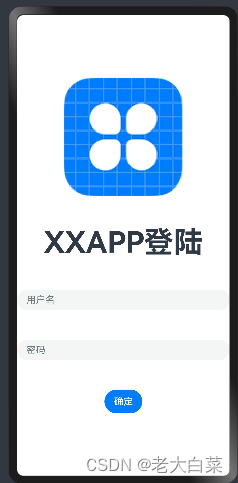
最新鸿蒙HarmonyOS4.0开发登陆的界面2
2023-12-13 06:33:11
登陆功能

代码如下:
import router from '@ohos.router';
@Entry
@Component
struct Index {
@State message: string = 'XXAPP登陆'
@State userName: string = '';
@State password: string = '';
build() {
Row() {
Column({space:50}) {
Image($r('app.media.icon')).width(200).interpolation(ImageInterpolation.High)
Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)
TextInput({placeholder:'用户名'}) .onChange((value: string) => {
this.userName = value;
})
TextInput({placeholder:'密码'}).onChange((value: string) => {
this.password = value;
})
Button('确定').onClick(()=>{
if(isLoginButtonClickable(this.userName,this.password)){
router.pushUrl({
url: 'pages/Myprofile'
})
}else{
AlertDialog.show(
{
title: '提示',
message: '用户名或密码错',
autoCancel: true,
alignment: DialogAlignment.Bottom,
offset: { dx: 0, dy: -20 },
confirm: {
value: '确认',
action: () => {
console.info('Callback when confirm button is clicked');
}
},
cancel: () => {
console.info('Closed callbacks')
}
}
)
}
})
}.justifyContent(FlexAlign.Center).height('100%')
}
}
}
/**
* 根据用户名和密码的输入计算登录按钮是否可点击。
*
* @param {string} userName - 用户名,要求为手机的格式。
* @param {string} password - 密码。
* @return {boolean} 是否可点击登录按钮。
*/
function isLoginButtonClickable(userName: string, password: string): boolean {
// 在这里添加检查用户名是否为手机格式的逻辑
// 例如,可以使用正则表达式验证用户名是否符合手机格式
const isUserNameValid = /\d{11}/.test(userName)
return isUserNameValid && password !== ''
}
相关代码可以下载:下载代码
文章来源:https://blog.csdn.net/hzether/article/details/134888928
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!