Http请求(bug)——路径变量传参遇到特殊符号的问题 & URL中的#,?,&符号作用

前言
本篇博客分析路径变量传参遇到特殊符号的问题,阐述了URL中的#,?,&符号作用。
引出
1.路径变量传参遇到特殊符号的问题;
2.url中#代表网页一个位置;
3.url中的?代表连接参数: /getUser?userId=123,此外,可以清除缓存;
4.url中的& 表示不同参数连接符;
路径变量传参遇到特殊符号的问题
问题描述
采用路径变量传参,获取sn,然后根据key获得map里的value,结果返回为null;当换成请求参数传参,能够正常返回。
GET http://localhost:9099/report/data/m3568#7eaf7f0a7e17a7b6
GET http://localhost:9099/report/data/sn?sn=m3568#7eaf7f0a7e17a7b6

问题分析
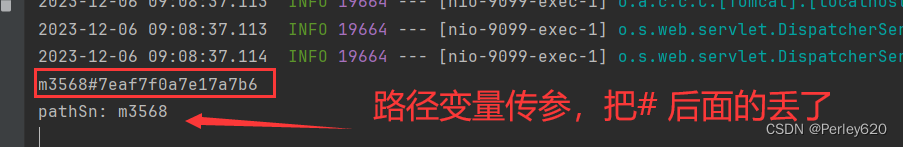
进行获取的参数sn的打印,打印出来结果如下所示,所以# 在url应该是类似于关键字的特定的符号的存在。

URL中的 #,?,&符号的作用
URL中# 的作用
实际上在HTTP请求中,“#”号后面的参数是没有被传到服务器的
#代表网页一个位置,URL中#右边的字符就是该位置的标识符,如 http://www.example.com/index.html#print就代表网页index.html的print位置。
浏览器读取这个URL后,会自动将print位置滚动至可视区域。为网页位置指定标识符,有两个方法。
使用锚点,比如
<a name="print"></a>
使用id属性,比如
<div id="print">
想到达页面中的某一个指定的位置,可以通过#来实现,我们经常也能看到这样的情况。
tips:相关注意事项
1.单单改变URL“#”后面的参数是不会是html页面进行重载的;
2.改变URL“#”后面的参数会使浏览器新增一条浏览记录。也就是,虽然页面没有重载,但是会改变你浏览网页的历史记录。也就是点击浏览器的上一个页面的时候,#号后面的参数改变会被默认是一次新的访问记录。
URL中的 ?
连接参数: /getUser?userId=123
清除缓存,以下两个URL返回的页面是一致的,但是第二个有?,说明不会调用缓存的内容,重新向服务器发送请求。这个在开发过程中,设置浏览器不缓存js文件特别有用。
http://www.example.com/index.html
http://www.example.com/index.html?ts1234434
URL中的 &
不同参数连接符,如/getUser?userId=123&corpId=2400
服务器解析后获取不同的参数
参考文章:
https://blog.csdn.net/menxianfu/article/details/77341416
https://www.cnblogs.com/chenguanai/p/17102375.html
总结
1.路径变量传参遇到特殊符号的问题;
2.url中#代表网页一个位置;
3.url中的?代表连接参数: /getUser?userId=123,此外,可以清除缓存;
4.url中的& 表示不同参数连接符;
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!