VUEX使用总结
2023-12-13 06:07:54

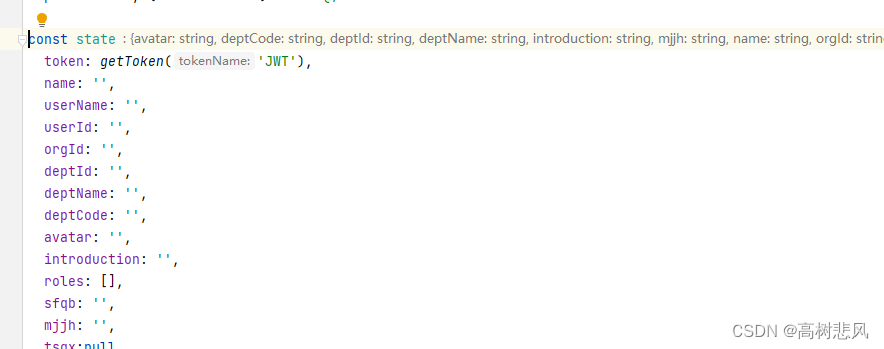
1、Store 使用

 ?
?
 ?
?
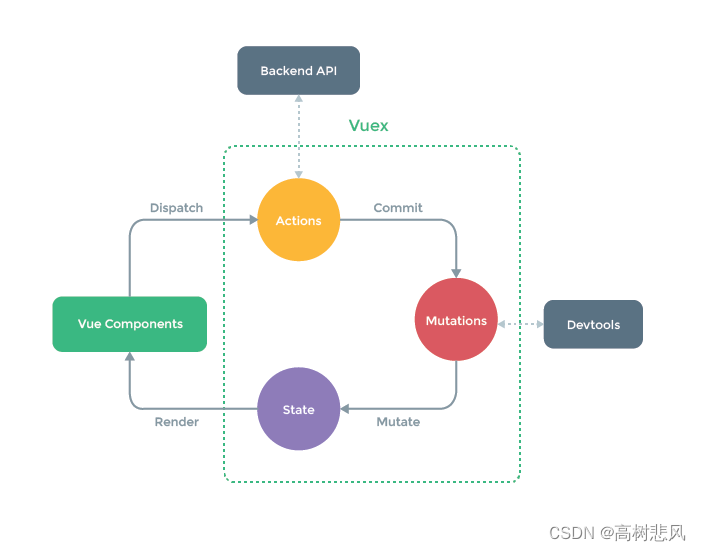
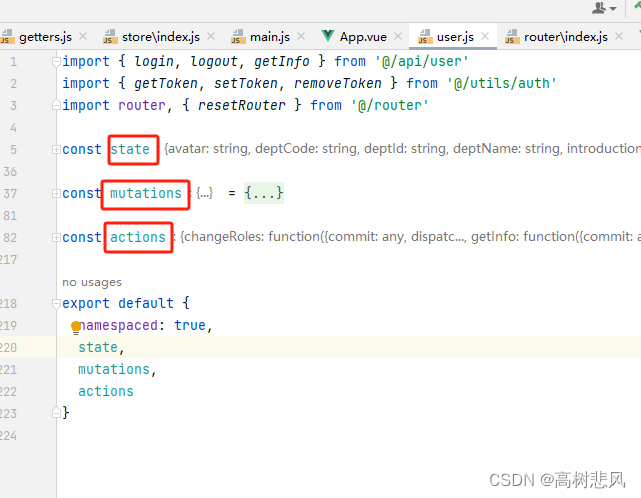
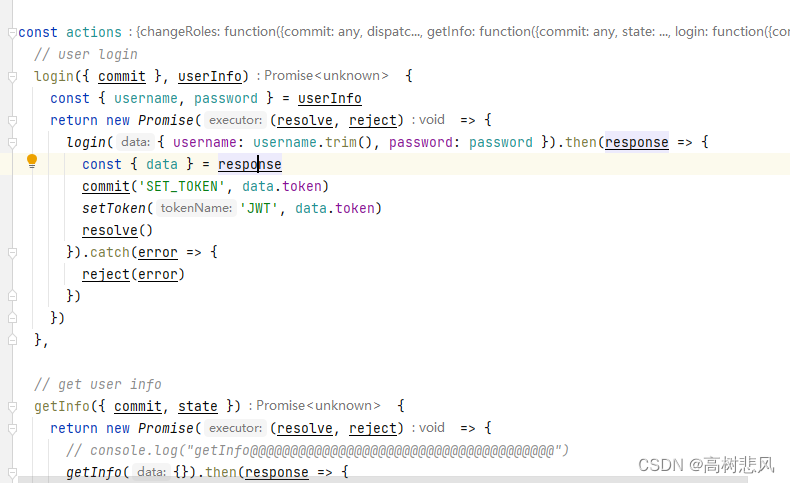
?文件内容大概就是这三个。通俗来讲actions负责向后端获取数据的,内部执行异步操作分发 Action,调用commit提交一个 mutation。

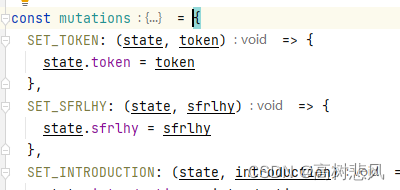
?mutations通过Action提交commit的数据进行提交荷载,使state有数据。
vuex的数据是共享的,Vuex 通过 Vue 的插件系统将 store 实例从根组件中“注入”到所有的子组件里。且子组件能通过 this.$store 访问到。
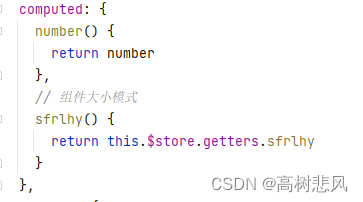
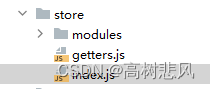
工作中vuex使用模块module,vuex的数据获取就不一样了如图下的数据保存在getters文件中。


 ?
?
获取store数据方法还有mapState,mapGetters,mapActions,mapMutations。
总结:登入时可把用户基本信息保存在store里面,可当作缓存使用。
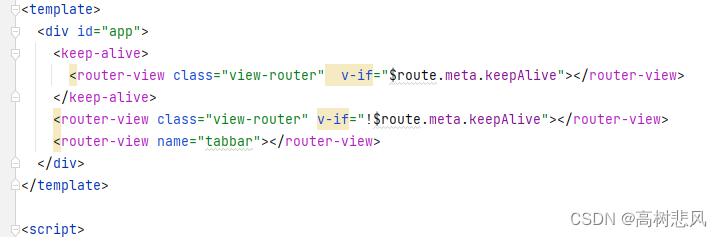
2、Router

文章来源:https://blog.csdn.net/Caoshilong1/article/details/134833513
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!