【JavaWeb学习-第二章】JavaScript事件
文章目录
1. 事件介绍
????如下图所示的百度注册页面,当我们用户输入完内容,百度可以自动的提示我们用户名已经存在还是可以使用。那么百度是怎么知道我们用户名输入完了呢? 这就需要用到JavaScript中的事件了。

什么是事件呢?HTML事件是发生在HTML元素上的 “事情”,例如:
- 按钮被点击
- 鼠标移到元素上
- 输入框失去焦点
- … …
????而我们可以给这些事件绑定函数,当事件触发时,可以自动的完成对应的功能。这就是事件监听。例如:对于我们所说的百度注册页面,我们给用户名输入框的失去焦点事件绑定函数,当我们用户输入完内容,在标签外点击了鼠标,对于用户名输入框来说,失去焦点,然后执行绑定的函数,函数进行用户名内容的校验等操作。JavaScript事件是js非常重要的一部分。
????接下来我们进行事件的学习。那么我们对于JavaScript事件需要学习哪些内容呢?我们得知道有哪些常用事件,然后我们得学会如何给事件绑定函数。所以主要围绕2点来学习:
- 事件绑定
- 常用事件
2. 事件绑定
JavaScript对于事件的绑定提供了2种方式
2.1. 方式一
方式1:通过html标签中的事件属性进行绑定
例如一个按钮,我们对于按钮可以绑定单击事件,可以借助标签的onclick属性,属性值指向一个函数。
在VS Code中创建.html,添加如下代码:
<input type="button" id="btn1" value="事件绑定1" onclick="on()">
很明显没有on函数,所以我们需要创建该函数,代码如下:
<script>
function on(){
alert("按钮1被点击了...");
}
</script>
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-对象-DOM-案例</title>
</head>
<body>
<input type="button" id="btn1" value="事件绑定1" onclick="on()">
<input type="button" id="btn2" value="事件绑定2">
</body>
<script>
function on(){
alert("按钮1被点击了")
}
</script>
</html>
浏览器打开,然后点击按钮,弹框如下:

2.2. 方式二
方式2:通过DOM中Element元素的事件属性进行绑定
依据我们学习过得DOM的知识点,我们知道html中的标签被加载成element对象,所以我们也可以通过element对象的属性来操作标签的属性。此时我们再次添加一个按钮,代码如下:
<input type="button" id="btn2" value="事件绑定2">
我们可以先通过id属性获取按钮对象,然后操作对象的onclick属性来绑定事件,代码如下:
document.getElementById('btn2').onclick = function(){
alert("按钮2被点击了...");
}
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-事件-事件绑定</title>
</head>
<body>
<input type="button" id="btn1" value="事件绑定1" onclick="on()">
<input type="button" id="btn2" value="事件绑定2">
</body>
<script>
function on(){
alert("按钮1被点击了")
}
document.getElementById('btn2').onclick = function (){
alert("按钮2被点击了")
}
</script>
</html>
浏览器刷新页面,点击第二个按钮,弹框如下:

需要注意的是:事件绑定的函数,只有在事件被触发时,函数才会被调用。
3. 常见事件
上面案例中使用到了 onclick 事件属性,那都有哪些事件属性供我们使用呢?
下面就给大家列举一些比较常用的事件属性:
| 事件名 | 说明 |
|---|---|
| onclick | 鼠标单击事件 |
| onblur | 元素失去焦点 |
| onfocus | 元素获得焦点 |
| onload | 某个页面或图像被完成加载 |
| onsubmit | 当表单提交时触发该事件 |
| onkeydown | 某个键盘的键被按下 |
| onmouseover | 鼠标被移到某元素之上 |
| onmouseout | 鼠标从某元素移开 |
下面给出一个案例,供大家学习
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-事件-常见事件</title>
</head>
<body onload="load()">
<form action="" style="text-align: center;" onsubmit="subfn()">
<input type="text" name="username" onblur="bfn()" onfocus="ffn()" onkeydown="kfn()">
<input id="b1" type="submit" value="提交">
<input id="b1" type="button" value="单击事件" onclick="fn1()">
</form>
<br><br><br>
<table width="800px" border="1" cellspacing="0" align="center" onmouseover="over()" onmouseout="out()">
<tr>
<th>学号</th>
<th>姓名</th>
<th>分数</th>
<th>评语</th>
</tr>
<tr align="center">
<td>001</td>
<td>张三</td>
<td>90</td>
<td>很优秀</td>
</tr>
<tr align="center">
<td>002</td>
<td>李四</td>
<td>92</td>
<td>优秀</td>
</tr>
</table>
</body>
<script>
//onload : 页面/元素加载完成后触发
function load(){
console.log("页面加载完成...")
