Javascript 函数调用讲解
Javascript 函数调用讲解
目录
?
从上一节“JavaScript函数的定义”我们知道,如果一个函数仅仅是定义而没有被调用的话,则函数本身是不会执行的。那么这节课我们来给大家讲解一下如何调用JavaScript函数。
这一节非常重要,如果你曾经学过其他编程语言(如C和Java),觉得JavaScript函数大同小异的话,那你就错了。JavaScript函数跟其他编程语言函数最大的区别就在于它调用方式很多,而且很灵活。
常用的函数调用方式有4种:
- (1)简单调用;
- (2)在表达式中调用;
- (3)在事件响应中调用;
- (4)通过链接调用;
下面,我们给大家详细介绍一下这4中函数调用方式。
?
一、简单调用
JS函数简单调用,也被称为直接调用。该方法一般比较适用于没有返回值的函数。也就是说相当于执行函数中的语句集合。
语法:
函数名(实参1,实参2,….实参n);这里讲解是调用函数的方式,不是定义函数的方式,别搞混了。如何定义函数,我们在上一节已经详细讲解了,大家要是忘了的话,记得回去翻翻。
调用函数时的实参取决于定义函数时的形参。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
//定义函数
function alertSum()
{
//计算1+2+3+…+10的和
var sum=0;
for(var i=1;i<=10;i++)
{
sum=sum+i;
}
alert(sum);
}
//调用函数
alertSum();
</script>
</head>
<body>
</body>
</html>在浏览器预览效果如下:
?

?
二、在表达式中调用
在表达式中调用函数的方式,一般适用于有返回值的函数,然后函数的返回值参与表达式的计算。通常该方式还会和输出语句(如document.write()、alert()等)搭配使用。
举例:判断给定的年份是否闰年
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
//定义函数
function isLeapYear(year)
{
//判断闰年的条件
if((year%4==0)&&(year%100!=0)||(year%400==0))
{
return year+"年是闰年";
}
else
{
return year+"年不是闰年";
}
}
//调用函数
document.write(isLeapYear(2015));
</script>
</head>
<body>
</body>
</html>在浏览器预览效果如下:
?

可能学到这里,初学者对函数还不是很了解,不过我们可以从课程的例子好好琢磨思考一下,然后再加上我们提供的训练题,很快你就能掌握了。
?
三、在事件响应中调用
JavaScript是基于事件模型的程序语言,页面加载、用户点击、移动光标等都会产生事件。当事件产生时,JavaScript就可以调用某个函数来针对这个事件做出响应。
额,初学者可能学到这里就有懵了,因为不知道啥是事件。没关系,那么久了我都那么照顾大家,这次也不例外。不懂没关系,在这里,我们只是先给大家讲一下有“在事件响应中调用函数”这么一回事,免得到后期我们还得独立章节来讲解这个知识点,搞得教程凌乱。
对于JavaScript事件响应问题,我们在后续章节会给大家详细讲解。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function alertMes()
{
alert("码农教程JavaScript入门教程");
}
</script>
</head>
<body>
<input type="button" onclick="alertMes()" value="提交"/>
</body>
</html>在浏览器预览效果如下:
?

我们点击按钮就会弹出对话框,效果如下:
?

这就是所谓的在事件响应中调用函数,这种方式非常实用。上面实例中的事件是“鼠标的点击事件”。
?
四、通过链接调用
函数除了可以在事件响应中调用外,还可以通过超链接来调用函数。
语法:
<a href="javascript:函数名"></a>说明:在超链接中调用函数,指的就是在a标签的href属性中使用“javascript:函数名”来调用函数。当用户点击该超链接时,就会执行调用的相应函数。
举例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function mes()
{
alert("她:我爱helicopter。\n我:oh~my,= =?!");
}
</script>
</head>
<body>
<a href="javascript:mes()">表白对话</a>
</body>
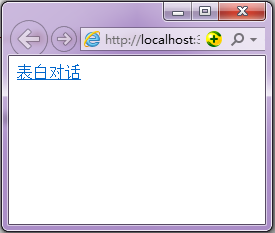
</html>在浏览器预览效果如下:
?

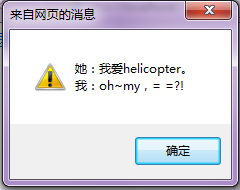
当我们点击了超链接之后,就会调用函数mes(),效果如下:
?

分析:这里使用转义字符“\n”来使得alert()函数的内容换行。大家别忘了JavaScript转义字符喔。
?
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!