【亚马逊云科技产品测评】活动征文|AWS EC2 部署Echarts大屏展示项目
前言
Echarts简介
???? ECharts是一个由JavaScript开发的开源可视化库。它能使数据生动、直观、互动、高度个性化数据可视化图表。ECharts适用大部分浏览器,如IE6 、Chrome、Firefox、Safari等,同时支持PC和移动设备。
???? 开源:ECharts是一个开源项目,其源码在GitHub上有公布,大家都能查询和应用。丰富的图表种类:ECharts增添了传统折线图、柱图、散点图、饼图、K线图,及其地图、热图、线图、关系图等多维数据图。互动性强:用户可直接和图表互动,如数据区域选择、缩放、拖拽等。动态数据:ECharts适用动态数据升级,数据的改变可实时体现在图表中。高度自判定:ECharts提供了大量的API和配置项,顾客可根据实际情况订制图表。
???? 因其强大的功能良好的兼容性,ECharts已广泛应用于各种项目,包含页面数据表明、后台管理界面数据统计、大数据可视化等。此外,许多公司也使用ECharts制作汇报,便于更直观地表明与分析数据。
???? 一般来说,ECharts是一个出色的JavaScript图表库,提供了大量的图表种类和强大的交互功能,使数据可视化更加简单直观。不论你是开发者、数据分析师或是科研人员,你都能通过ECharts建立你想要的图表,更好地了解和表明你数据。。
主题
