Vue脚手架 Vue CLI安装
2023-12-15 18:55:05
目录
问题:已知npm换过国内源,且进度条满,但出现类似卡住不动的情况
补充:npm run serve / yarn serve 命令原理
0.为什么要安装Vue CLI脚手架
????????需要一个工具生成标准化配置,vue官方提供的一个全局命令工具,集成webpack,内置babel等工具,且十分标准化。
1.配置方法
1.全局安装 (一次)
npm i @vue/cli -g
(图示因为安装好了,所以出现了更新包的提示)

2.查看Vue版本(一次)
vue --version
出现版本号即为成功安装

报错:出现禁止运行脚本

输入? ? ?set-ExecutionPolicy RemoteSigned

根据提示选择A即可

3.创建项目架子(可多次)
vue create project-name

回车提交后可选择项目环境

报错npm err!
powershell没有开管理员

问题:已知npm换过国内源,且进度条满,但出现类似卡住不动的情况

不要急,耐心等待五六分钟即可^_^

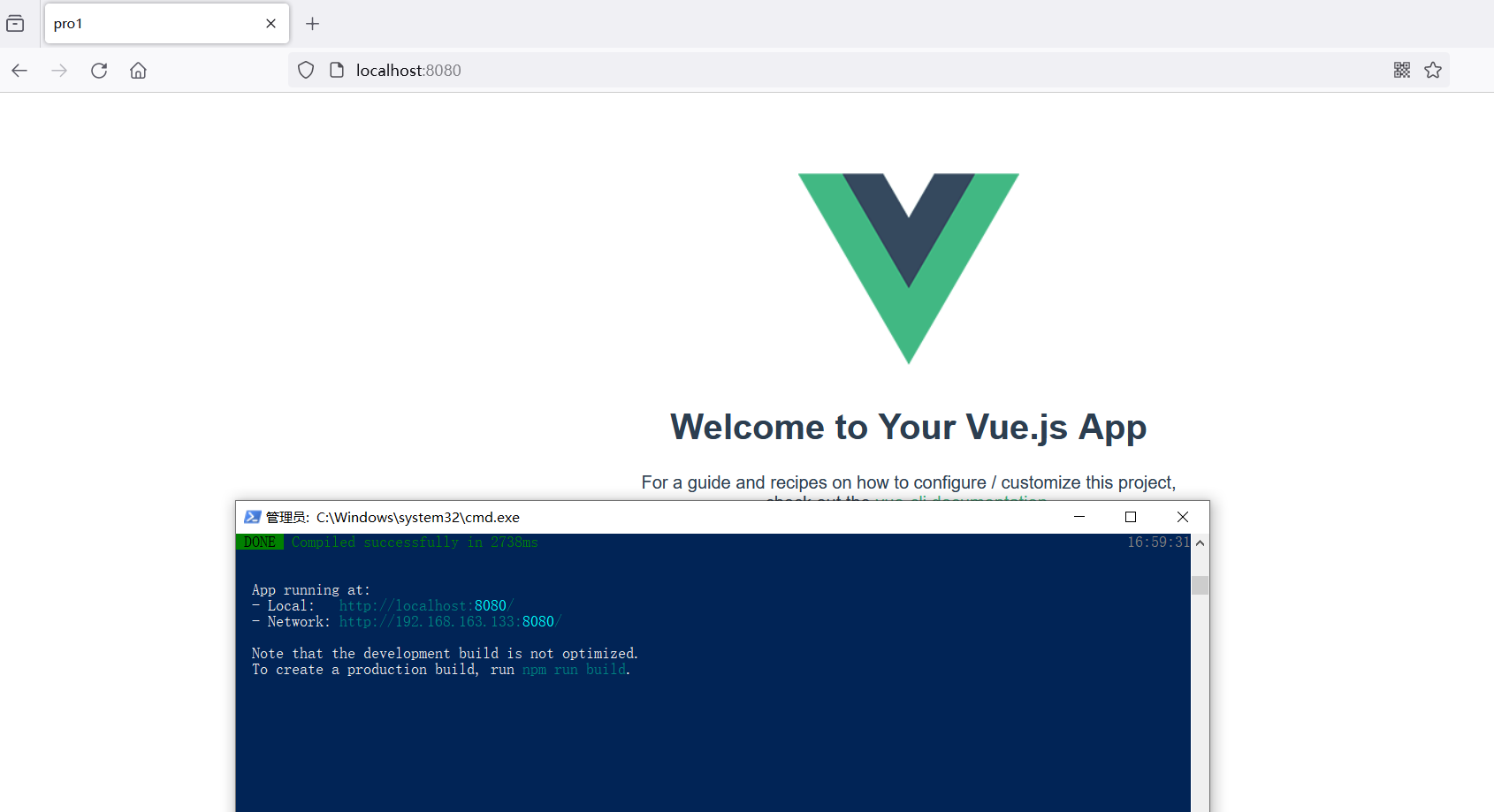
4.启动项目(可多次)
npm run serve
根据第3部的提示继续操作即可


