组件的生命周期
目录?
3:组件创建阶段beforeCreate,created,beforeMount,mounted生命周期函数。
1:生命周期和生命周期函数的概念
生命周期:是指一个组件从创建->运行->销毁的整个阶段,强调的是一个时间段。
生命周期函数:是由vue框架提供的内置函数,会伴随着组件的生命周期,自动按照次序执行。

注意:生命周期强调的是时间段,生命周期函数强调的是时间点?
2:组件创建的过程
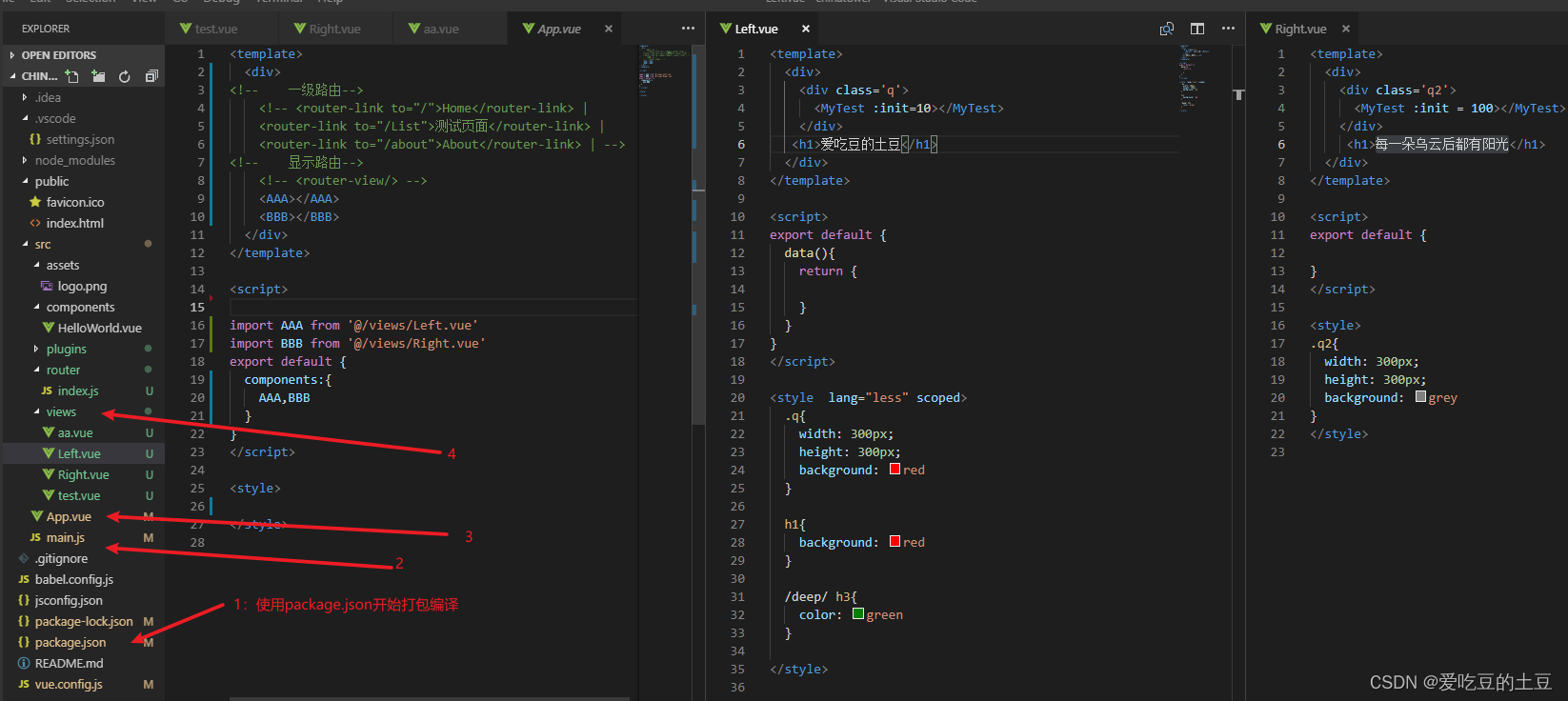
组件的创建过程:首先通过package.json开始打包编译,执行main.js,加载App.vue这个组件中的内容到index.html页面中的容器中,App.vue中用到了哪些组件就进行创建哪些组件创建。
 ?
?
3:组件创建阶段beforeCreate,created,beforeMount,mounted生命周期函数。

