快速实现前后端表单交互(minui)
2024-01-03 18:01:49
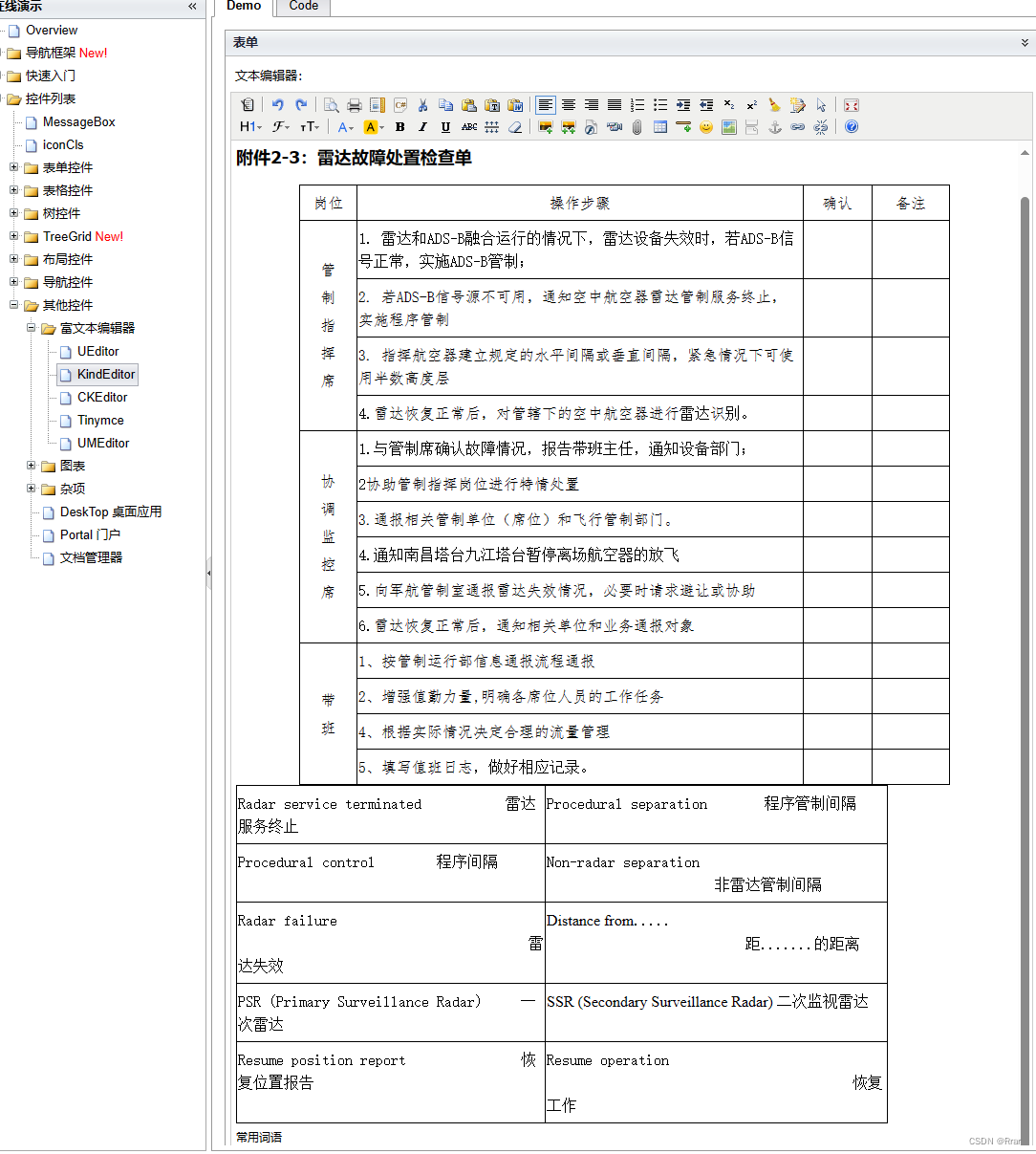
(1)使用minui快速生成表单
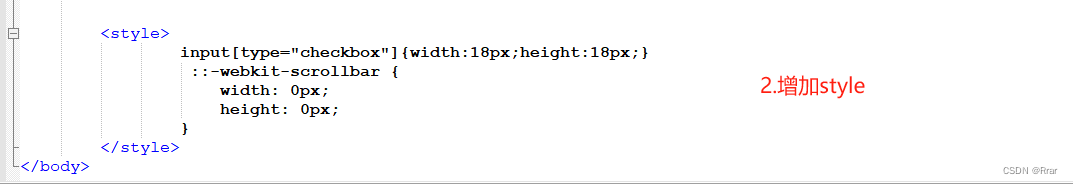
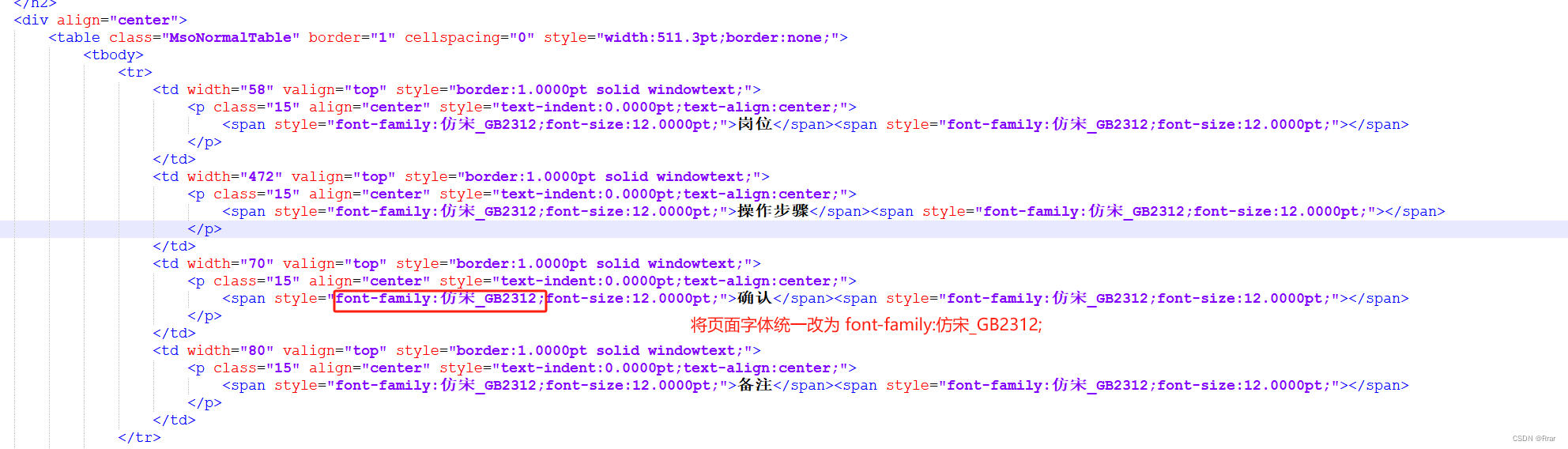
(2)修改样式,将生成的html文件发送给后端






(3)前后端交互(后端如何处理不太清楚)
表单初始化:新增+修改(包括查看)
根据是否有id来选择发送什么请求:getCheckSheetHtml请求表示获取最原始的无数据的表单,getCheckContent表示获取有数据的表单。
openInit() {
//重置表单
this.onResetForm();
if (this.id) {
if (this.shiftFlag == "look") {
this.title = "查看早到岗检查单";
//表单设为不可编辑
document
.getElementById("checkIframe")
.contentWindow.document.getElementsByTagName(
"input"
).disabled = true;
this.disabled = true;
} else {
this.title = "修改早到岗检查单";
this.disabled = false;
}
} else {
this.title = "新增早到岗检查单";
this.disabled = false;
}
if (this.id) {
var param = {};
param.id = this.id;
param.checkType = "earlyArr";
param.groupId = this.groupId;
param.seatId = this.seatId;
getCheckContent(param).then((res) => {
var data = res.data.data;
this.recordDate = data.recordDate;
var checkContent = JSON.parse(data.checkContent);
var checkboxValue = checkContent.checkboxValue;
var checkSheet = checkContent.checkSheet;
document
.getElementById("checkIframe")
.contentWindow.document.write(checkSheet);
if (checkboxValue) {
var doc =
document.getElementById("checkIframe").contentWindow.document;
var checkboxDoc = doc.getElementsByName("checkbox");
for (var j = 0; j < checkboxDoc.length; j++) {
var obj = checkboxDoc[j];
if (obj.type == "checkbox") {
obj.checked = checkboxValue[j];
}
}
}
});
} else {
getCheckSheetHtml({ id: "twr_early" }).then((res) => {
document
.getElementById("checkIframe")
.contentWindow.document.getElementsByTagName("html")[0].innerHTML =
res.data.data;
});
