echarts柱状图设置滚动条,去掉下面的区域只要滑动条,并弄粗滚动条
2023-12-29 11:30:20
echarts在使用柱状图时,横向元素过多,会一直缩小,不利于查看内容。这时候我们一般会设置横向滚动条。

滚动条设置
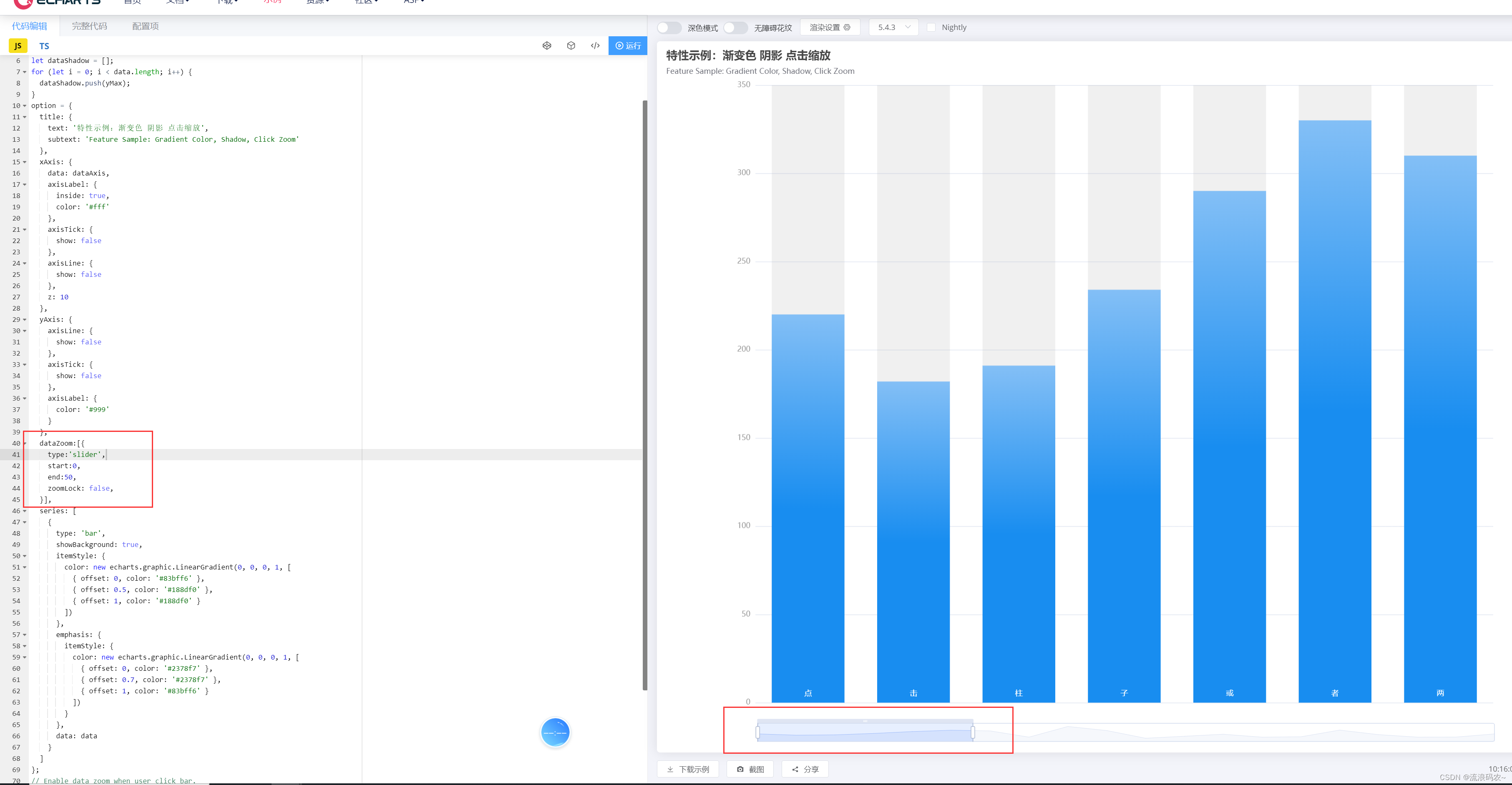
主要是增加dataZoom配置,并增加type = ‘slider’
dataZoom: [
{
height: 16,
bottom: 15,
type: 'slider',
show: scoreShow,//少于八条不显示
showDataShadow: false,//false去除滚轮中间那条线
backgroundColor:"rgb(245,247,252)",//滚动条背景颜色