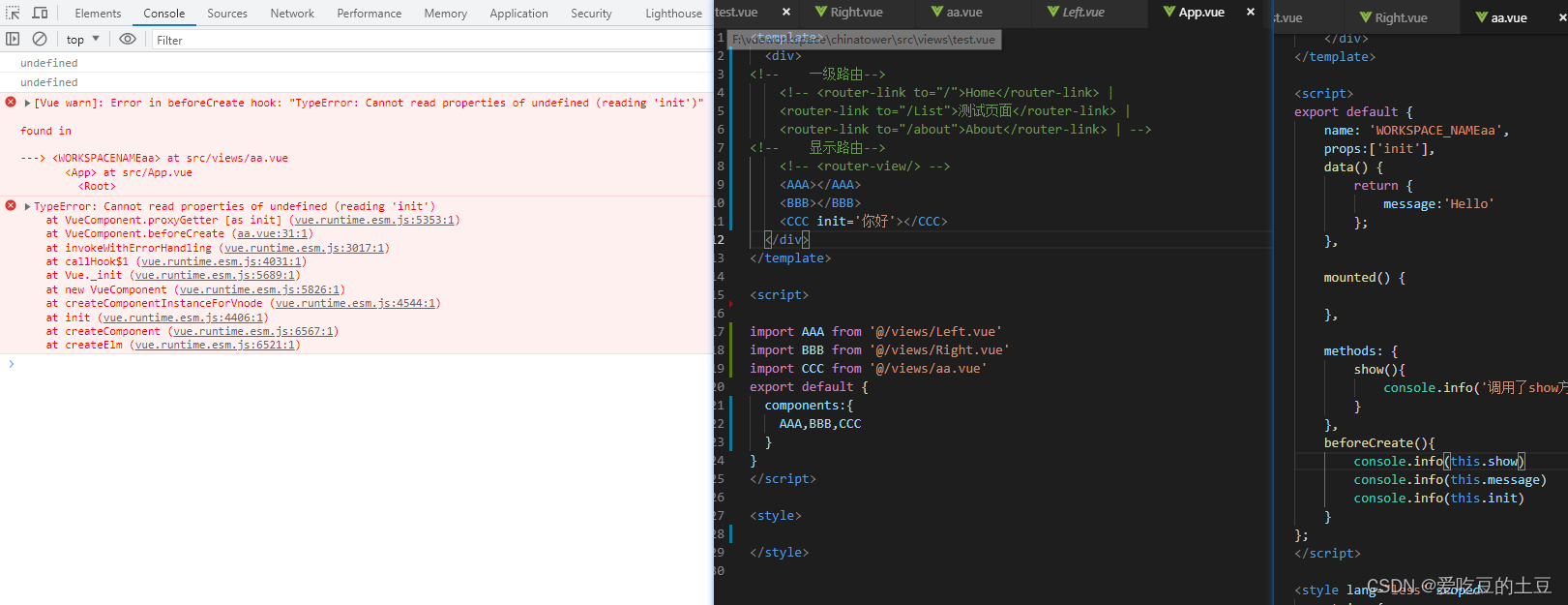
3.1:beforeCreate方法示例:
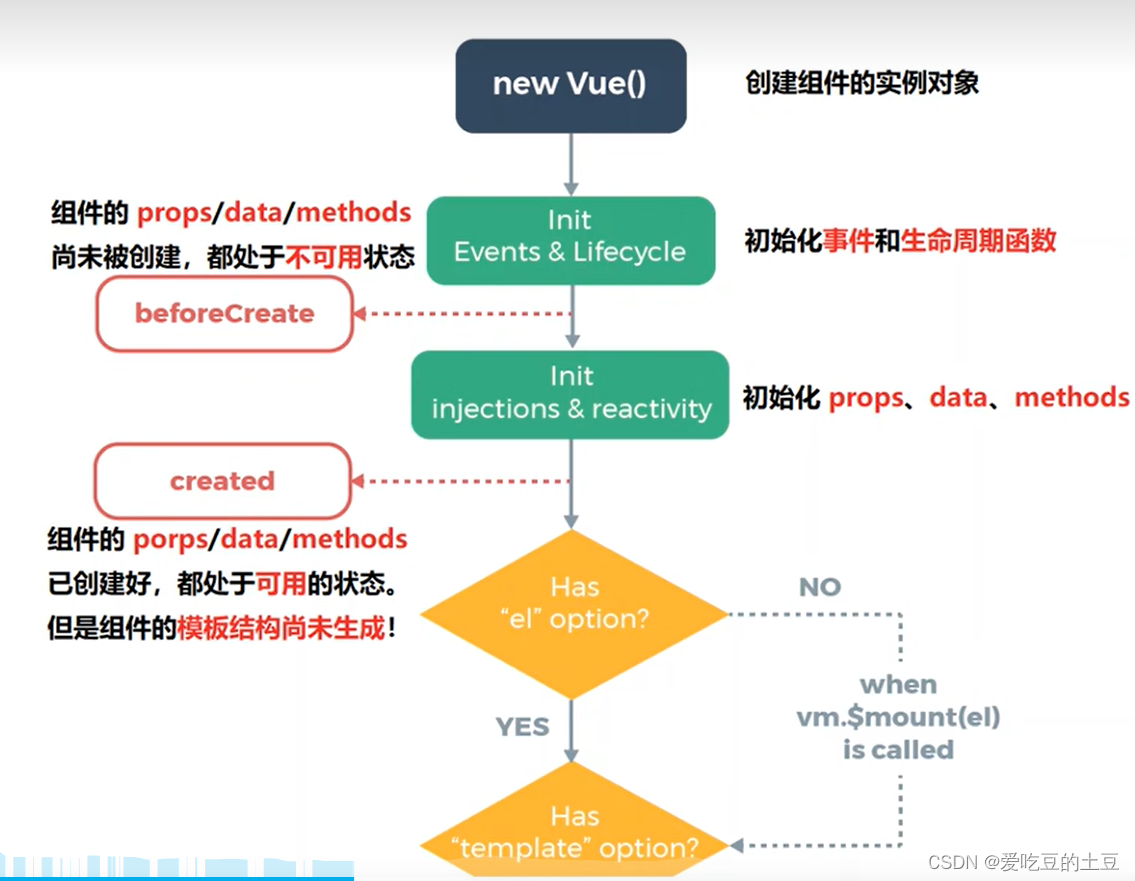
beforeCreate:组件的props,data,methods都未被创建都处于不可用的状态

