Vue : v-if, v-show
2023-12-29 14:30:33
目录
v-show
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="app">
<p v-show="isShow">hello world</p>
</div>
</body>
<script>
const vm = new Vue({
el : '#app',
data : {
isShow : true
}
})
</script>
</html>
如果isShow为false, 那么v-show = false相当于将其隐藏了, 当然, 里面不一定需要data里面的属性, 里面也可以是一个表达式, 例如
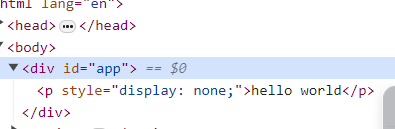
<p v-show="1==3">hello world</p>那么就给他隐藏掉了, 查看控制台元素:

得知, 他并没有被删除到, 而是设置了style属性将其隐藏了/
v-if
? ? ? ? 同v-show一样, 也是条件渲染, 但是v-if里面的值如果为false ,那么就会直接将其彻底从html中删除, 而不是隐藏
? ? ? ? v-if通常配合v-else-if来使用, 这个可以和java的流程语句来对比, 他们之间的用法是类似的. 多个判断if 和if else判断, 然后使用v-else来结尾. 但是需要注意的是, v-else是不需要值的:
<p v-show="isShow">hello world</p>
<p v-if="true">1</p>
<p v-else-if="true">1</p>
<p v-else-if="true">1</p>
<p v-else>1</p>? ? ? ? 但是需要记住的是, 多个v-if v-else的html标签必须连写在一起, 他们中间不允许有其他的标签:
下面是一种错误的写法:
<p v-show="isShow">hello world</p>
<p v-if="true">1</p>
<div>你好呀</div>
<p v-else-if="true">1</p>
<p v-else-if="true">1</p>
<p v-else>1</p>? ? ? ? 那么这个div里面就是打断整个流程的点, 在这个点前面的内容是正常生效的, 但是后面的v-else-if是不会生效的
? ? ? ? v-if和template的使用:
<template id="tem2" v-if="1===2">
<p>1</p>
<p>2</p>
<p>3</p>
</template>? ? ? ? template不能和v-show一起使用

文章来源:https://blog.csdn.net/niceffking/article/details/135288859
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!