Vue的数据代理:
Object.defineProperty() 是 JavaScript 中的一个方法,用于在一个对象上定义一个新的属性或修改一个已有的属性的特性,例如可写性、可枚举性、可配置性等。
Object.defineProperty() 的语法如下:Object.defineProperty(obj, prop, descriptor)
其中,obj 是要定义属性的对象,prop 是要定义或修改的属性名,descriptor 是属性的描述符对象,它包含以下属性:
-
value:属性的值,默认为undefined。 -
writable:属性是否可写,默认为false。 -
enumerable:属性是否可枚举,默认为false。 -
configurable:属性是否可配置,默认为false。
除了以上四个属性之外,descriptor 对象还可以包含以下两个属性:
-
get:一个函数,用于获取属性的值。 -
set:一个函数,用于设置属性的值。
如果 get 和 set 函数都定义了,那么该属性被称为“访问器属性”,否则被称为“数据属性”。
例如,以下代码使用 Object.defineProperty() 方法定义了一个新的属性 name:
let obj = {};
Object.defineProperty(obj, 'name', {
value: 'Tom',
writable: false,
enumerable: true,
configurable: true
});
console.log(obj.name); // 输出 'Tom'在上面的代码中,obj 是一个空对象,使用 Object.defineProperty() 方法定义了一个名为 name 的属性,并设置了它的值为 'Tom',并且将其设置为只读属性,可以被枚举,可以被配置。最后,输出了 obj.name 的值 'Tom'。
总之,Object.defineProperty() 方法可以帮助我们在一个对象上定义或修改一个属性的特性,包括可写性、可枚举性、可配置性等。这个方法在 JavaScript 中非常常用,是理解 JavaScript 对象属性特性的重要基础。
let number = 18
let person = {
name:'张三',
sex:'男',
// age:number
}
Object.defineProperty(person,'age',{
// value:18,
// enumerable:true, // 控制属性是否可以枚举 默认值是false
// writable:true,//控制属性是否可以被修改 默认值是false
// configurable:true//控制属性是否可以删除 默认值是false
//当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age
get(){
console.log('有人读取age属性');
return number
},
//当有人修改person的age属性时 set函数(setting)就会被调用,且会收到修改的具体值
set(value){
console.log('有人修改了age属性,且值是',value);
number = value
}
})
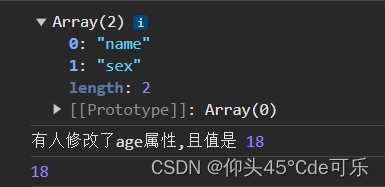
console.log(Object.keys(person));
console.log(person.age = 18); ?输出为:

理解数据代理:通过一个对象代理另一个对象中的属性的操作(读/写):
let obj = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2,'x',{
get(){
console.log('有人读取了x值');
return obj.x
},
set(value){
console.log('有人修改了x值,且值为:',value);
obj.x = value
}
})
console.log(obj2.x);?
总结:
1.Vue中的数据代理:
通过vm对象来代理data对象中属性性的操作(读/写)
2.Vue中数据代理的好处:
更加方便的操作data中的数据
3.基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上
为每一个添加到vm上的属性 都指定一个getting/setting
在getting/setting内部去操作(读/写)data中对应的属性。
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!