合并数组或对象的几种方法
2024-01-02 10:55:32
1.两个数组对象合入一起
const cc = [
{
id: 1,
age: '80岁',
name: '444',
},
{
id: 1,
age: '804岁',
name: '2',
},
{
id: 1,
age: '803岁',
name: '3',
},
{
id: 1,
age: '830岁',
name: '33',
},
{
id: 1,
age: '1022220岁',
name: '白龙马111111111',
},
]
const reslutList = [
{
id: 1,
age: 'age',
name: '唐曾',
},
{
id: 1,
age: '500岁',
name: '孙悟空',
},
{
id: 1,
age: '800岁',
name: '猪八戒',
},
{
id: 1,
age: '200岁',
name: '沙和尚',
},
{
id: 1,
age: '100岁',
name: '白龙马',
},
]
let op = cc.map((item, index) => {
return { ...item, ...reslutList[index] }
})
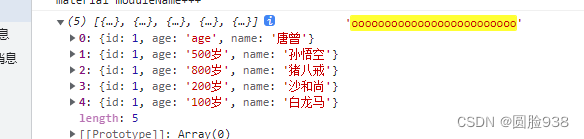
console.log(op, 'ooooooooooooooooooooooooo')?将两个数组合并为一个数组对象

let qw = ['唐曾', '孙悟空', '猪八戒', '沙和尚', '白龙马']
let err = ['30岁', '500岁', '800岁', '200岁', '100岁']
let arrObj = []
arrObj = qw.map((item, index) => {
return { label: item, value: err[index] }
})
console.log(arrObj, 'arrObjarrObj')
文章来源:https://blog.csdn.net/weixin_60906876/article/details/131728270
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!