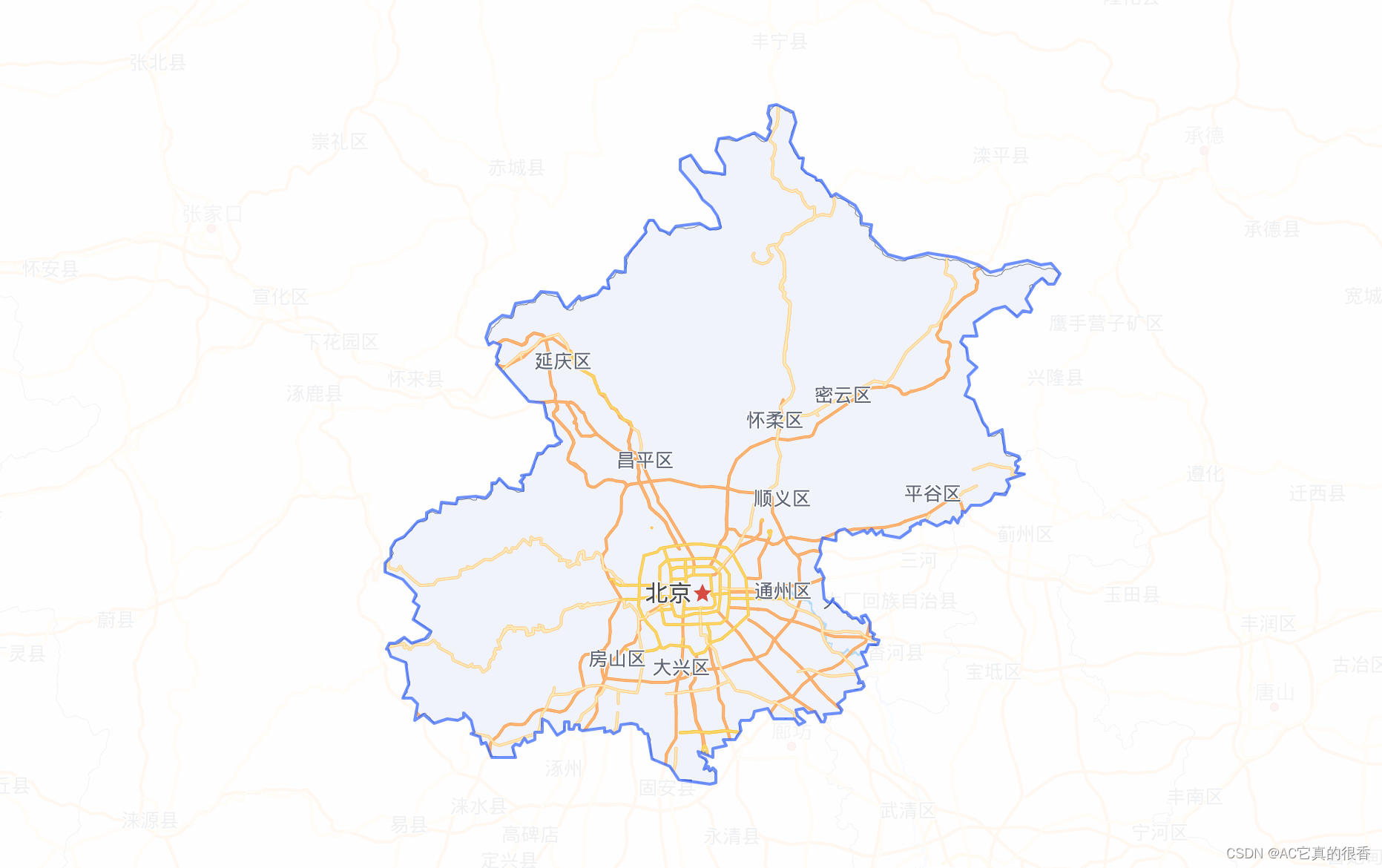
示例图

代码
<template>
<div id="map" style="width: 100%; height: 100vh"></div>
</template>
<script>
import * as echarts from "echarts";
import "echarts/extension/bmap/bmap";
export default {
data() {
return {
mapOptions: {
bmap: {
roam: true, // 是否开启拖拽和缩放
center: [116.403414, 39.924091], // 地图中心点坐标
zoom: 15, // 缩放级别
},
series: [
{
type: "scatter",
coordinateSystem: "bmap",
symbolSize: 20,
},
],
},
};
},
mounted() {
this.init();
},
methods: {
init() {
// 初始化百度地图
var myChart = echarts.init(document.getElementById("map"));
myChart.setOption(this.mapOptions);
var map = myChart.getModel().getComponent("bmap").getBMap();
map.setMinZoom(9);
map.setMaxZoom(22);
var boundary = new BMap.Boundary();
boundary.get("北京市", (rs) => {
let count = rs.boundaries.length;
if (count === 0) {
alert("未能获取当前行政区域");
return;
}
const EN_JW = "180, 90;";
const NW_JW = "-180, 90;";
const WS_JW = "-180, -90;";
const SE_JW = "180, -90;";
var points = rs.boundaries[0];
// 东南西北四个角添加一个覆盖物
const ply1 = new BMap.Polygon(
points + SE_JW + SE_JW + WS_JW + NW_JW + EN_JW + SE_JW,
{
strokeColor: "none",
fillColor: "#fff",
fillOpacity: 0.9,
strokeOpacity: 1,
}
);
map.addOverlay(ply1);
// 绘制北京市整体的外轮廓
for (let i = 0; i < count; i++) {
const ply = new BMap.Polygon(points, {
strokeWeight: 2,
strokeColor: "#2457ff",
fillColor: "transparent",
});
map.addOverlay(ply);
}
});
},
},
};
</script>
<style></style>
文章来源:https://blog.csdn.net/Erin_jwx/article/details/135347720
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!