3.2:created周期函数示例:
created:组件的props,data,methods已创建好,都处于可用的状态。但是组件的模板结构尚未生成(模板结构未生成不能去操作dom对象或者标签)!?

3.3:created生命周期函数使用场景:
在这个函数中可用来进行发起请求获取数据

beforeMount生命周期函数:将把内存中编译好的HTML结构渲染到浏览器中。此时浏览器中还没有当前组件的DOM结构。不能进行操作DOM,但在这个生命周期函数中可以进行发送Ajax请求,但是ajax请求越早越好所以也不在这个函数中,这个生命周期函数使用较少。?
 ?Mounted生命周期函数:已经把内存中Html结构渲染到了浏览器中,此时浏览器已包含了当前组件的DOM结构,这个函数内可进行操作DOM。这个阶段已经证明组件被完整创建。
?Mounted生命周期函数:已经把内存中Html结构渲染到了浏览器中,此时浏览器已包含了当前组件的DOM结构,这个函数内可进行操作DOM。这个阶段已经证明组件被完整创建。

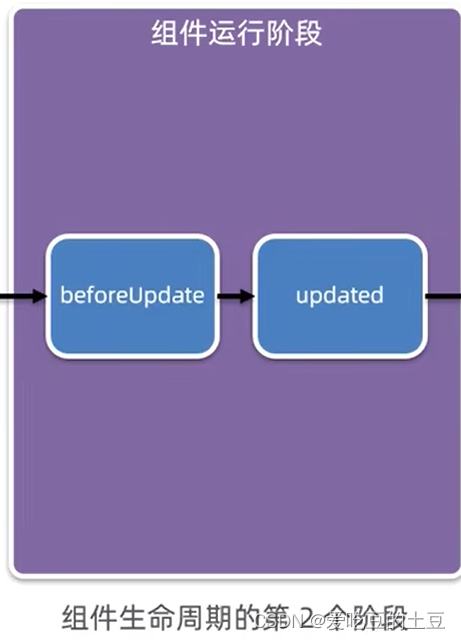
4:组件运行阶段的生命周期

 ?
?
beforeUpdate生命周期函数:当data区域内的数据发生变化就会触发这个函数,但是最新的数据还未渲染到模板结构中。
updated生命周期函数:这个函数已经把该改变的新数据重新渲染到了dom结构中了,可以获取最新的dom结构。所以一般情况下为了操作最新的DOM结构,必须把代码写到updated生命周期函数中。
?
5:组件销毁阶段的生命周期

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