今天我们的主题,就是在aws EC2系统上配置node环境,搭建一个Echarts大屏展示项目,并完成外网的访问。
大纲
1、登录
2、连接EC2实例
3、配置node、npm环境
4、配置git
5、从github拉取Echarts大屏展示项目
6、外网访问Vue项目
1、登录
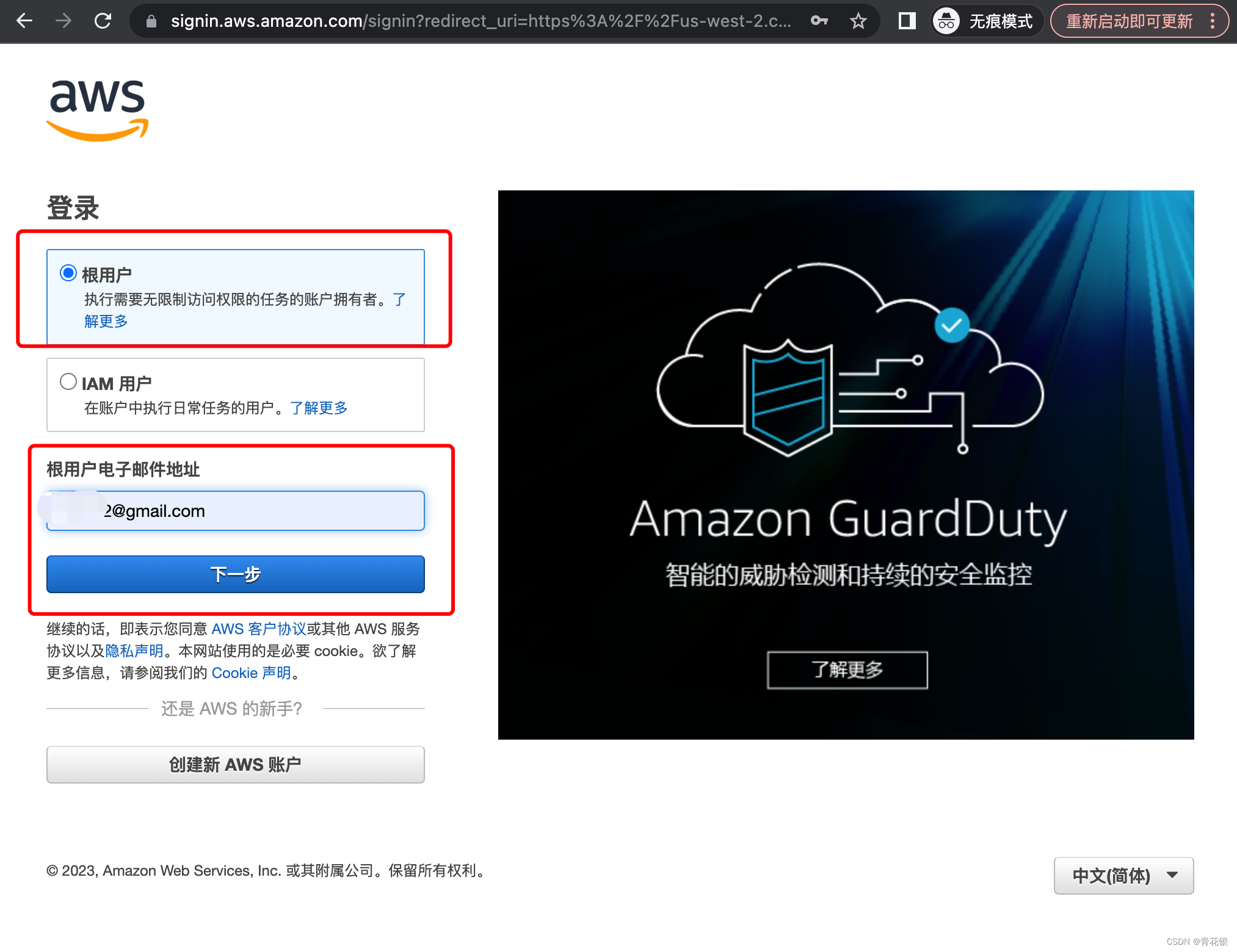
1.1、 打开亚马逊云科技(Amazon Web Services)官方网站
1.2、登录


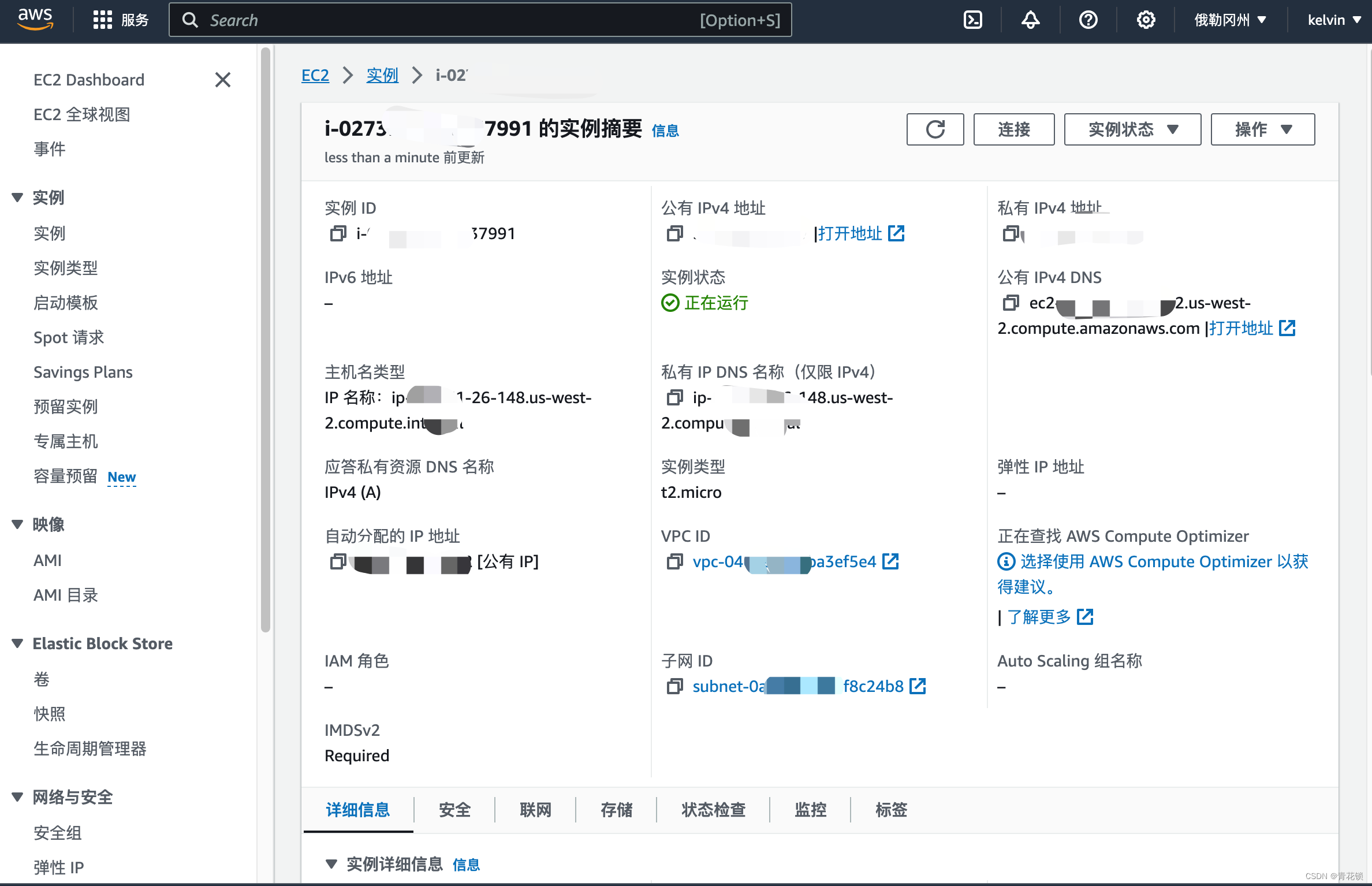
1.3、登录之后进入实例控制台

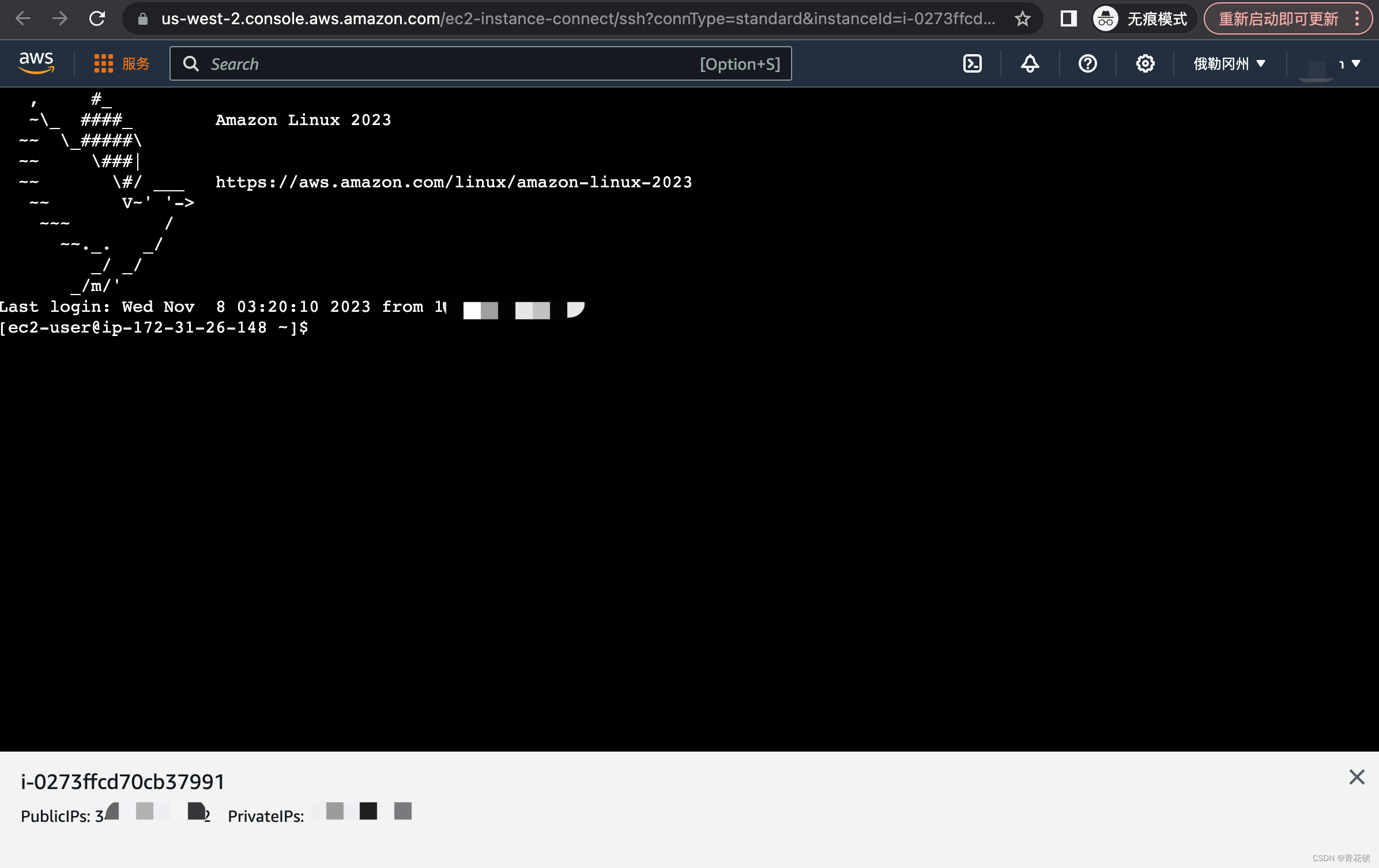
2、连接EC2实例