}
//onclick: 鼠标点击事件
function fn1(){
console.log("我被点击了...");
}
//onblur: 失去焦点事件
function bfn(){
console.log("失去焦点...");
}
//onfocus: 元素获得焦点
function ffn(){
console.log("获得焦点...");
}
//onkeydown: 某个键盘的键被按下
function kfn(){
console.log("键盘被按下了...");
}
//onmouseover: 鼠标移动到元素之上
function over(){
console.log("鼠标移入了...")
}
//onmouseout: 鼠标移出某元素
function out(){
console.log("鼠标移出了...")
}
//onsubmit: 提交表单事件
function subfn(){
alert("表单被提交了...");
}
</script>
</html>
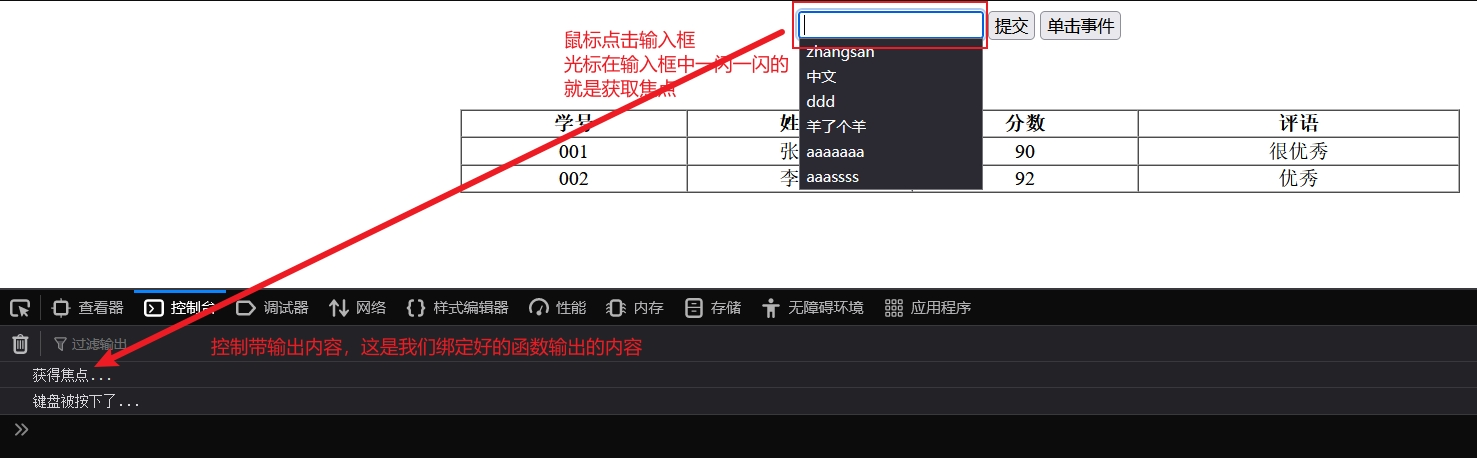
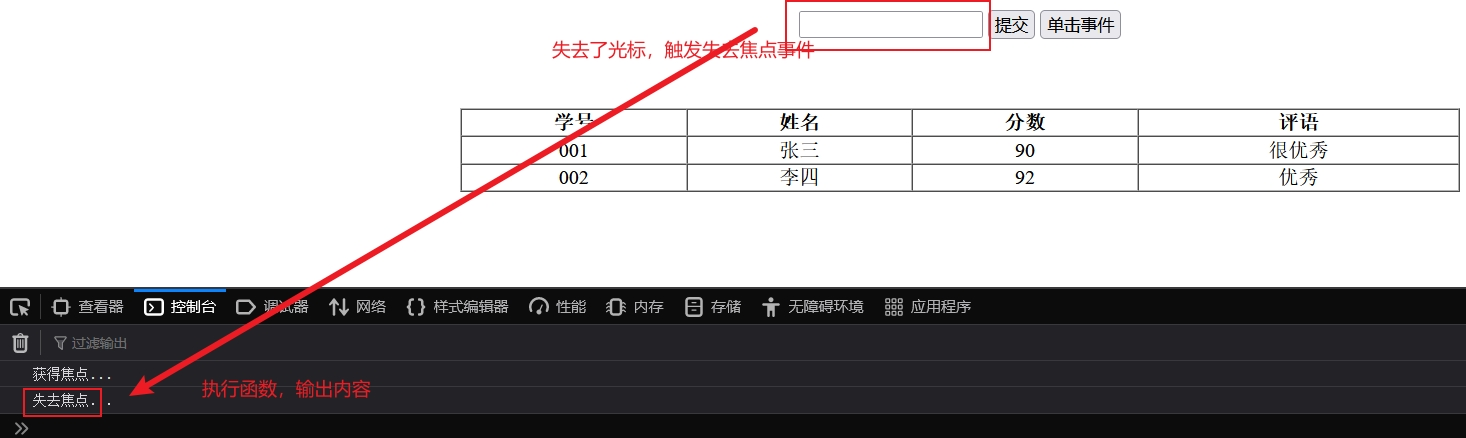
我们可以通过浏览器打开来观察几个常用事件的具体效果:
① onfocus:获取焦点事件,鼠标点击输入框,输入框中光标一闪一闪的,就是输入框获取焦点了

② onblur:失去焦点事件,前提是输入框获取焦点的状态下,在输入框之外的地方点击,光标从输入框中消失了,这就是失去焦点

其他事件的效果,大家可以通过提供好的代码去演示,亲身体会事件在什么时候触发。
4. 案例
4.1. 需求说明
接下来我们通过案例来加强所学js知识点的掌握。
需求如下3个:
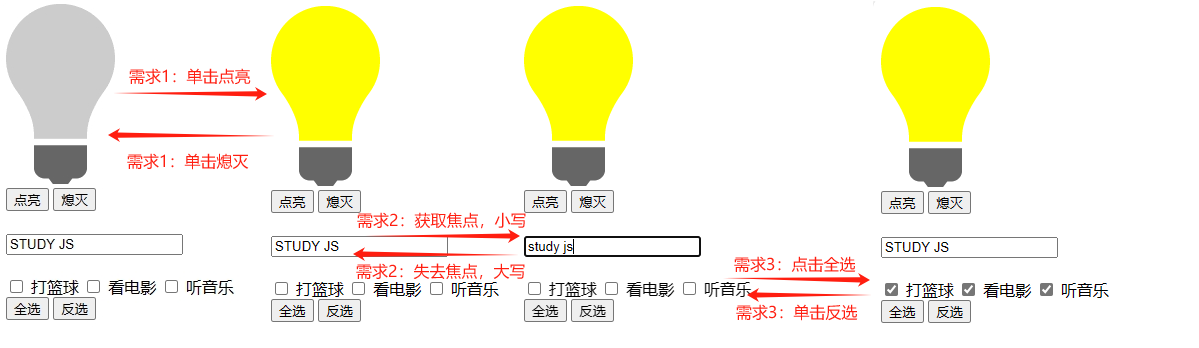
????① 点击 “点亮”按钮 点亮灯泡,点击“熄灭”按钮 熄灭灯泡
????② 输入框鼠标聚焦后,展示小写;鼠标离焦后,展示大写。
????③ 点击 “全选”按钮使所有的复选框呈现被选中的状态,点击 “反选”按钮使所有的复选框呈现取消勾选的状态。
效果如图所示:

4.2. 资料准备
在VS Code中创建.html的文件,提前准备如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-事件-案例</title>
</head>
<body>
<img id="light" src="img/off.gif"> <br>
<input type="button" value="点亮">
<input type="button" value="熄灭">
<br> <br>
<input type="text" id="name" value="STUDY JS">
<br> <br>
<input type="checkbox" name="hobby"> 打篮球
<input type="checkbox" name="hobby"> 看电影
<input type="checkbox" name="hobby"> 听音乐
<br>
<input type="button" value="全选">
<input type="button" value="反选">
</body>
</html>
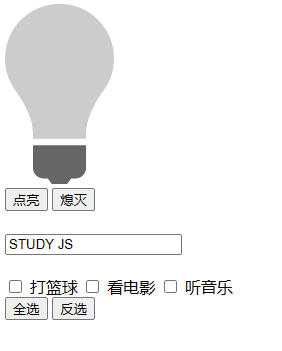
