HTML边框属性样式
2023-12-20 07:31:24
目录
一,什么是盒子模型
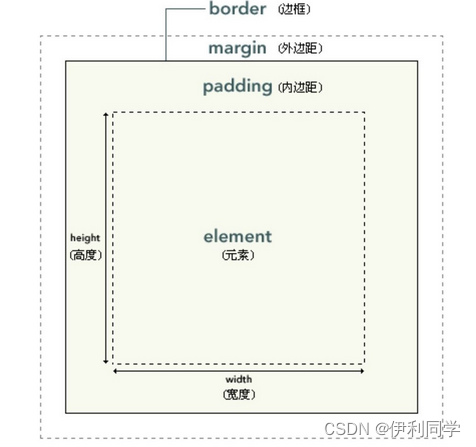
由图片可以看到,当我们选择一个元素查看时,这个元素会被看成一个盒子,有宽度(width),高度(height),内边距(padding),外边距(margin)。而一个盒子的边框,内边距,内容区决定大小,而外边距决定盒子的位置

二,盒子模型边框的常用属性
边框属性:
- boder-top-color:上边框颜色
- boder-right-color:右边框颜色
- boder-bottom-color:下边框颜色
- boder-left-color:左边框颜色
- boder-color:四个框为一个颜色
- boder-width:边框粗细
代码示例如下:
border-color(边框颜色)
border-color: black;border-width(边框粗细)
border-width:10px;同时设置边框的颜色、粗细和样式:
border: 粗细 颜色 边框样式;
border: 10px black solid;运行结果如下:

边框样式:
- border-style:none(无)
- border-style:hidden(隐藏)
- border-style:dotted(点虚线)
- border-style:dashed(虚线)
- border-style:solid(实线)
- border-style:double(双线)
代码示例如下:
border-style:dotted(点虚线)
border: 2px black dotted;运行结果:

border-style:dashed(虚线)
border: 2px black dashed;运行结果如下:

border-style:double(双线)
border: 2px black double;运行结果:

外间距:
1:清除默认的外边距
2:给盒子模型设置想要的外边距
3:利用外边距属性让盒子模型居中显示
margin:0px auto;居中对齐
margin-top:顶部
margin-right:右
margin-left:左
margin-bottom:底部
margin:0px auto;外边距的妙用:网页居中对齐
网页居中对齐的必要条件:块元素和固定宽度
内边距
1:单独设置四条边的内边距
2:一次性设置四条边的内边距
3:外边距的移动会导致DIV里面的内容一起移动,且内部的内容的内边距不变
padding
padding-top:顶部
padding-right:右
padding-left:左
padding-bottom:底部
??
圆角边框:
border-radius:X,Y属性
border-radius: 20px 10px 50px 30px;结果如下

圆形
利用border-radius属性制作圆形的两个要点
?元素的宽度和高度必须相同
?圆角的半径为元素宽度的一半,或者直接设置圆角半径值为50%
div{
width: 100px;
height: 100px;
border: 4px solid red;
border-radius: 50%;
}边框阴影:
box-shadow:inset? X? Y? 半径? 颜色
文章来源:https://blog.csdn.net/liyil66464/article/details/135028810
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!