点击1.3的【连接】按钮,进入【连接到实例】页面;
我们直接使用 EC2 Instance Connect 进行连接,点击。


3、配置node、npm环境
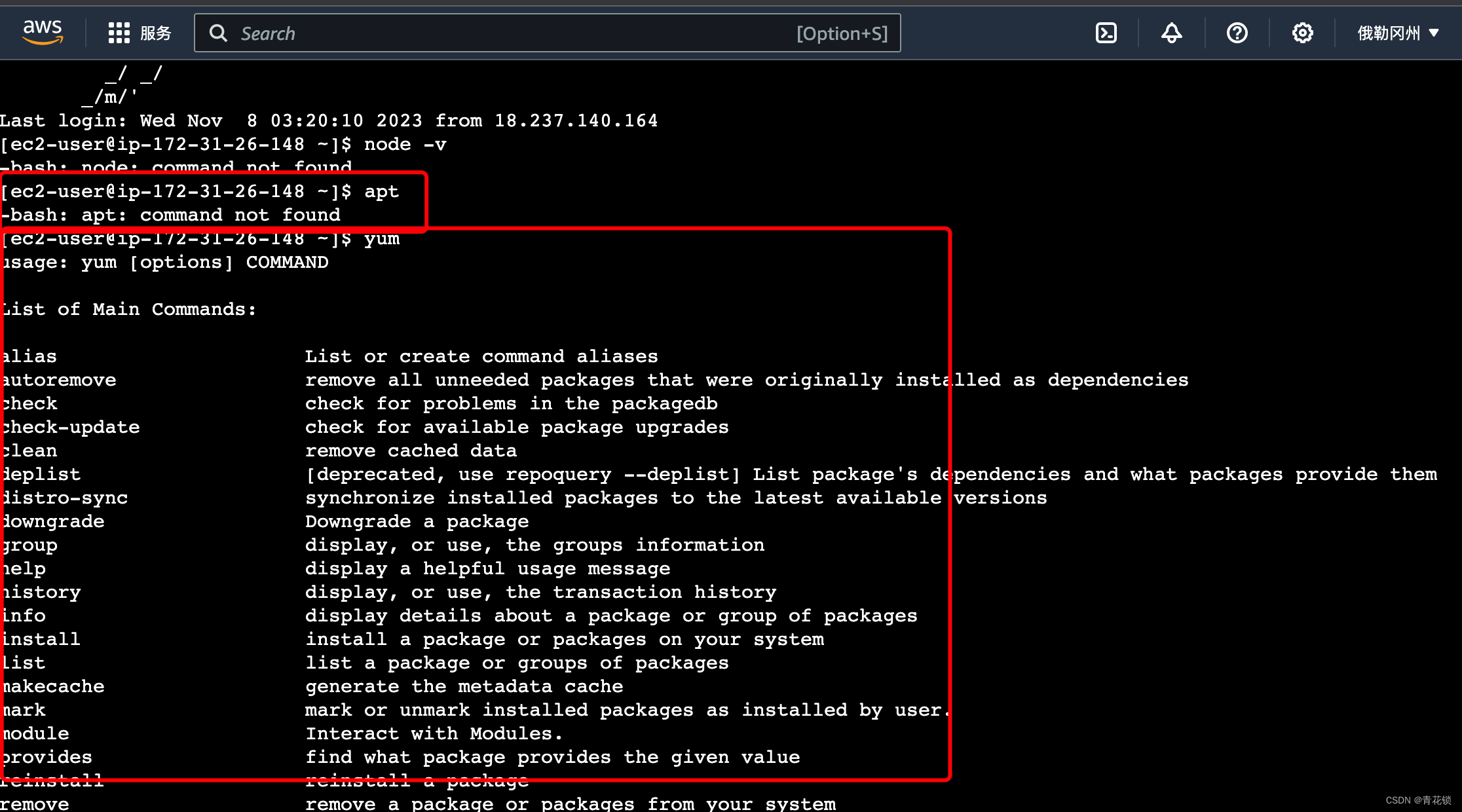
3.1、检查aws linux内置包管理工具
通过输入apt、yum,发现内置包管理工具是yum。

yum( Yellow dog Updater, Modified)是一个在 Fedora 和 RedHat 以及 SUSE 中的Shell 前端软件包管理器。
基于 RPM 包管理,能够从指定的服务器自动下载 RPM包并且安装,可以自动处理依赖性关系,并且一次安装所有依赖的软件包,无须繁琐地一次次下载、安装。