borderColor:"transparent",//滚动条边框颜色
fillerColor: "rgba(61,126,255, 0.1)", // 滚动条颜色
handleIcon:'image://' + slide ,//左右手柄图片
handleSize: 30,//手柄尺寸
showDetail: false,//拖拽不显示文字
startValue: 0, // 从头开始。
endValue: 7, // 实现最多八个
minValueSpan: 7, // 放大到最少几个
maxValueSpan: 7, // 缩小到最多几个
brushSelect: false,//刷选功能,false阻止滚动条条长度改变
},
{
type: "inside", // 支持内部鼠标滚动平移
zoomOnMouseWheel: false, // 关闭滚轮缩放
moveOnMouseWheel: true, // 开启滚轮平移
moveOnMouseMove: true, // 鼠标移动能触发数据窗口平移
}
]
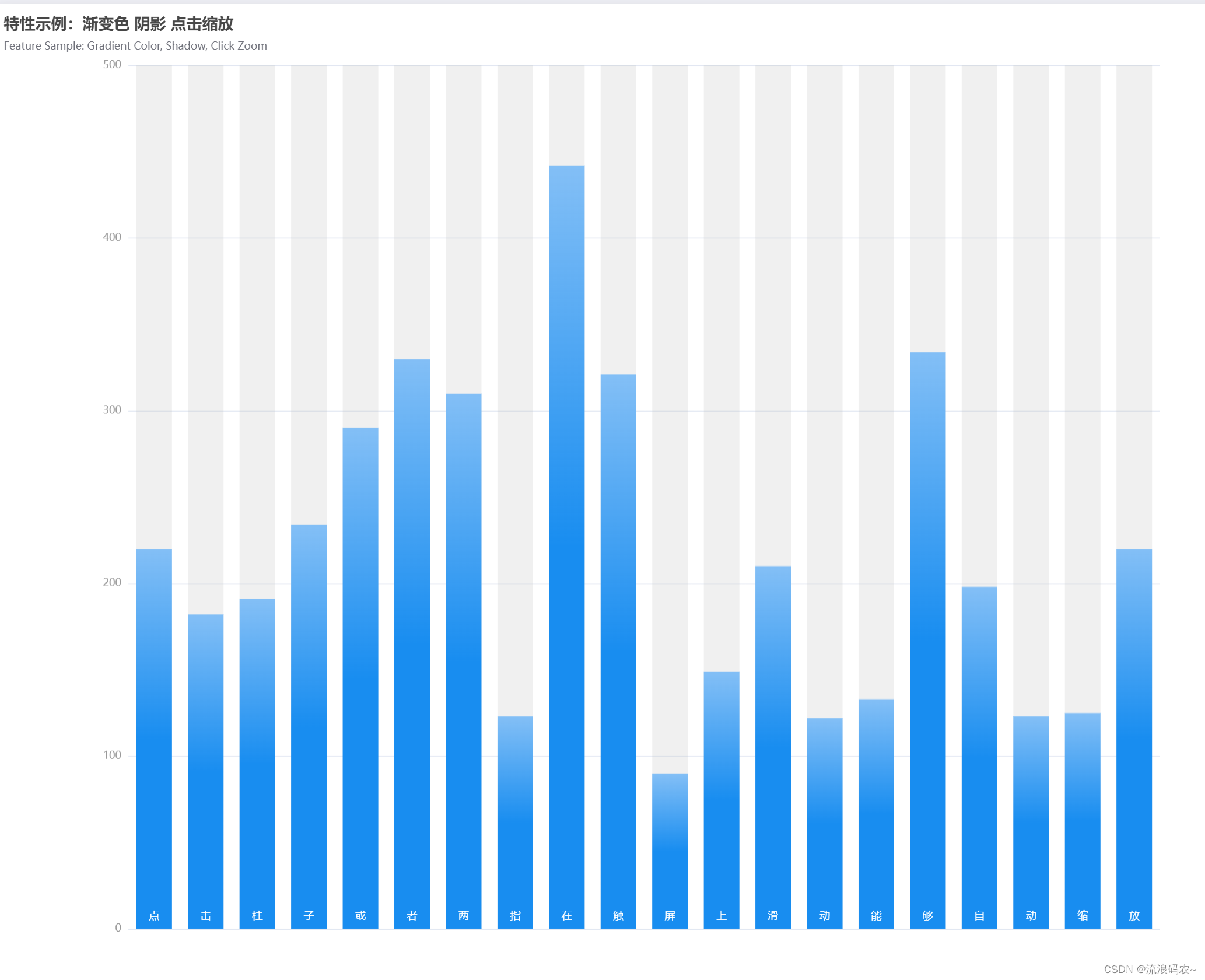
效果如下

去掉zoom区域,只要滑块滚动条
在我们设置完dataZoom后,出现了滚动条,但是默认的效果会带有缩放区域,有时候我们只想要浏览器滚动条那种可以左右滚动的效果。
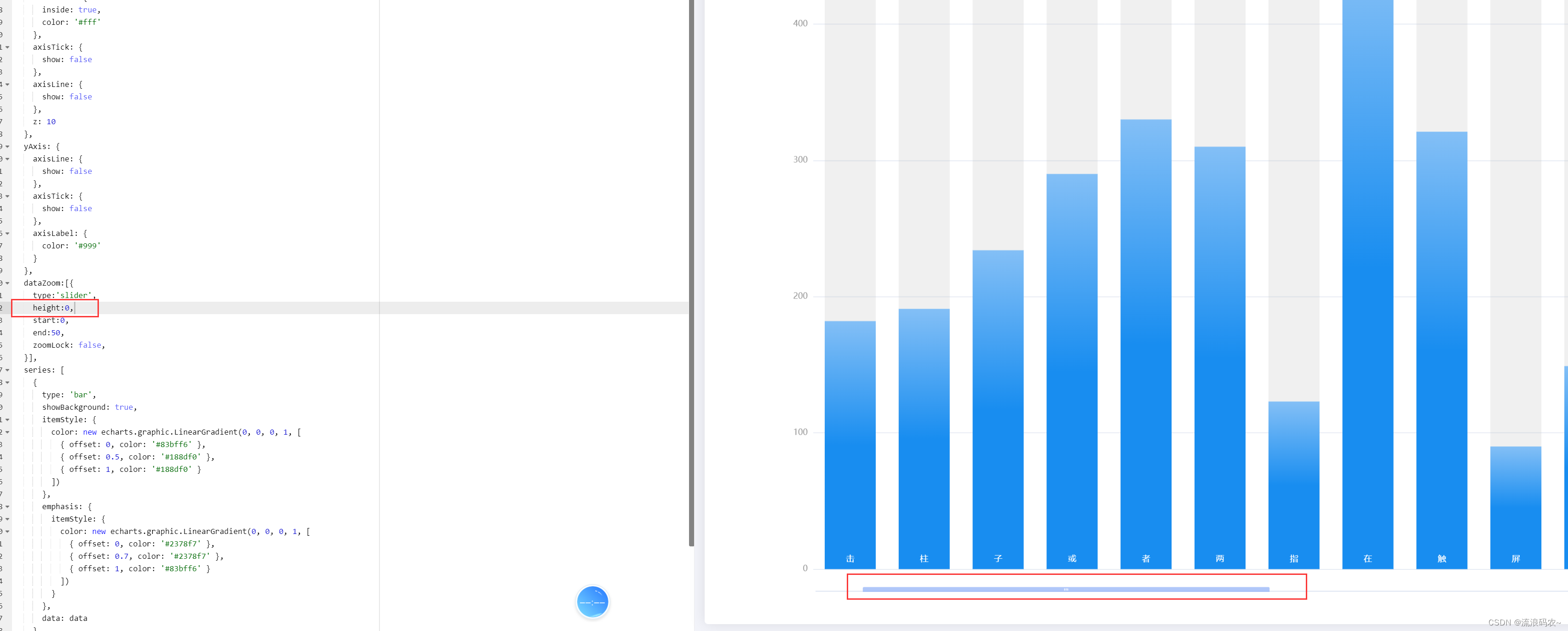
