Vue和React的运行时,校验引入包的上下文差异
2023-12-22 13:15:27
背景
系统使用 webpack 5 模块联邦实现微前端,有关如何实现跨应用的代码共享,可参考 如何优雅的实现跨应用的代码共享 里的第三大点。
总之,这里是其他应用使用了某个应用共享出来的reg文件,引入方式为:
import REG from 'Shared/utils/reg';
一、React运行时校验引入包错误
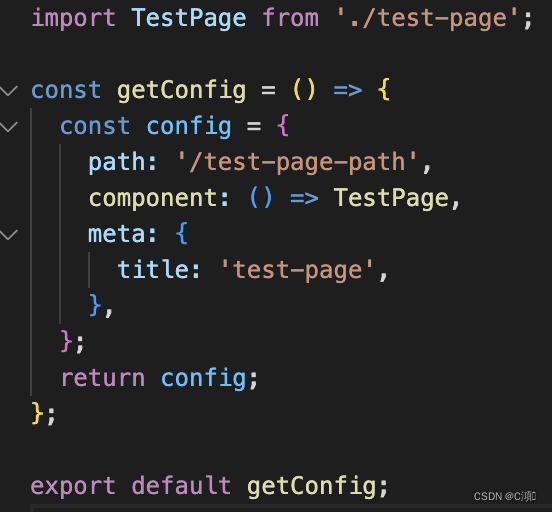
1. 基础配置文件


2. 场景分析
运行系统,不进入任何具体页面
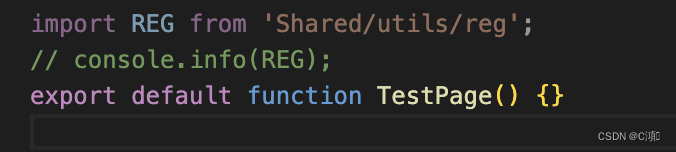
场景1

结果: 系统正常运行
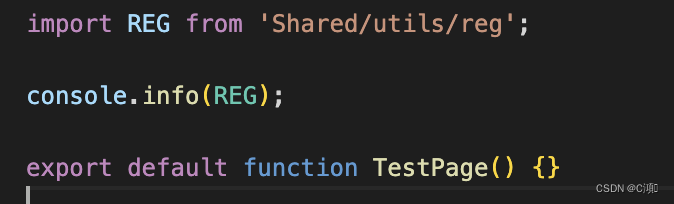
场景1

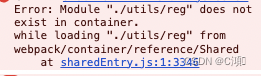
结果:

运行报错 ,且所有react页面都进不去
4.初步猜测(有待研究并进一步完善)
现象:只是在代码引入而未中使用的话也不会导致相关错误
个人猜测:
- 运行时会先校验所有页面的共享代码
- 不会校验所有共享代码的引入是否正确,而是校验是否能正常使用(所以就算引入了,但是没有使用的话,也不会报错)
- 若出现错误,可能终止了后续的路由注册,导致所有页面都进不去
二、Vue运行时校验引入包错误
结论:
- 只有进入具体页面时才会校验页面的引入包的路径是否正确(能否找到对应内容)
- 只要引入了,就算没有使用也会报错
- 只有进入某个具体页面时才会报错,不会影响其他页面
文章来源:https://blog.csdn.net/weixin_45242865/article/details/135148077
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!