yum 提供了查找、安装、删除某一个、一组甚至全部软件包的命令,而且命令简洁而又好记。
3.2、检查node环境配置
[ec2-user@ip-172-31-26-148 ~]$ node -v
-bash: node: command not found
3.2.1、安装、配置node
安装node命令
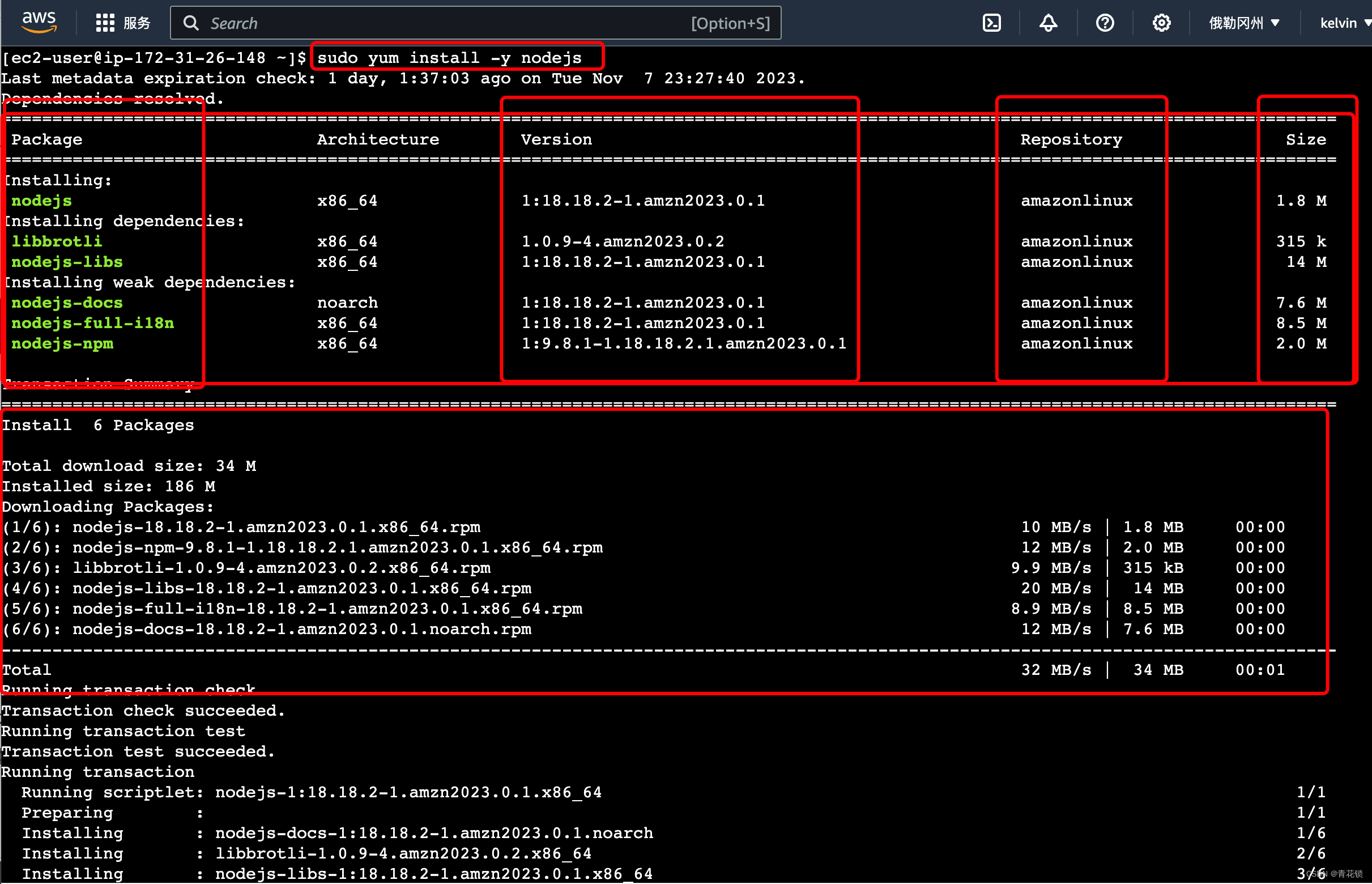
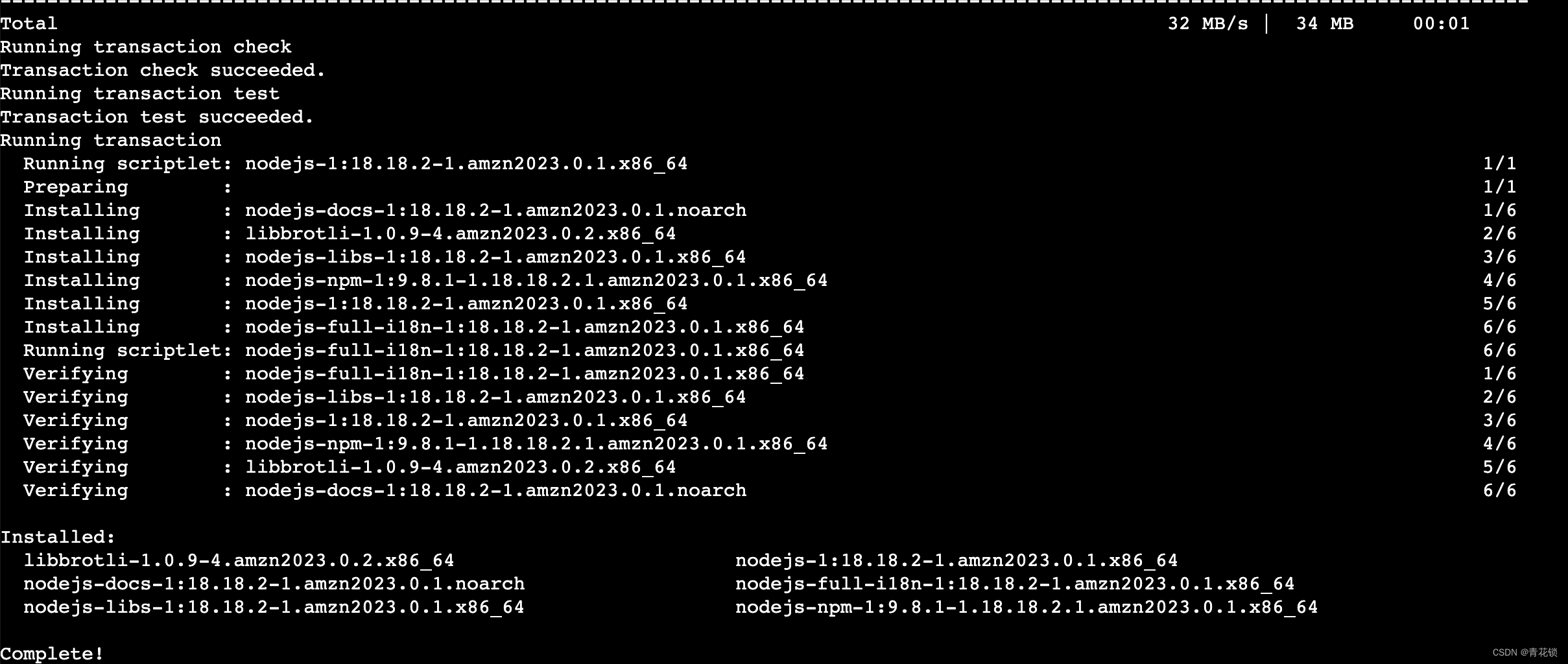
sudo yum install -y nodejs


3.2.2、再次检查node
再次输入【node -v】,此时显示node版本18.18.2