}
},
//重置表单
onResetForm() {
this.iframeSrc = "";
this.recordDate = new Date();
document.getElementById(
"checkIframe"
).contentWindow.document.body.innerHTML = "";
},
getCheckContent请求能获取数据(是个json),所以我们要把它渲染到页面。

新增的时候需要传入json(这就是修改查看接口能获取的json数据)
//确定
onOK() {
var vdata = {};
//获取检查单checkbox值
var doc = document.getElementById("checkIframe").contentWindow.document;
var checkboxDoc = doc.getElementsByName("checkbox");
if (checkboxDoc.length > 0) {
var checkboxArray = []; //初始化空数组,用来存放checkbox值
for (var i = 0; i < checkboxDoc.length; i++) {
var obj = checkboxDoc[i];
if (obj.type == "checkbox") {
checkboxArray.push(obj.checked);
}
}
}
vdata.checkboxValue = checkboxArray;
var iframe = this.$refs.checkIframe;
vdata.checkSheet = iframe.contentDocument.documentElement.innerHTML;
// 将勾选数组和html(包含了input这些输入的)存入到一个大的json里面
vdata.checkContent = JSON.stringify(vdata);
vdata.userId = this.userId;
vdata.groupId = this.groupId;
vdata.seatId = this.seatId;
vdata.recordDate = this.recordDate;
vdata.checkType = "earlyArr";
if (this.id) {
vdata.id = this.id;
updateCheckContent(vdata).then((res) => {
if (res.data.data) {
this.$message({
type: "success",
message: "修改早到岗检查单成功",
});
this.$emit("handleDialog", false);
} else {
this.$message({
type: "error",
message: "修改早到岗检查单失败",
});
}
});
} else {
addCheckContent(vdata).then((res) => {
if (res.data.data) {
this.$message({
type: "success",
message: "新增早到岗检查单成功",
});
this.$emit("handleDialog", false);
} else {
this.$message({
type: "error",
message: "当日早到岗检查单已存在",
});
}
});
}
},
文章来源:https://blog.csdn.net/qq_42192641/article/details/135366974
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!