浏览器打开如图所示:

4.3. 需求实现
4.3.1. 需求一
需求:
????点击 “点亮”按钮 点亮灯泡,点击“熄灭”按钮 熄灭灯泡
分析:
????点击按钮的时候触发,所以我们需要绑定单击事件。不管是点亮还是熄灭,都是图片的变化,所以我们需要修改图片。但是修改图片我们还需要先获取标签图片标签对象。
步骤:
????首先给点亮按钮和熄灭按钮都绑定单击事件。分别绑定函数on()和off()然后在js中定义on()和off()函数
????① on()函数中,通过id获取img标签对象,然后通过img标签对象的src属性切换点亮的图片
????② off()函数中,通过id获取img标签对象,然后通过img标签对象的src属性切换熄灭的图片
代码实现:
事件绑定
<input type="button" value="点亮" onclick="on()">
<input type="button" value="熄灭" onclick="off()">
on()和off()函数
<script>
//1. 点击 "点亮" 按钮, 点亮灯泡; 点击 "熄灭" 按钮, 熄灭灯泡; --onclick
function on() {
//a. 获取img元素对象
var img = document.getElementById("light");
//b. 设置src属性
img.src = "img/on.gif";
}
function off() {
//a. 获取img元素对象
var img = document.getElementById("light");
//b. 设置src属性
img.src = "img/off.gif";
}
</script>
4.3.2. 需求二
需求:
????输入框鼠标聚焦后,展示小写;鼠标离焦后,展示大写。
分析:
????聚焦和失焦的时候完成功能,所以我们需要给input标签绑定onfocus和onblur事件;我们要切换大小写,那么我们可定要获取原本输入框的内容,通过查询资料,需要使用input标签对象的value属性,然后进行大小写切换;切换完成我们需要重新填入,所以还是通过value属性来设置input标签输入框的内容
步骤:
????① 给input标签的onfocus和onblur事件分别绑定lower()和upper()函数
????② 然后在js中定义lower()和upper()函数
????③ 对于lower()函数,先通过id获取输入框对象,然后通过输入框的value属性来设置内容,内容的话可以通过字符串的toLowerCase()函数来进行小写转换
????④ 对于upper()函数,先通过id获取输入框对象,然后通过输入框的value属性来设置内容,内容的话可以通过字符串的toupperCase()函数来进行大写转换
代码实现:
事件绑定
<input type="text" id="name" value="ITCAST" onfocus="lower()"onblur="upper()">
lower()和upper()函数
//2. 输入框聚焦后, 展示小写; 输入框离焦后, 展示大写; -- onfocus ,onblur
function lower() {//小写
//a. 获取输入框元素对象
var input = document.getElementById("name");
//b. 将值转为小写