输入【npm -v】,此时显示npm版本9.8.1
代表node、npm已经都配置成功。

4、配置git
4.1、安装git
输入命令
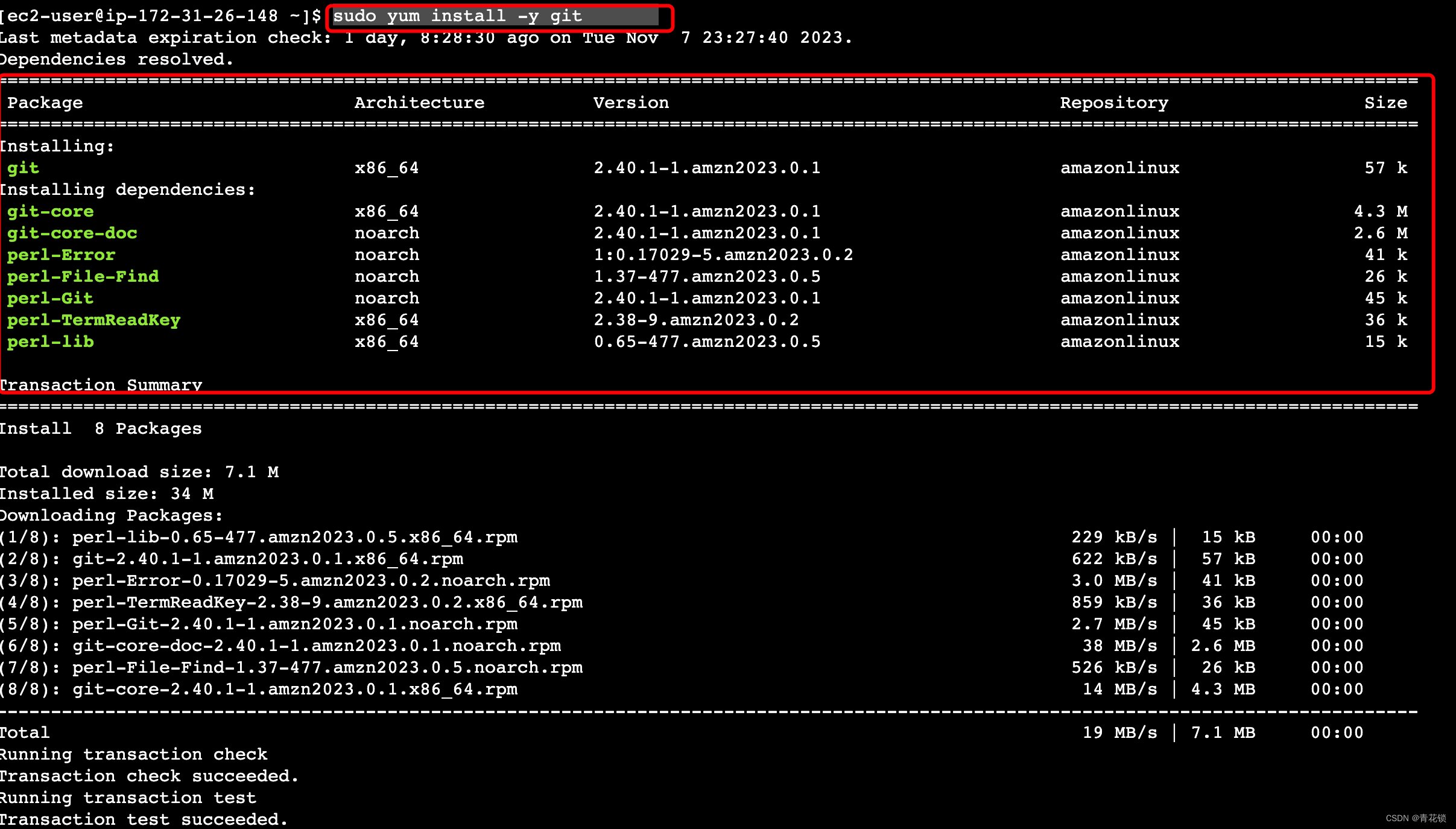
sudo yum install -y git

4.2、检查git配置
[ec2-user@ip-172-31-26-148 ~]$ git -v
git version 2.40.1
5、从github拉取Echarts大屏展示项目

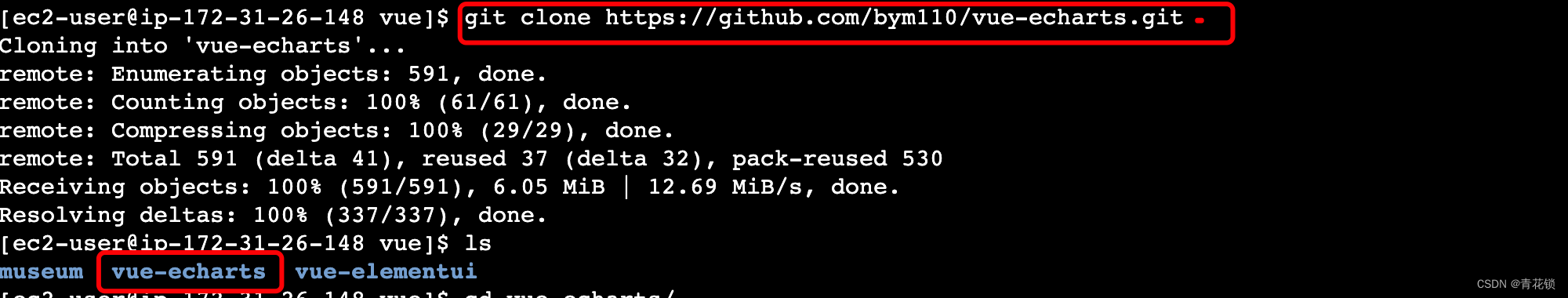
5.1、进入项目目录

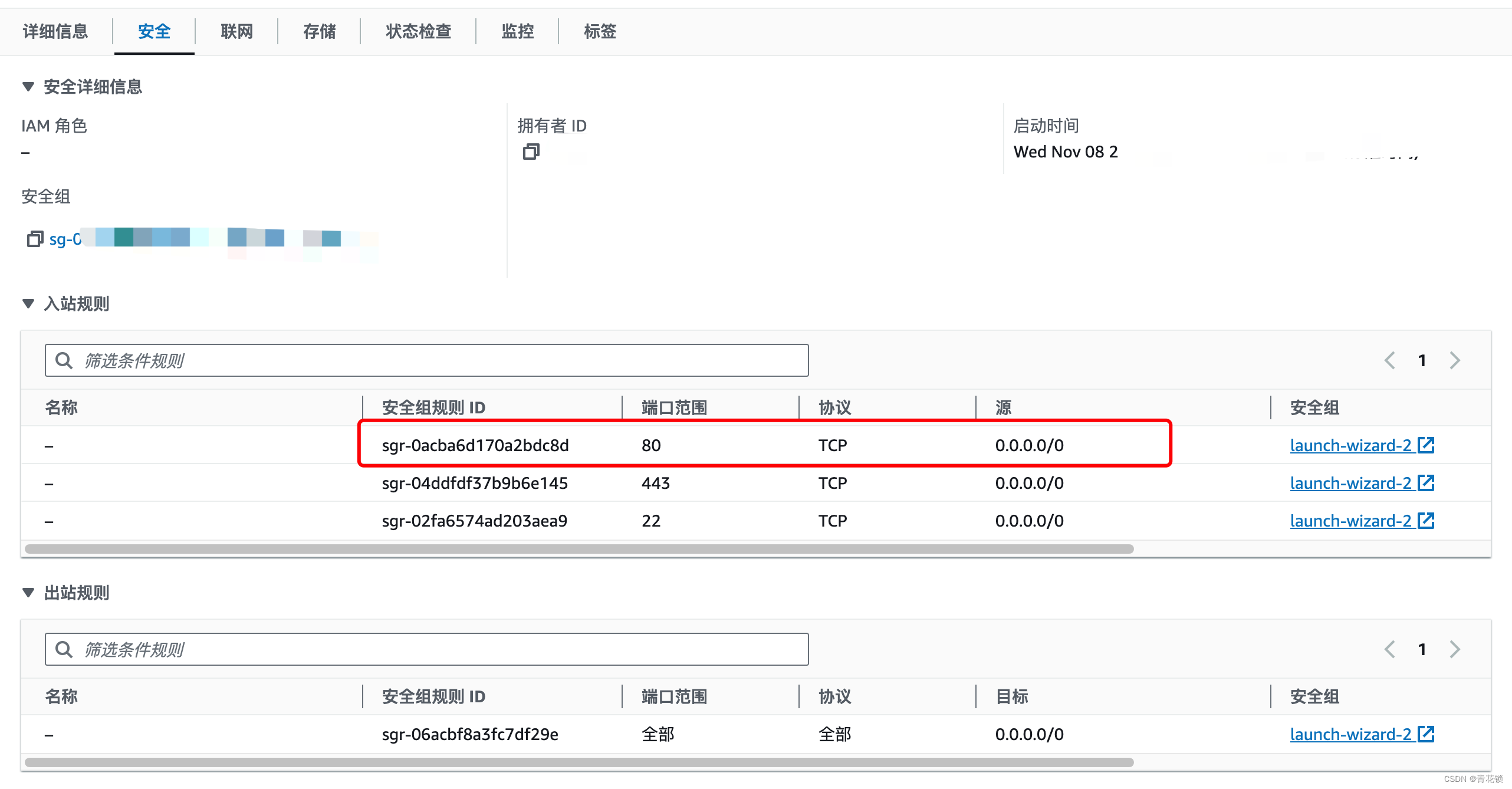
5.2、查看安全组
