element组件库的日期选择器如何限制?
2023-12-18 20:05:05
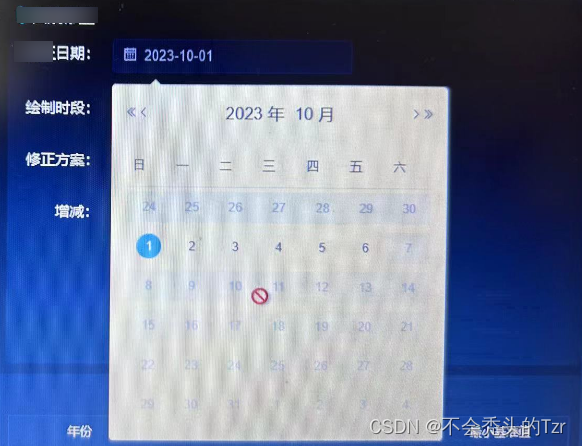
本次项目中涉及到根据日期查找出来的数据进行调整,所以修改的数据必须是查找范围内的数据.需要对调整数据的日期进行限制,效果如下:


首先我们使用了element 组件库的日期选择器,其中灌完介绍, picker-options中函数disabledDate可以设置禁用状态,代码如下:
<el-date-picker
v-model="formData.dates"
type="date"
placeholder="选择日期"
value-format="yyyy-MM-dd"
:picker-options="pickerOptions"
>
</el-date-picker>
data(){
return {
pickerOptions: {
disabledDate: this.doLimitDate //调用方法
}
}
} 因为这里根据节假日进行查找,所以能调整的数据也只有国庆节期间的.
因为这里根据节假日进行查找,所以能调整的数据也只有国庆节期间的.

方便操作, 后端同事返回了起始时间的数据 , 所以我只需要对日期处理进行限制即可, 在这里的思路是讲起始时间段转为时间戳 , 进行判断即可,在这里有个小问题, 为什么需要格式化日期,是因为后端返回的是字符串,字符串试用getTime()转时间戳是不行的哦.所以这里处理了一下,代码如下:
methods: {
doLimitDate() {
//这里new Date()是格式化日期的方法,this.startEndDate是起始时间段
let start = new Date(this.startEndDate[0]).getTime()
let end = new Date(this.startEndDate[1]).getTime()
this.pickerOptions.disabledDate = (time) => {
return time.getTime() < start || time.getTime() > end
}
}
}所以,只需要把限制的时间范围进行时间戳转换即可了, 快去操作一下试试吧 !
文章来源:https://blog.csdn.net/weixin_43273592/article/details/135065318
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!