input.value = input.value.toLowerCase();
}
function upper() {//大写
//a. 获取输入框元素对象
var input = document.getElementById("name");
//b. 将值转为大写
input.value = input.value.toUpperCase();
}
4.3.3. 需求三
需求:
????点击 “全选”按钮使所有的复选框呈现被选中的状态,点击 “反选”按钮使所有的复选框呈现取消勾选的状态。
分析:
????点击按钮完成功能,所以我们需要给2个按钮绑定单击事件;我们需要设置所有复选框的状态,通过我们之前的案例,我们知道,我们需要获取所有的复选框,然后遍历,可以通过设置checked属性为true,来设置复选框为选中;那么反之,设置checked属性为false,来设置复选框为未选中。
步骤:
????① 给全选和反选按钮绑定单击事件,分别绑定函数checkAll()和reverse()
????② 在js中定义checkAll()和reverse()函数
????③ 对于checkAll()函数,首先通过name属性值为hobby来获取所有的复选框,然后遍历复选框,设置每个复选框的checked属性为true即可
????④ 对于reverse()函数,首先通过name属性值为hobby来获取所有的复选框,然后遍历复选框,设置每个复选框的checked属性为false即可
代码实现:
事件绑定
<input type="button" value="全选" onclick="checkAll()">
<input type="button" value="反选" onclick="reverse()">
checkAll()和reverse()函数
//3. 点击 "全选" 按钮使所有的复选框呈现选中状态 ; 点击 "反选" 按钮使所有的复选框呈现取消勾选的状态;
function checkAll() {
//a. 获取所有复选框元素对象
var hobbys = document.getElementsByName("hobby");
//b. 设置选中状态
for (let i = 0; i < hobbys.length; i++) {
const element = hobbys[i];
element.checked = true;
}
}
function reverse() {
//a. 获取所有复选框元素对象
var hobbys = document.getElementsByName("hobby");
//b. 设置未选中状态
for (let i = 0; i < hobbys.length; i++) {
const element = hobbys[i];
element.checked = false;
}
}
4.4. 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initialscale=1.0">
<title>JS-事件-案例</title>
</head>
<body>
<img id="light" src="img/off.gif"> <br>
<input type="button" value="点亮" onclick="on()">
<input type="button" value="熄灭" onclick="off()">
