React学习day1
2023-12-30 19:28:36
React
介绍
React由Meta公司开发,是一个用于 构建Web和原生交互界面的库

JSX基础
JS表达式
在JSX中可以通过 大括号语法{} 识别 JavaScript中的表达式,比如常见的变量、函数调用、方法调用等等
-
使用引号传递字符串
-
使用JavaScript变量
-
函数调用和方法调用
-
使用JavaScript对象
代码示例
const count = 100
function getName(){
return 'ysk'
}
function App() {
return (
<div className="App">
this is a APP
{/* 使用引号传递字符串 */}
{'this is meesage'}
{/* 识别 js 变量*/}
{count}
{/* 识别函数 */}
{getName()}
{/* 方法调用 */}
{new Date().getDate()}
{/* 使用js对象*/}
<div style={{color: 'blue'}}>this is dev</div>
</div>
);
}
export default App;
效果

列表渲染
代码示例
const list = [
{id: 1001,name:'Vue'},
{id: 1002,name:'React'},
{id: 1003,name:'Html'},
]
function App() {
return (
<div className="App">
this is APP
{/*渲染列表*/}
{/*map循环那个结构 return结构*/}
{/*注意事项:加上独一无二的key 字符串 或number id*/}
{/*key的作用:React框架内部使用,提高更新性能*/}
<ul>
{list.map(item=> <li key = {item.id}>{item.name}</li>)}
</ul>
</div>
);
}
export default App;
效果

条件渲染
代码示例
const isLogin = false
function App() {
return (
<div className="App">
this is APP
{/* 逻辑与 && */}
{isLogin && <span> this is true</span>}
{/* 三元运算 */}
{isLogin ? <span> this is true</span> : <span> this is false</span>}
</div>
);
}
export default App;
效果

复杂条件渲染
代码示例
const articleType = 3 // 0 1 3
// 定义核心函数(根据文章类型返回不同的JSX模板)
function getArticle(){
if(articleType === 0){
return <div> 我是无图模式</div>
}
if(articleType === 1){
return <div> 我是单图模式</div>
}
if(articleType === 3){
return <div> 我是三图模式</div>
}
}
function App() {
return (
<div className="App">
{/* 调用函数渲染不同的模板 */}
{getArticle()}
</div>
);
}
export default App;
效果


事件绑定
代码示例
function App() {
// 基础绑定
// const handleClick = () =>{
// console.log('button被点击了')
// }
// 时间参数 e
// const handleClick = (e) =>{
// console.log('button被点击了',e)
// }
// 传递自定义参数
// const handleClick = (name) =>{
// console.log('button被点击了',name)
// }
// 既要传递自定义参数,而且还有事件对象e
const handleClick = (name,e) =>{
console.log('button被点击了',name,e)
}
return (
<div className="App">
<button onClick={(e)=> handleClick('jack',e)}>点击我</button>
</div>
);
}
export default App;
组件
基本使用
代码示例
// 1. 定义组件
function Button(){
return <button>click me</button>
}
// 2. 使用组件{渲染组件}
function App(){
return (
<div>
{/* 自闭和 */}
<Button/>
{/* 成对标签 */}
<Button></Button>
</div>
)
}
export default App;
效果

组件状态管理
useState基础使用
代码示例
// useState实现一个计数器按钮
import {useState} from "react";
const count = 0;
function App(){
// 1. 调用useState添加一个状态变量
// count 状态变量
// setCount 修改状态变量的方法
const [count, setCount] = useState(0)
// 2. 点击事件回调
const handleClick = () =>{
setCount(count + 1)
}
return (
<div>
{count}
<button onClick={handleClick}> 点击</button>
</div>
)
}
export default App;
效果

