BFC — 张天禹
2023-12-16 15:28:02
文章目录
BFC
1. 什么是BFC
W3C 上对 BFC 的定义
原文:Floats, absolutely positioned elements, block containers (such as inline-blocks, tablecells, and table-captions) that are not block boxes, and block boxes with ‘overflow’ other than ‘visible’ (except when that value has been propagated to the viewport) establish new block formatting contexts for their contents.
译文:浮动、绝对定位元素、不是块盒子的块容器(如 inline-blocks 、 table-cells 和table-captions ),以及 overflow 属性的值除 visible 以外的块盒,将为其内容建立新的块格式化上下文。
MDN 上对 BFC 的描述
块格式化上下文(Block Formatting Context,BFC) 是 Web 页面的可视 CSS 渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
更加通俗的描述
-
BFC 是 Block Formatting Context (块级格式上下文),可以理解成元素的一个“
特异功能”。 -
该 “
特异功能”,在默认的情况下处于关闭状态;当元素满足了某些条件后,该“特异功能”被激活。 -
所谓激活“特异功能”,专业点说就是:
该元素创建了 BFC(又称:开启了 BFC )。
2. 开启了BFC能解决什么问题
- 元素开启 BFC 后,其子元素不会再产生 margin 塌陷问题。
- 元素开启 BFC 后,自己不会被其他浮动元素所覆盖。
- 元素开启 BFC 后,就算其子元素浮动,元素自身高度也不会塌陷。
3. 如何开启BFC
- 根元素
- 浮动元素
- 绝对定位、固定定位的元素
- 行内块元素
- 表格单元格: table 、 thead 、 tbody 、 tfoot 、 th 、 td 、 tr 、 caption
- overflow 的值不为 visible 的块元素
- 伸缩项目
- 多列容器
- column-span 为 all 的元素(即使该元素没有包裹在多列容器中)
- display 的值,设置为 flow-root
演示
演示1
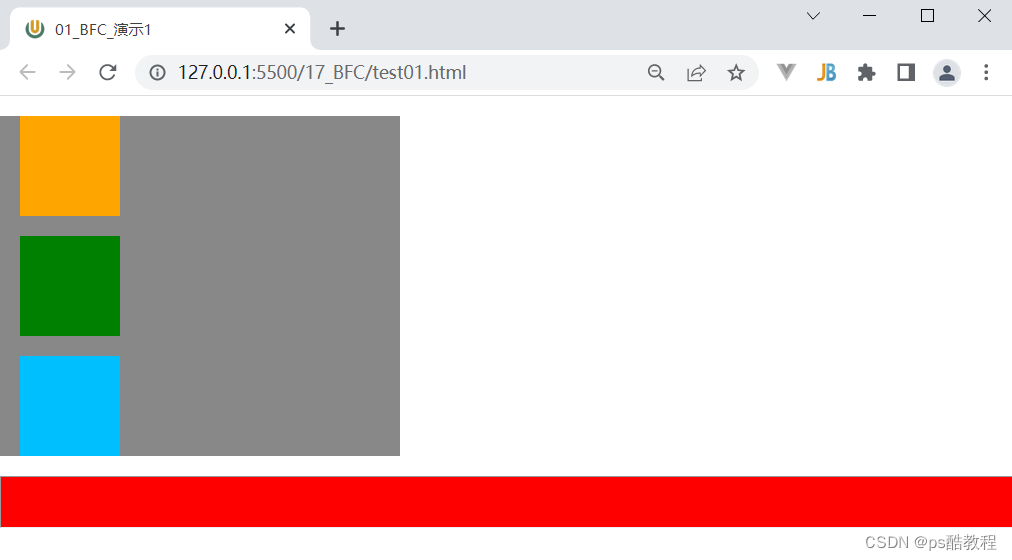
子元素margin塌陷问题
- outer仅设置宽度
- inner设置宽度和高度,以及margin
- 可以看到子元素把父元素给拉下来了,最后1个子元素的margin-bottom也给父元素剥夺了