http协议开通了80端口(aws linux http协议默认就是80,而且修改不了)

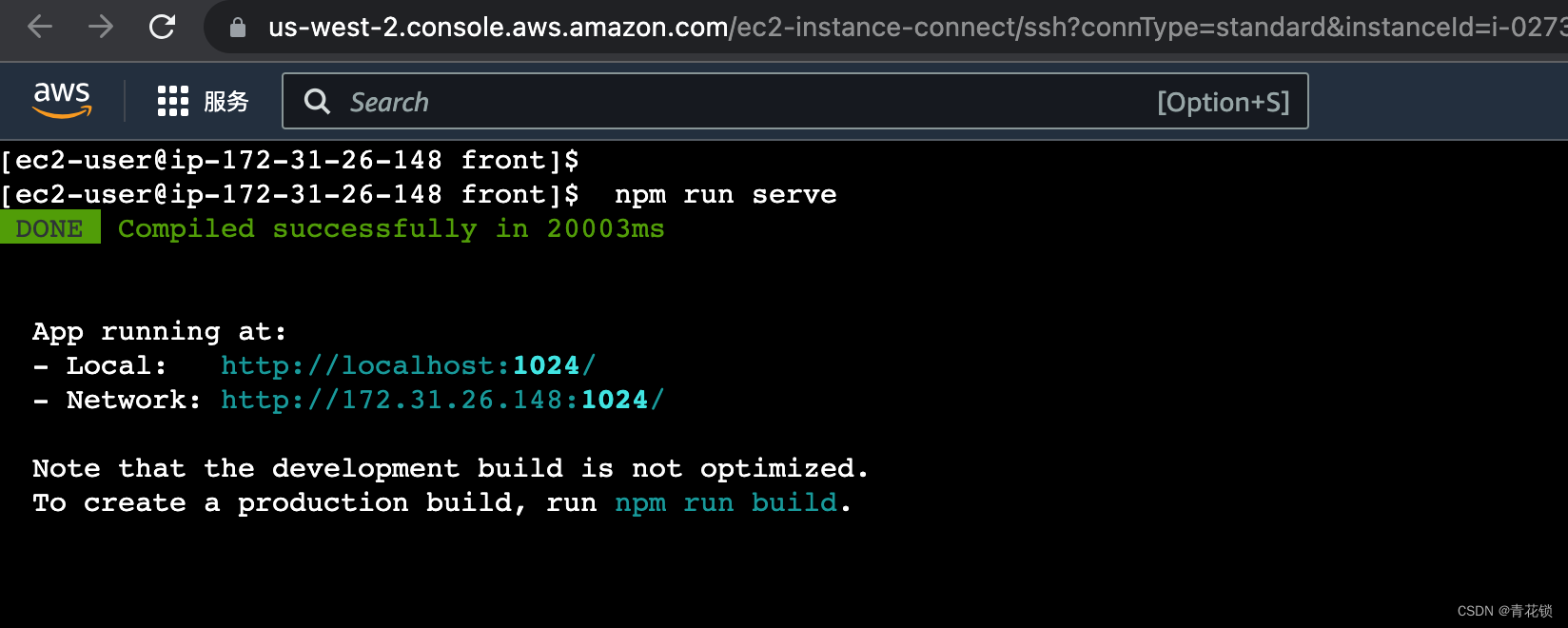
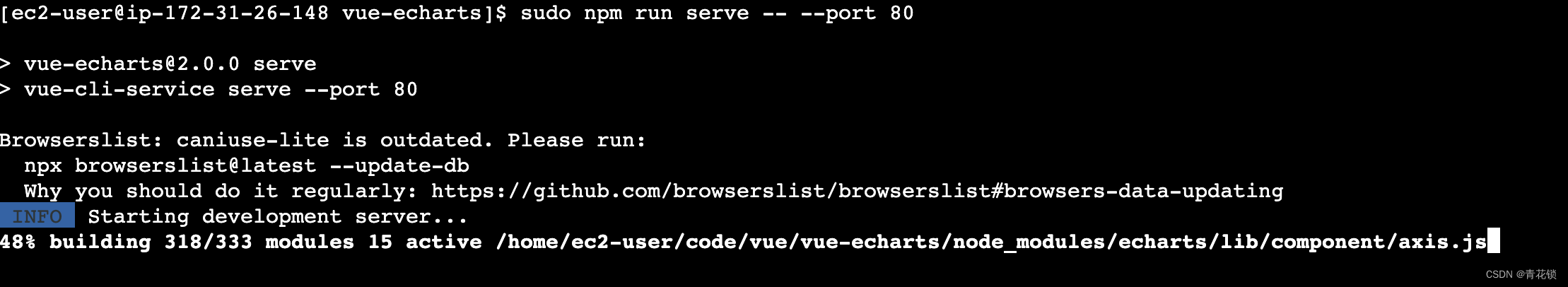
5.3、启动项目并以80端口启动
输入命令
npm run serve – --port 80

5.3.1、解决端口变1024问题
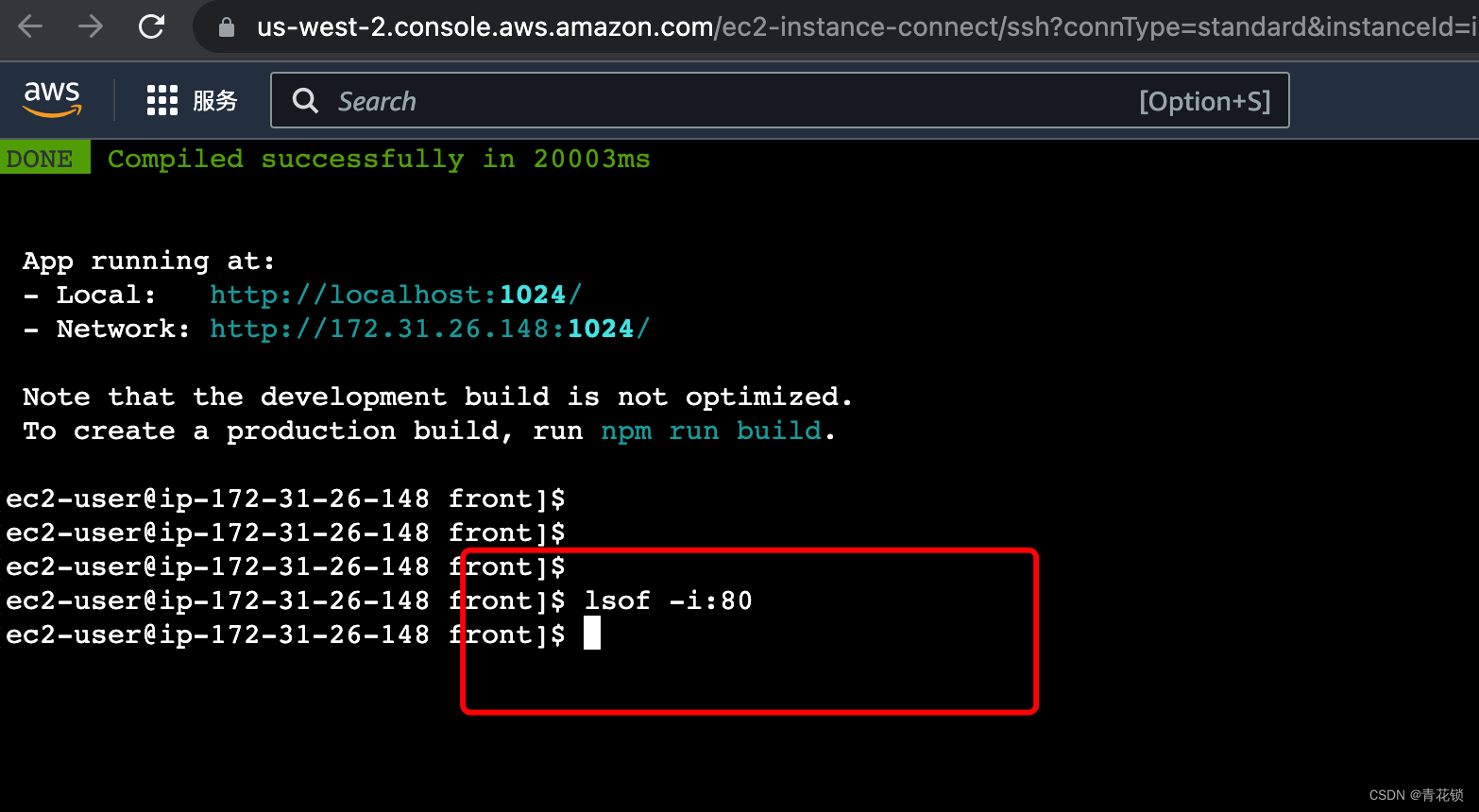
1、nginx或者其他代理软件,把端口转发了,需要去检查端口占用
很显然没有被占用
lsof -i:80

2、权限不够,我们在命令前加上:sudo
