使用Go快速开发TCP公共服务
2023-12-13 15:10:47
使用Go快速开发TCP公共服务
一、前言
之前使用的公共TCP服务无法使用了,想了一下整个实现原理不是很复杂,就利用Go快速开发了一个,利用公网服务器可以快速部署起来。
二、实现思路
在不考虑多用户使用,数据存储的情况下,总体实现思路比较简单:1、tcp服务接收tcp客户端消息;2、http服务端共享tcp服务端接收到的消息并通过接口方式提供给前端获取。提供给前端调用的方式参考了:实时通信的服务器推送机制 EventSource(SSE) (https://blog.csdn.net/DisMisPres/article/details/130539861)。
三、源码
服务端程序tcp_http_server.go:
package main
import (
"bufio"
"fmt"
"gopkg.in/antage/eventsource.v1"
"log"
"net"
"net/http"
"time"
)
var recvStr string
// TCP Server端测试
// 处理函数
func process(conn net.Conn) {
defer conn.Close() // 关闭连接
for {
reader := bufio.NewReader(conn)
var buf [8192]byte
n, err := reader.Read(buf[:]) // 读取数据
if err != nil {
fmt.Println("read from client failed, err: ", err)
break
}
recvStr = string(buf[:n])
fmt.Println("收到Client端发来的数据:", recvStr)
}
}
func main() {
listen, err := net.Listen("tcp", ":8027")
if err != nil {
fmt.Println("Listen() failed, err: ", err)
return
}
es := eventsource.New(nil, nil)
defer es.Close()
http.Handle("/", http.FileServer(http.Dir("./html")))
http.Handle("/events", es)
go func() {
for {
// 每2秒发送一条当前时间消息,并打印对应客户端数量
if recvStr != "" {
es.SendEventMessage(recvStr, "", "")
recvStr = ""
}
time.Sleep(1 * time.Second)
}
}()
log.Println("Open URL http://127.0.0.1:8016/ in your browser.")
go func() {
err := http.ListenAndServe(":8016", nil)
if err != nil {
}
}()
for {
conn, err := listen.Accept() // 监听客户端的连接请求
if err != nil {
fmt.Println("Accept() failed, err: ", err)
continue
}
go process(conn) // 启动一个goroutine来处理客户端的连接请求
}
}
index.html(放在html目录下,和go中设置的文件路径对应):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TCP服务</title>
<script type="text/javascript">
window.addEventListener("DOMContentLoaded", function () {
var evsrc = new EventSource("http://127.0.0.1:8016/events");
var msgEvent = function (ev) {
console.log(ev.data)
var text = ev.data;
document.getElementById('log').innerText += text
document.getElementById('log').innerText += "\n"
}
evsrc.onmessage = msgEvent;
//evsrc.addEventListener("message", msgEvent)
evsrc.onerror = function (ev) {
console.log("readyState = " + ev.currentTarget.readyState);
}
})
</script>
</head>
<body>
<h1>SSE test</h1>
<div>
<ul id="log">
</ul>
</div>
</body>
</html>
编译多平台适用的脚本build.bat:
set releasedate=%date:~0,4%%date:~5,2%%date:~8,2%0%time:~1,1%%time:~3,2%%time:~6,2%
SET CGO_ENABLED=0
SET GOARCH=amd64
SET GOOS=windows
go build -o ./bin/tcpHttpServer.exe
SET CGO_ENABLED=0
SET GOARCH=amd64
SET GOOS=linux
go build -o ./bin/tcpHttpServer
四、测试使用
我上面的端口使用情况:
tcp服务:8027端口
http服务:8016端口
index.html默认写死了调用接口:http://127.0.0.1:8016/events
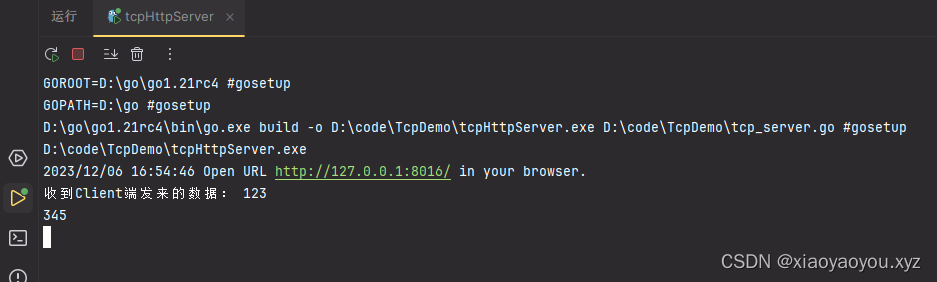
服务端启动:

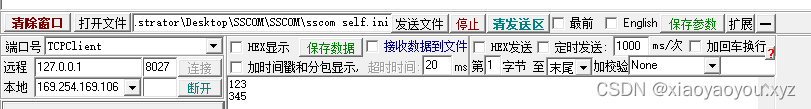
TCP客户端模拟发送:

服务端接收到:

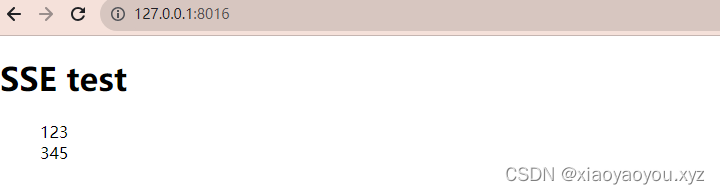
浏览器查看:

五、最后
如上为demo演示,作为小工具够用了,实际项目可以做更多的扩展,比如多用户展示及使用,历史测试数据存储及展示,端口可配置,hex数据收发展示,通信方式扩展等等。
文章来源:https://blog.csdn.net/weixin_39510813/article/details/134839757
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!