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>01_BFC_演示1</title>
<style>
* {
margin: 0;
padding: 0;
}
/* outer仅设置宽度 */
.outer {
width: 400px;
background-color: #888;
}
/* inner设置宽度和高度,以及margin */
.inner {
width: 100px;
height: 100px;
margin: 20px;
}
.inner1 {
background-color: orange;
}
.inner2 {
background-color: green;
}
.inner3 {
background-color: deepskyblue;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner inner1"></div>
<div class="inner inner2"></div>
<div class="inner inner3"></div>
</div>
<hr style="height: 50px; background-color: red;">
</body>
</html>
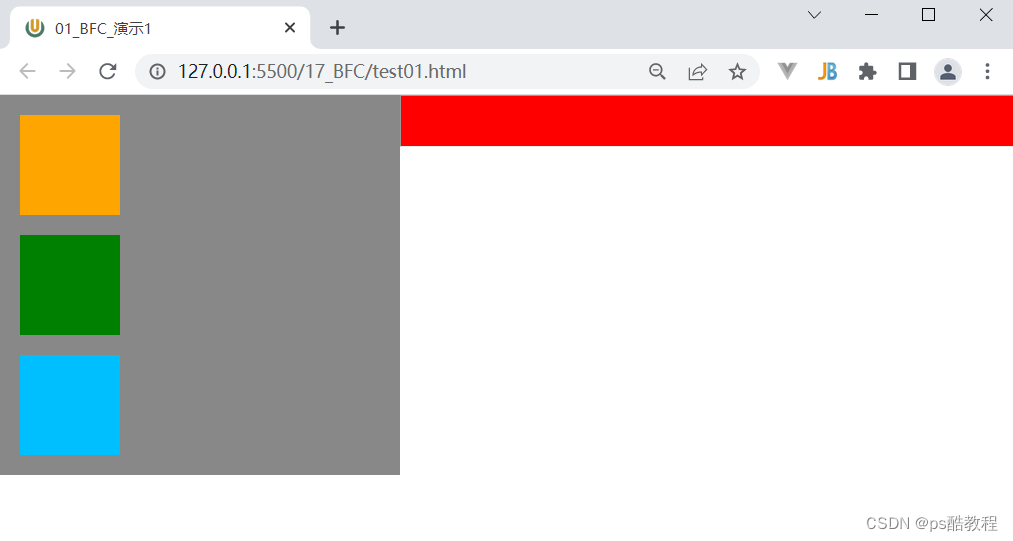
使用BFC解决问题
- 使用以下任意方式都能解决问题
- 其中,伸缩项目是通过设置body为flex,则body的直接子元素变成伸缩项目了
- display设置为flow-root;是新定义出来的属性值
- overflow设置只要不为visible,包括auto都可以开启BFC

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>01_BFC_演示1</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
/* display: flex; */
}
.outer {
width: 400px;
background-color: #888;
float: left;
/* position: absolute; */
/* display: inline-block; */
/* display: table; */
/* overflow: auto; */
/* column-count: 1; */
/* display: flow-root; */
}
.inner {
width: 100px;
height: 100px;
margin: 20px;
}
.inner1 {
background-color: orange;
}
.inner2 {
background-color: green;
}
.inner3 {
background-color: deepskyblue;
}
</style>
</head>
<body>
<div class="outer">
<div class="inner inner1"></div>
<div class="inner inner2"></div>
<div class="inner inner3"></div>
</div>
<hr style="height: 50px; background-color: red;">
</body>
</html>
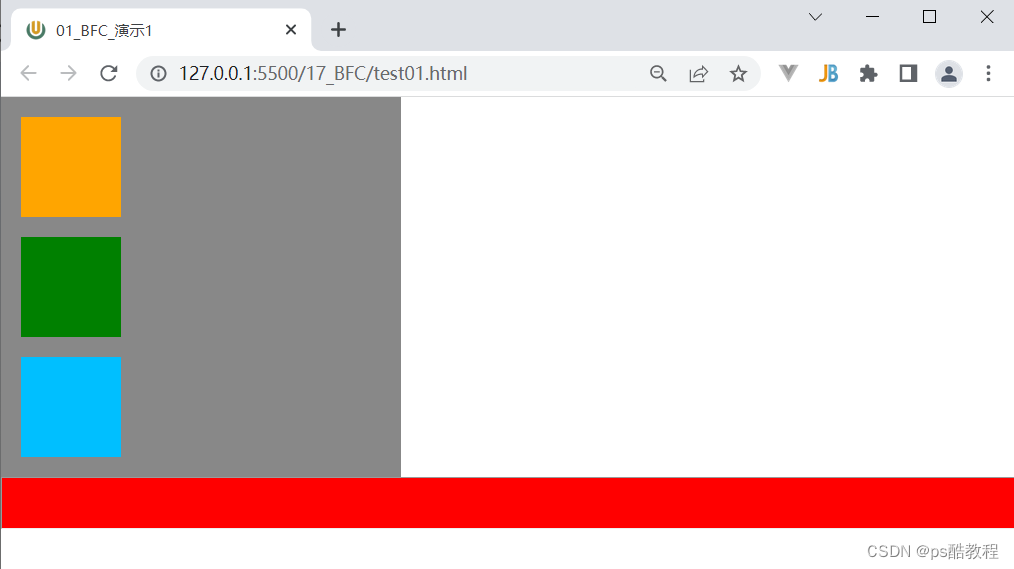
完美解决塌陷问题
其中,不用上面的BFC也能完美解决这个问题,效果如下:

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>01_BFC_演示1</title>
<style>
* {
margin: 0;
padding: 0;
}
.outer {
width: 400px;
background-color: #888;
}
/* 既能解决父子元素相邻外边距问题,
又能解决子元素浮动造成父元素高度的塌陷问题 */
.clearfix::before,
.clearfix::after {
content: "";
display: table;
clear: both;
}
.inner {
width: 100px;
height: 100px;
margin: 20px;
}
.inner1 {
background-color: orange;
}
.inner2 {
background-color: green;
}
.inner3 {
background-color: deepskyblue;
}
</style>
</head>
<body>
<div class="outer clearfix">
<div class="inner inner1"></div>
<div class="inner inner2"></div>
<div class="inner inner3"></div>
</div>
<hr style="height: 50px; background-color: red;">
</body>
</html>
文章来源:https://blog.csdn.net/qq_16992475/article/details/135032559
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!