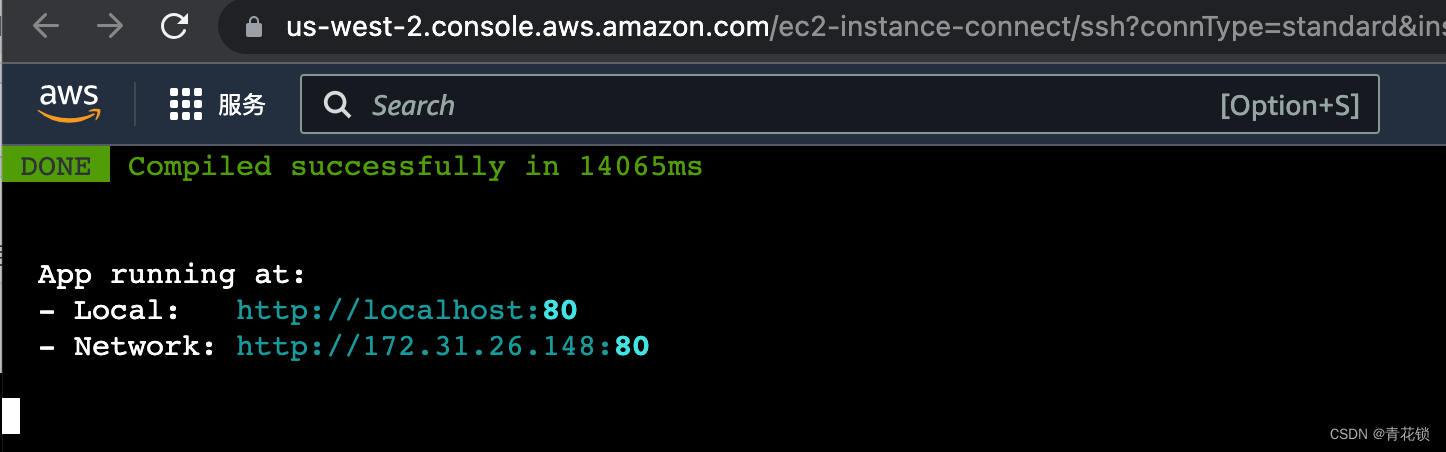
sudo npm run serve – --port 80


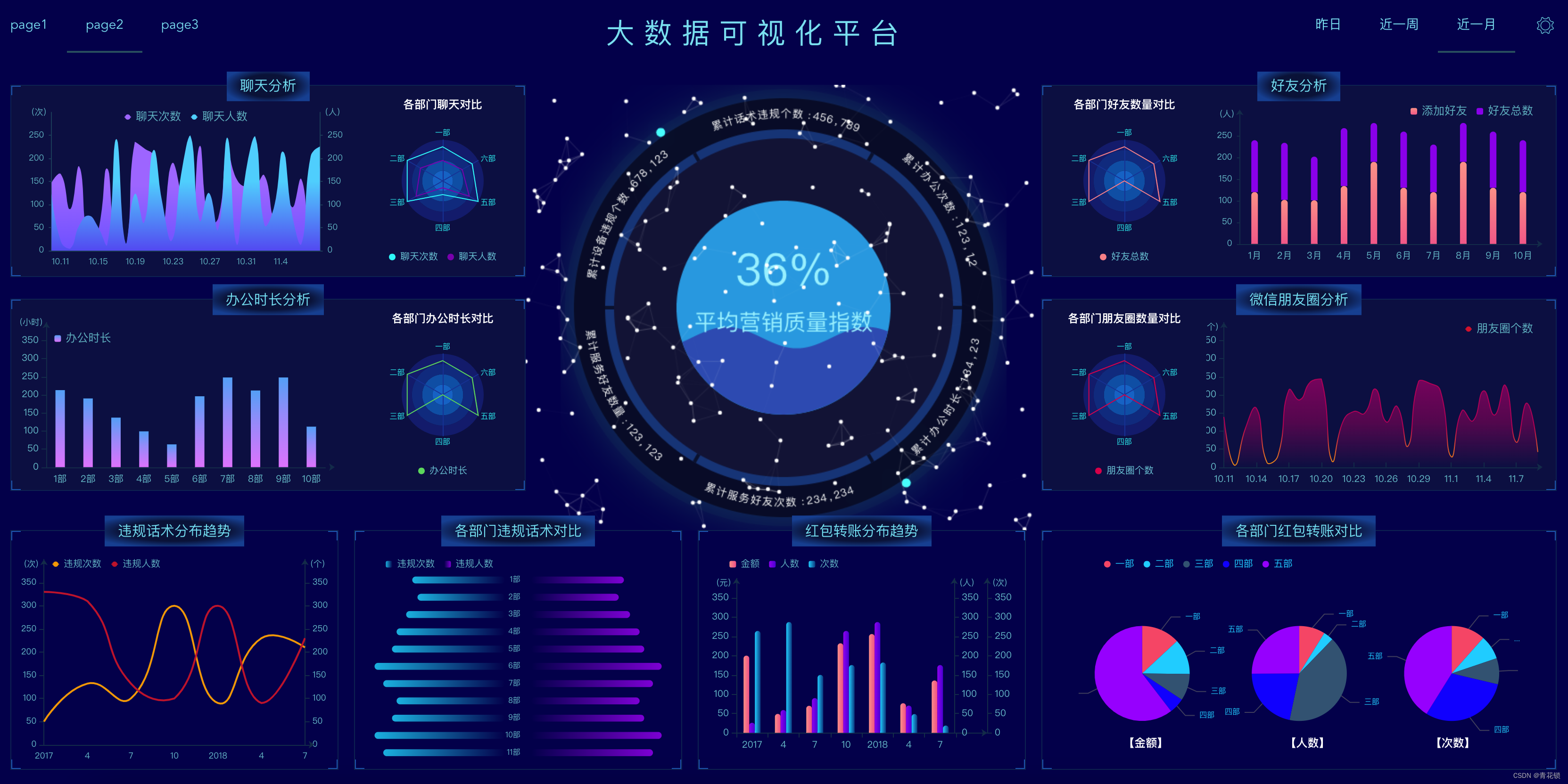
6、外网访问Vue项目
第5步启动的Vue大屏项目,显示的都是本地、内网地址,我们需要在实例页面查找到外网IP
访问地址:http://34.216.244.162/#/



总结
AWS EC2云服务器在使用过程中特别方便,十分钟了就搞定了Echarts大屏项目的环境配置以及打包部署工作,最终能在互联网上呈现大屏展示炫酷效果。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!