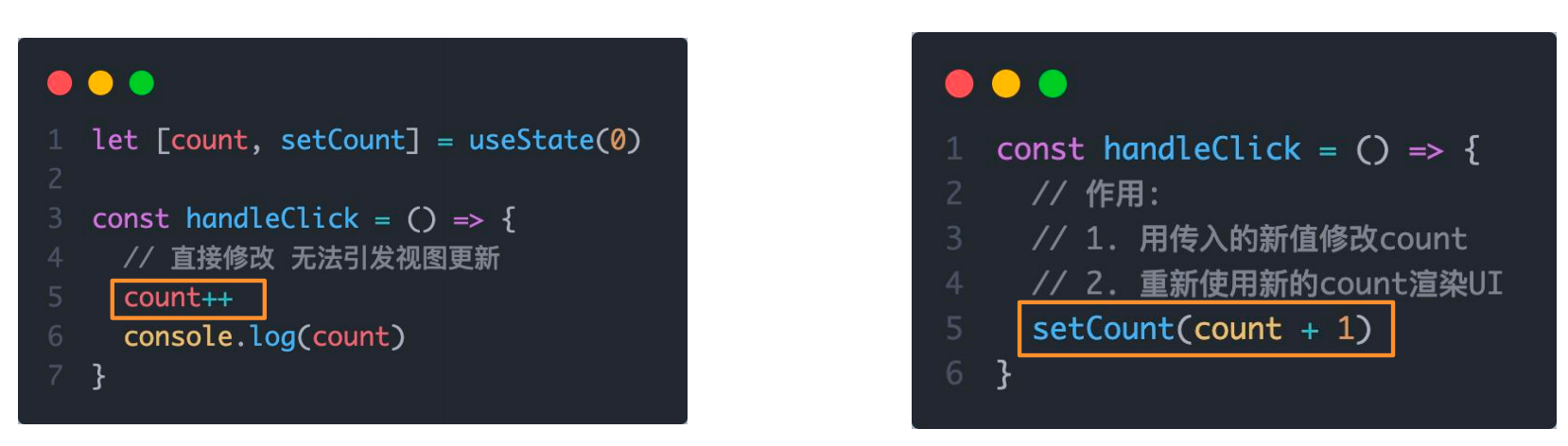
状态的修改规则
在React中状态被认为是只读的,我们应该始终
替换它而不是修改它, 直接修改状态不能引发视图更新

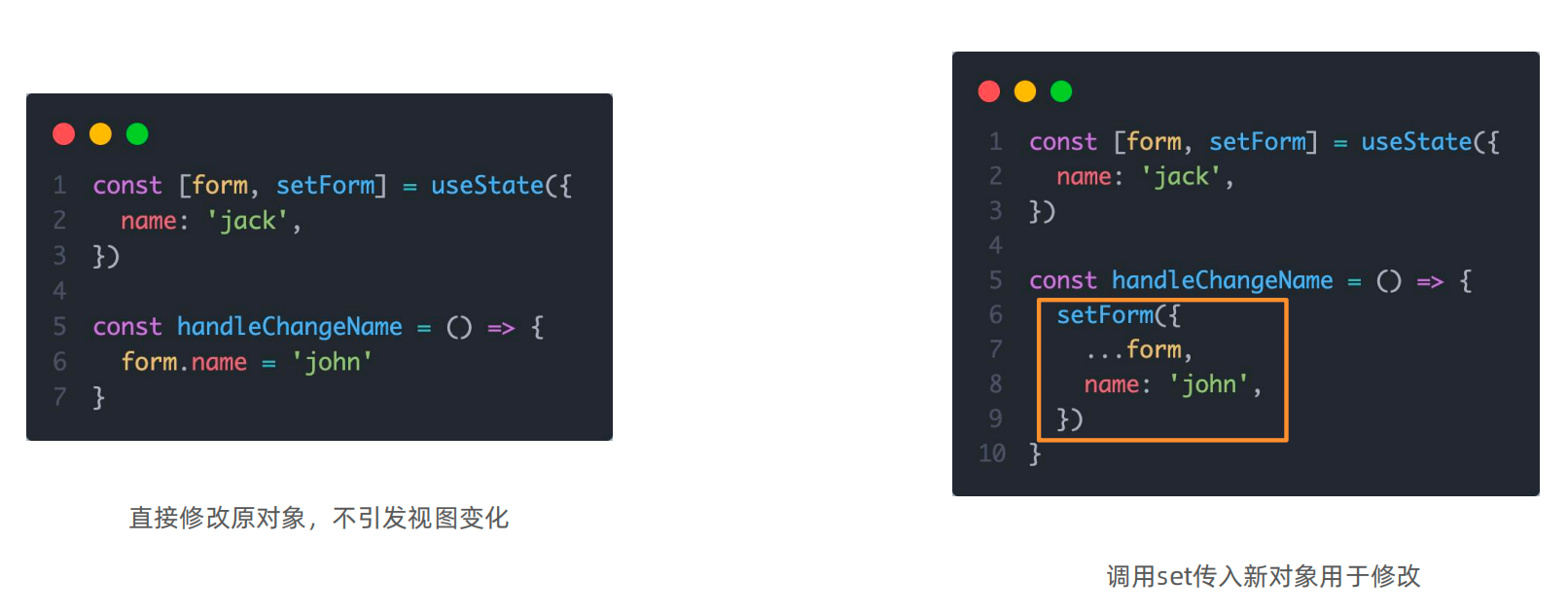
修改对象状态
对于对象类型的状态变量,应该始终给set方法一个
全新的对象来进行修改

组件的基础样式处理
代码示例
.foo{
color: red;
}
import './index.css'
function App(){
return (
<div>
{/*行内样式控制*/}
<span style={{color :'red'}}>this is red</span>
<div></div>
{/* class类名控制*/}
<span className="foo">this is class foo</span>
</div>
)
}
export default App;
文章来源:https://blog.csdn.net/ysk_0904/article/details/135307606
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!