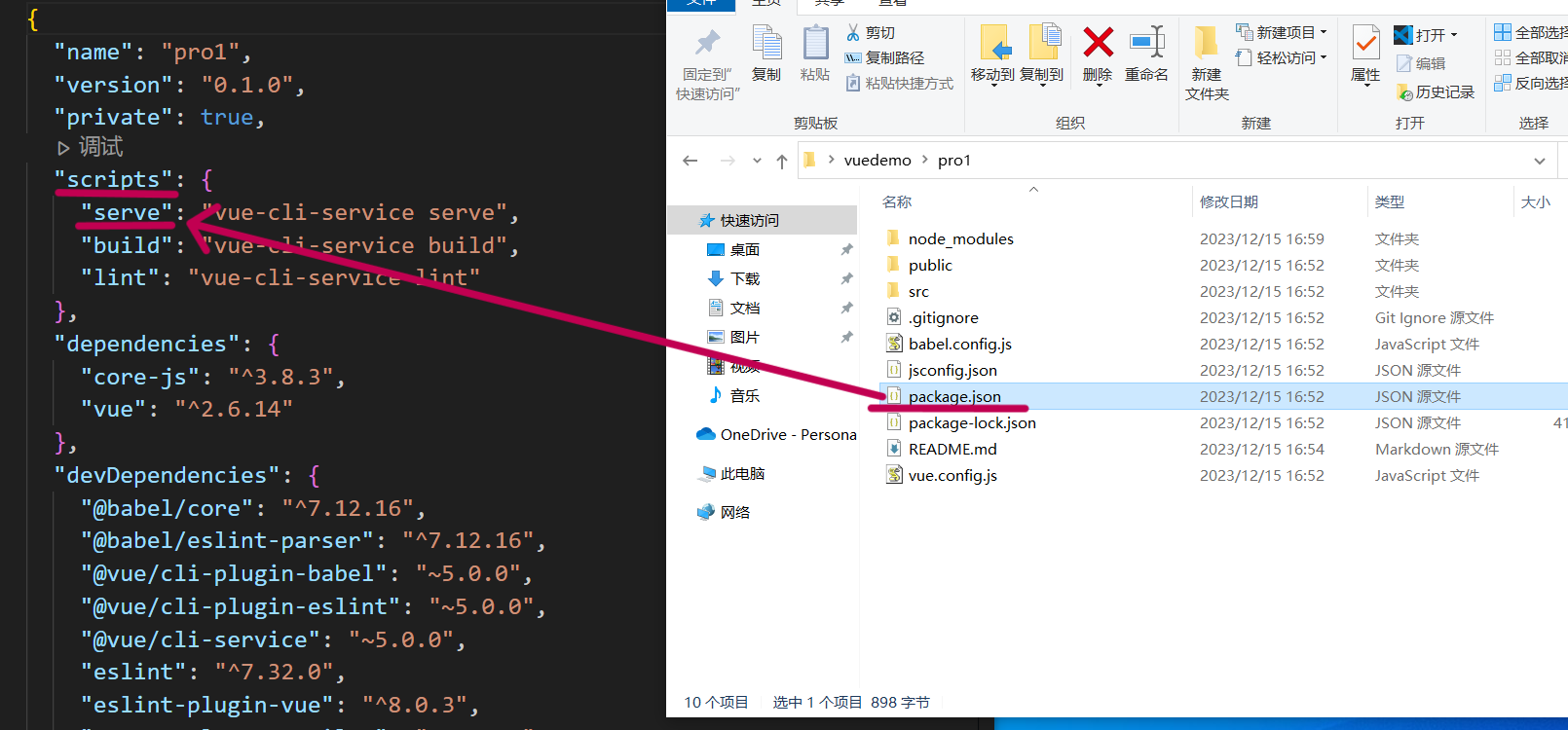
补充:npm run serve / yarn serve 命令原理
如图,默认生成的package.json文件中定义serve为启动命令,若serve改为dev,则命令启动则为npm run dev / yarn dev

2.目录文件及项目运行流程
文章来源:https://blog.csdn.net/qq_59081708/article/details/135019225
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!