ECharts配置个性化图表:圆环、立体柱状图
2024-01-03 19:00:27
官网调试地址:调试
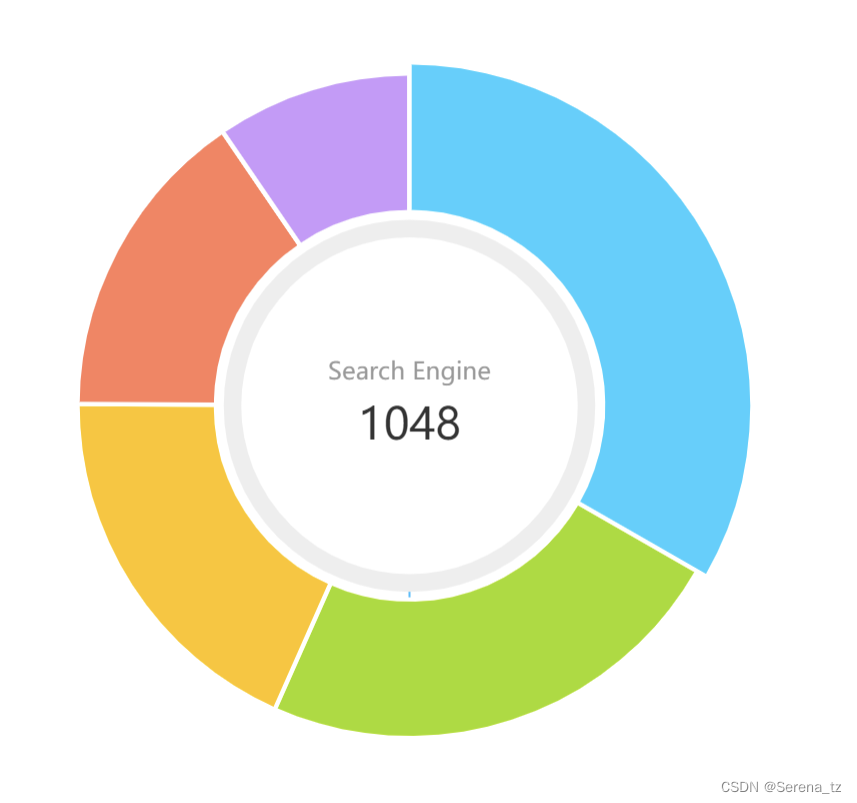
效果图:

配置:
option = {
color: ['#29BEFF', '#A2DC00', '#FFC400', '#FF7F5C', '#CA99FC'],
// 提示窗
tooltip: {
trigger: 'item',
show: false
},
// 图例
legend: {
top: '5%',
left: 'center',
show: false
},
// 数据
series: [
{
name: 'Access From',
type: 'pie',
radius: ['35%', '60%'], //可以设置圆环的宽度
avoidLabelOverlap: false,
itemStyle: {
borderColor: '#fff',
borderWidth: 2
},
label: {
show: true,
formatter: '{d}%',
position: 'outside',
fontSize: 11,
color: '#999'
},
emphasis: {
label: {
show: false,
formatter: ['{a|{b}}', '{b|{c}}'].join('\n'),
rich: {
a: {
fontFamily: 'PingFangSC-Regular',
fontSize: 11,
color: '#999',
textAlign: 'center',
lineHeight: 20,
fontWeight: 400
},
b: {
fontFamily: 'PingFangSC-Medium',
fontSize: 20,
color: '#333',
letterSpacing: 0,
textAlign: 'center',
lineHeight: 30,
fontWeight: 500
},
x: {
fontSize: 18,
fontFamily: 'Microsoft YaHei',
borderColor: '#449933',
borderRadius: 4
}
}
}
},
labelLine: {
show: false
},
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
},
{
name: '外边框',
type: 'pie',
clockWise: false,
radius: ['32%', '32%'], //边框大小
center: ['50%', '50%'], //边框位置
data: [
{
value: 10,
itemStyle: {
normal: {
borderWidth: 8, //设置边框粗细
borderColor: '#eee' //边框颜色
}
}
}
]
},
{
//显示中间的数据
name: 'Access From',
type: 'pie',
radius: ['35%', '60%'], //可以设置圆环的宽度
avoidLabelOverlap: false,
itemStyle: {
borderColor: '#fff',
borderWidth: 2
},
label: {
show: false,
formatter: '{d}%',
position: 'center',
fontSize: 11,
color: '#999'
},
emphasis: {
label: {
show: true,
formatter: ['{a|{b}}', '{b|{c}}'].join('\n'),
rich: {
a: {
fontFamily: 'PingFangSC-Regular',
fontSize: 11,
color: '#999',
textAlign: 'center',
lineHeight: 20,
fontWeight: 400
},
b: {
fontFamily: 'PingFangSC-Medium',
fontSize: 20,
color: '#333',
letterSpacing: 0,
textAlign: 'center',
lineHeight: 30,
fontWeight: 500
},
x: {
fontSize: 18,
fontFamily: 'Microsoft YaHei',
borderColor: '#449933',
borderRadius: 4
}
}
}
},
labelLine: {
show: false
},
data: [
{ value: 1048, name: 'Search Engine' },
{ value: 735, name: 'Direct' },
{ value: 580, name: 'Email' },
{ value: 484, name: 'Union Ads' },
{ value: 300, name: 'Video Ads' }
]
}
]
};
文章来源:https://blog.csdn.net/Serena_tz/article/details/135368758
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!