【Vue中给输入框加入js验证_blur失去焦点进行校验】
2023-12-20 16:40:20
【Vue中给输入框加入js验证_blur失去焦点进行校验】
通俗一点就是给输入框加个光标离开当前文本输入框时,然后对当前文本框内容进行校验判断
具体如下:
1.先给文本框加属性 @blur=“validatePhoneNumber”
<el-input v-model=“entity.telephone” @blur=“validatePhoneNumber” :disabled=“disabled”>
{{ errorText }}
2.在data中对需要值进行默认赋值,或者称之为自定义

telephone:‘’,
phoneNumber: ‘’,
isValid: true,
errorText: ‘请输入正确的手机号码’ ,
isPhoneValid: true,
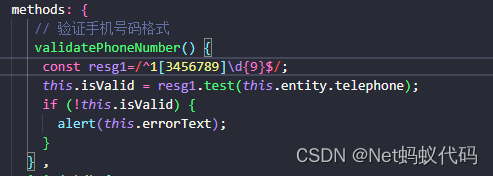
3.在method中自定义校验的方法

validatePhoneNumber() {
const resg1=/^1[3456789]\d{9}$/;
this.isValid = resg1.test(this.entity.telephone);
if (!this.isValid) {
alert(this.errorText);
}
}
文章来源:https://blog.csdn.net/qq_39858177/article/details/135110228
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!