React系列:实现子组件A->父组件-子组件B变量流传
2023-12-13 03:54:05
?? 作者:知识浅谈,CSDN博客专家,阿里云签约博主,InfoQ签约博主,华为云云享专家,51CTO明日之星
?? 擅长领域:全栈工程师、爬虫、ACM算法
?? 公众号:知识浅谈
??网站:vip.zsqt.cc
React系列总结
??useState的使用
创建响应式变量的时候,在react是需要使用useState创建
const [a,setA]=useState(“”)
setA主要是变量A改变的时候用setA方法给A赋值。
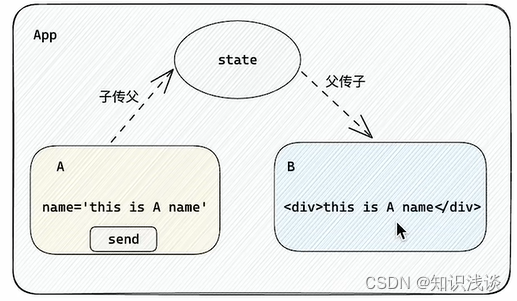
要实现子组件A->父组件-子组件B变量流传,如下图

function Son1({
onGetMsg}){
const s1 =
文章来源:https://blog.csdn.net/qq_37699336/article/details/134960363
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!