Qt Creator可视化交互界面exe快速入门4
上一期介绍了信号与槽,本期介绍加法计算器
我们来新建一个项目

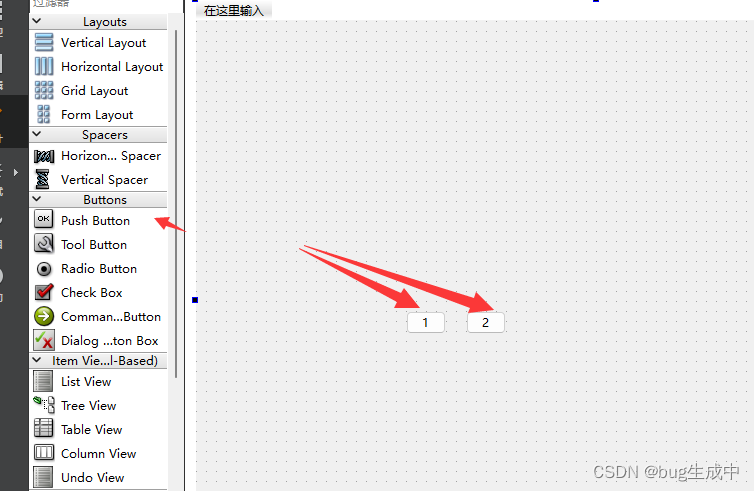
然后拖动设置按钮

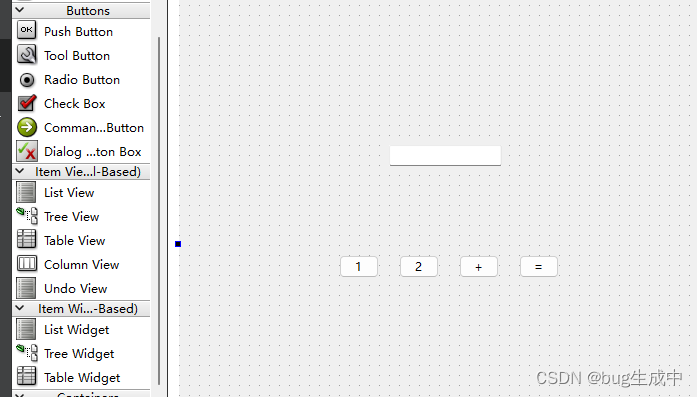
还需要个输出框 这里拖动Line Edit

我这里只是简单演示一下,做个低配版计算器,再加个加号和一个等于号就结束了。

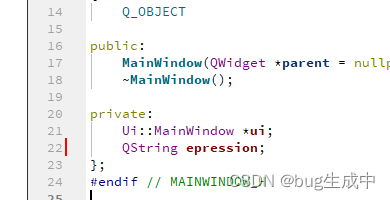
然后回到代码编辑部分,我们需要先定一个变量记录数据。比如 QString expression;

将按钮1右键设置转到槽

然后我们将按钮1追加到输出框中显示:

然后我们编译演示一下,可以看到一直按1就会一直显示1111

然后为了美观我们可以将界面尺寸设置小点 同时在左上角标记计算机字样。

然后我们把剩下的都设置转到槽即可。

最后我们需要给“=”这个按钮添加计算功能。
首先在头文件中添加
#include <QString>
#include <QChar>

我们设计点击等号结果输出的思路如下:
void MainWindow::on_pushButton_4_clicked()
{
??? if (expression.contains('+')) {
这行代码首先判断表达式中是否包含加号。
??????? QStringList operands = expression.split('+');
如果表达式中包含加号,那么我们使用split()函数将表达式拆分成两个操作数,并将它们存储在一个QStringList中。
??????? if (operands.size() == 2) {
接下来,我们检查拆分后的字符串数组是否包含两个元素,确保我们有两个操作数进行加法运算。
??????????? int num1 = operands[0].toInt();
?????? ?????int num2 = operands[1].toInt();
然后,我们将这两个操作数从字符串转换为整数,以便进行加法运算。
??????????? int result = num1 + num2;
我们对这两个操作数进行加法运算,得到结果。
??????????? ui->lineEdit->setText(QString::number(result));
最后,我们将计算结果转换为字符串,并显示在文本框中。
??????????? expression = QString::number(result);
最后,我们更新expression为计算结果,这样在下次输入时会覆盖原来的内容。

这样我们就实现了加法功能

点击了1+2之后,再点击等号,完美实现输出3.

下一期我们介绍计时器的使用。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!