<br> <br>
<input type="text" id="name" value="STUDY JS" onfocus="lower()" onblur="upper()">
<br> <br>
<input type="checkbox" name="hobby"> 打篮球
<input type="checkbox" name="hobby"> 看电影
<input type="checkbox" name="hobby"> 听音乐
<br>
<input type="button" value="全选" onclick="checkAll()">
<input type="button" value="反选" onclick="reverse()">
</body>
<script>
//1. 点击 "点亮" 按钮, 点亮灯泡; 点击 "熄灭" 按钮, 熄灭灯泡; --onclick
function on() {
//a. 获取img元素对象
var img = document.getElementById("light");
//b. 设置src属性
img.src = "img/on.gif";
}
function off() {
//a. 获取img元素对象
var img = document.getElementById("light");
//b. 设置src属性
img.src = "img/off.gif";
}
//2. 输入框聚焦后, 展示小写; 输入框离焦后, 展示大写; -- onfocus ,onblur
function lower() {//小写
//a. 获取输入框元素对象
var input = document.getElementById("name");
//b. 将值转为小写
input.value = input.value.toLowerCase();
}
function upper() {//大写
//a. 获取输入框元素对象
var input = document.getElementById("name");
//b. 将值转为大写
input.value = input.value.toUpperCase();
}
//3. 点击 "全选" 按钮使所有的复选框呈现选中状态 ; 点击 "反选" 按钮使所有的复选框呈现取消勾选的状态;
function checkAll() {
//a. 获取所有复选框元素对象
var hobbys = document.getElementsByName("hobby");
//b. 设置选中状态
for (let i = 0; i < hobbys.length; i++) {
const element = hobbys[i];
element.checked = true;
}
}
function reverse() {
//a. 获取所有复选框元素对象
var hobbys = document.getElementsByName("hobby");
//b. 设置未选中状态
for (let i = 0; i < hobbys.length; i++) {
const element = hobbys[i];
element.checked = false;
}
}
</script>
</html>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!