这时候我们就需要去掉下面自带的brush区域。只保留上面的drag区域。 这里的办法主要是通过设置 height:0;就能达到效果。

效果如下

让滚动条变得又粗又长
我们设置height为0之后,可以看到只有左右滑动的滚动条了。但是默认的高度太小了,不好操作,我们想把他弄粗一点。
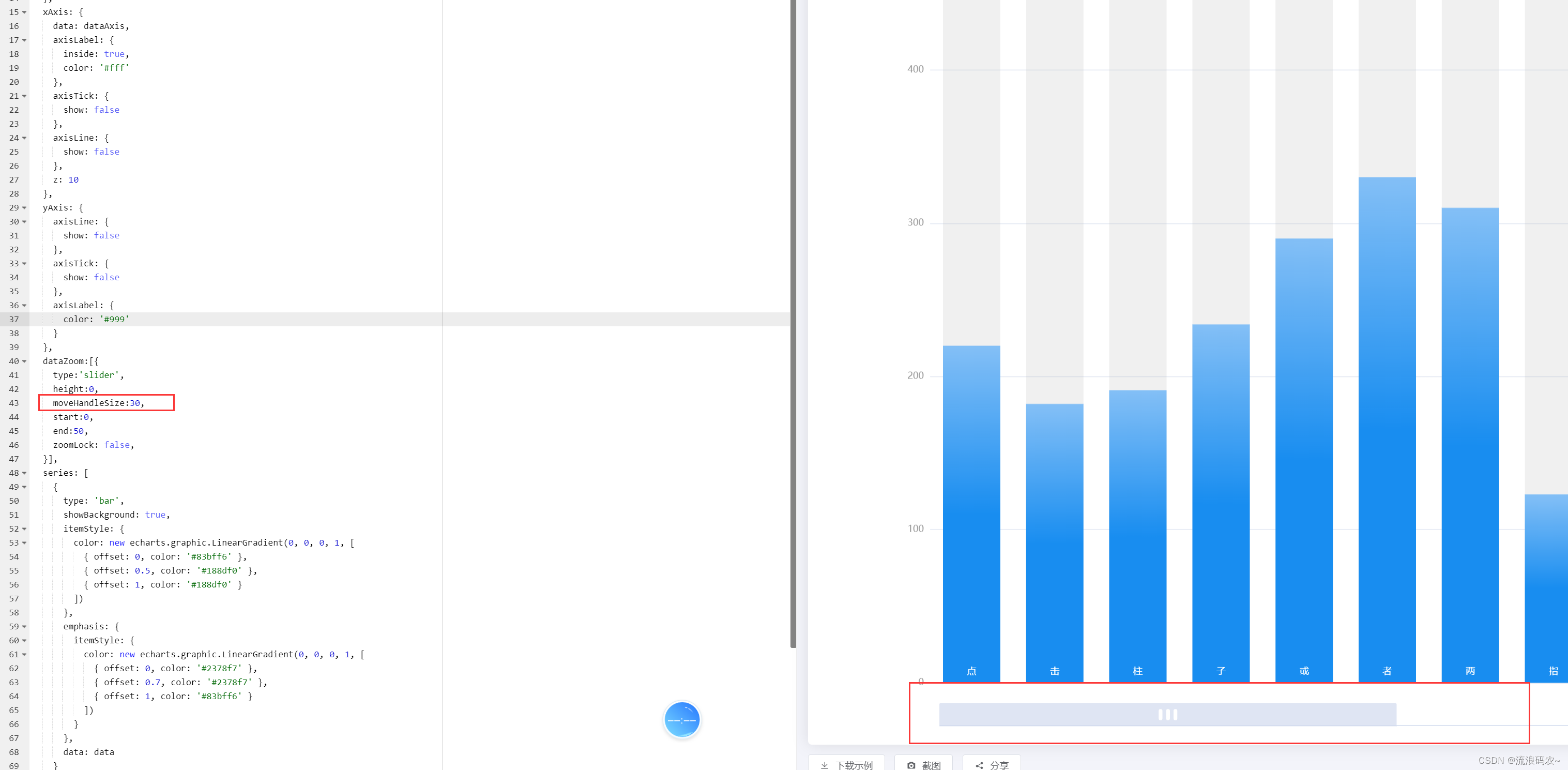
这时候就要使用dataZoom里的moveHandleSize属性。
调整完后效果就很好啦~
效果如下:
文章来源:https://blog.csdn.net/weixin_42190844/article/details/135284605
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!