【后端学前端】第三天 css动画 动态搜索框(定位、动态设置宽度)
2023-12-13 06:06:57
1、学习信息
视频地址:css动画 动态搜索框(定位、动态设置宽度)_哔哩哔哩_bilibili

2、源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test3</title>
<link rel="stylesheet" href="http://at.alicdn.com/t/c/font_4156699_i9rfozb6ac.css">
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
width: 100vw;
height: 100vh;
background: linear-gradient(to bottom, skyblue, #003462);
display: flex;
justify-content: center;
align-items: center;
}
.searchBar {
width: 400px;
height: 60px;
background-color: #ffffff;
box-shadow: 0 0 10px rgba(0, 0, 0, .4);
border-radius: 60px;
position: relative;
overflow: hidden;
transition: .5s;
}
.icon {
width: 60px;
height: 60px;
display: flex;
justify-content: center;
align-items: center;
cursor: pointer;
}
.icon i{
color: dodgerblue;
font-size: 30px;
}
.textInput {
width: 320px;
height: 60px;
position: absolute;
top: 0;
left: 60px;
display: flex;
justify-content: center;
align-items: center;
background-color: blue;
}
.textInput input {
width: 100%;
height: 100%;
border: none;
outline: none;
font-size: 18px;
}
.clear {
width: 15px;
height: 15px;
position: absolute;
right: 22%;
top: 50%;
transform: translateY(-50%);
cursor: pointer;
display: flex;
justify-content: center;
align-items: center;
}
.clear i{
color: #999;
}
.goBtn {
width: 12%;
height: 60%;
position: absolute;
top: 20%;
right: 0;
border-radius: 8px;
outline: none;
border: none;
color: #ffffff;
box-shadow: 0 0 2px rgba(0, 0, 0, .4);
background: linear-gradient(skyblue, deepskyblue);
cursor: pointer;
}
.searchBar{
width: 60px;
}
.changeWidth{
width: 400px;
}
</style>
<script>
window.onload =()=>{
let searchIcon = document.querySelector(".icon")
let clearIcon = document.querySelector(".clear")
let searchBar = document.querySelector(".searchBar")
let inp = document.querySelector(".inp")
searchIcon.addEventListener("click",()=>{
searchBar.classList.toggle("changeWidth")
})
clearIcon.addEventListener("click",()=>{
inp.value=""
})
}
</script>
</head>
<body>
<div class="searchBar">
<div class="icon"> <i class="iconfont icon-sousuoxiao"></i></div>
<div class="textInput">
<input class="inp" type="text" placeholder="请输入搜索关键字">
<button class="goBtn">go</button>
<div class="clear"><i class="iconfont icon-close"></i></div>
</div>
</div>
</body>
</html>
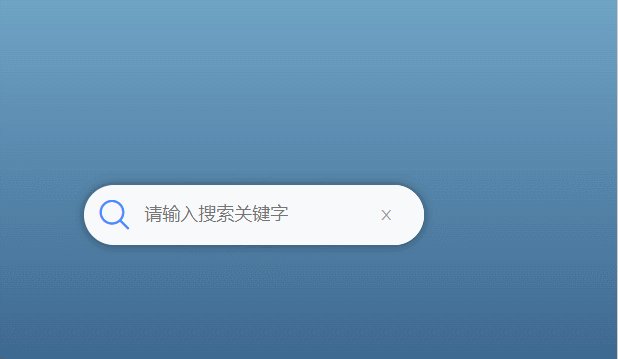
?3、怎么实现拉出
通过对大的容器动态设置宽度按,也就是
searchBar 的宽度设置为400px
这里学到一个注意点:在class后的属性会覆盖先写的属性
searchBar的最早宽度是400px,在后面又新定义了一个searchBar的样式为60px
4、?关于<i>
看教程,<i> 定义与文本中其余部分不同的部分,并把这部分文本呈现为斜体文本。
但是在代码中却用图标,在知乎也看到了类似的问题
问题地址:为什么大家都用i标签<i></i>用作小图标? - 知乎
貌似这样不对,但是大家都这样用
5、关于布局
布局一直我想学习的,一直也没总结出什么?
找了一个文章【CSS】CSS布局解决方案(终结版) - 掘金
1.2 页面整体布局
- 先分析行模块
- 如果一行当中有多个模块,一定要放在同一个父模块中
1.3 单个模块布局
- 先给模块宽高背景颜色
- 然后再分析模块的文本属性背景其他属性
CSS书写顺序:
- 位置属性(position, top, right, z-index, display, float等)
- 大小(width, height, padding, margin)
- 文本(font, line-height, letter-spacing, color- text-align等)
- 背景(background, border等)
- 其他(animation, transition等)
6、缩起来只显示搜索
.textInput {
width: 320px;
height: 60px;
position: absolute; /*当被设置了绝对定位的元素,在文档流中是不占据空间的*/
top: 0;
left: 60px;
display: flex;
justify-content: center;
align-items: center;
background-color: blue;
}position: absolute; /*当被设置了绝对定位的元素,在文档流中是不占据空间的*/
textInput 不占据空间,最终searchBar的空间会全部给到icon
文章来源:https://blog.csdn.net/perfect2011/article/details/134951399
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!