【React】在移动端使用iconfont图标库
2023-12-13 04:23:19
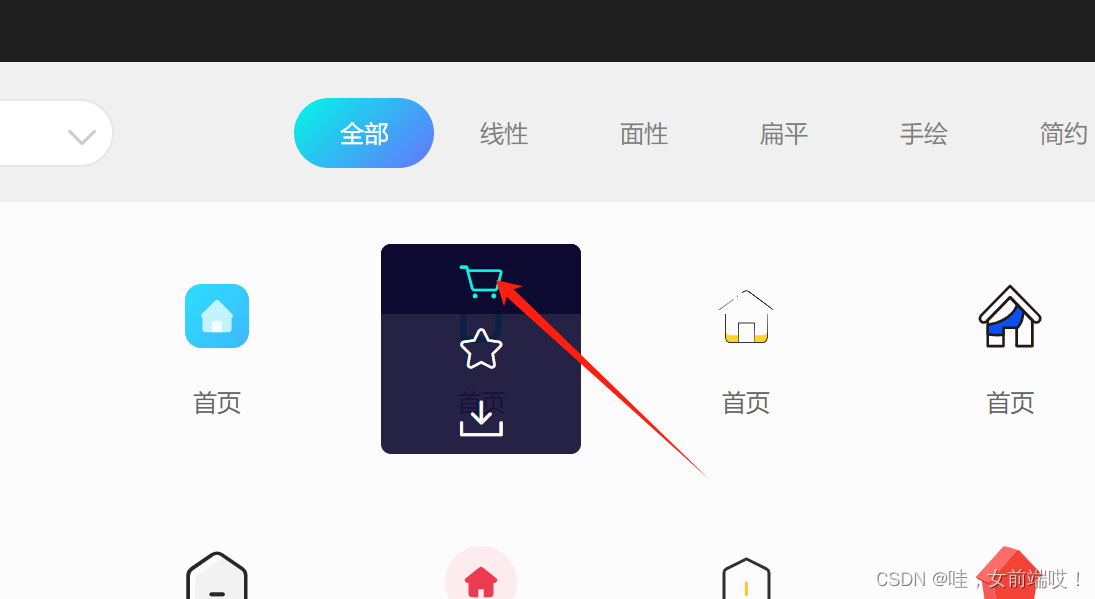
1、首先将需要的图标加入购物车

2、点击右上角的购物车,将购物里的图标添加到项目中

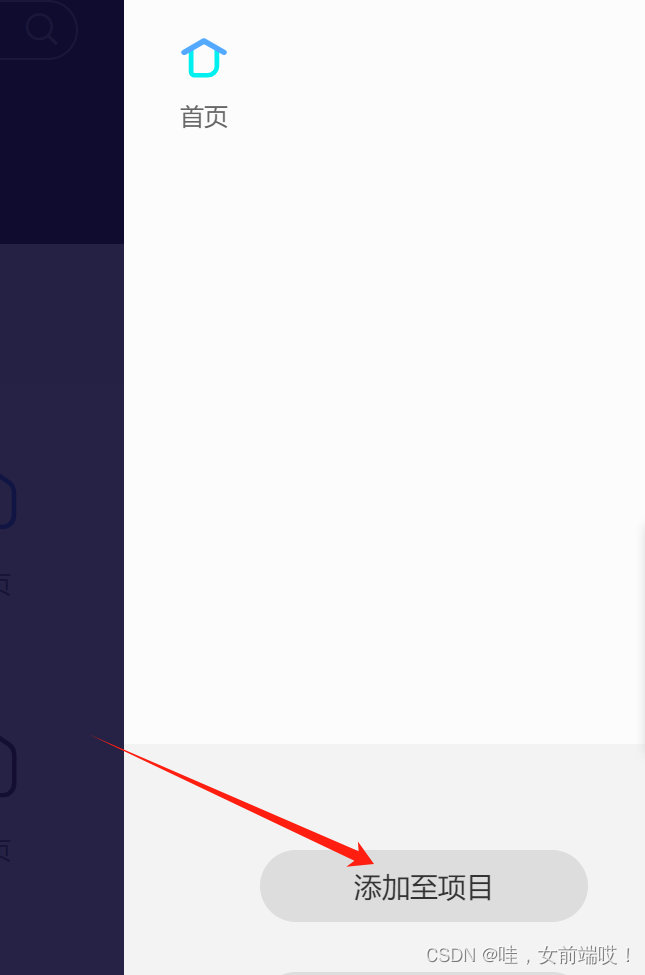
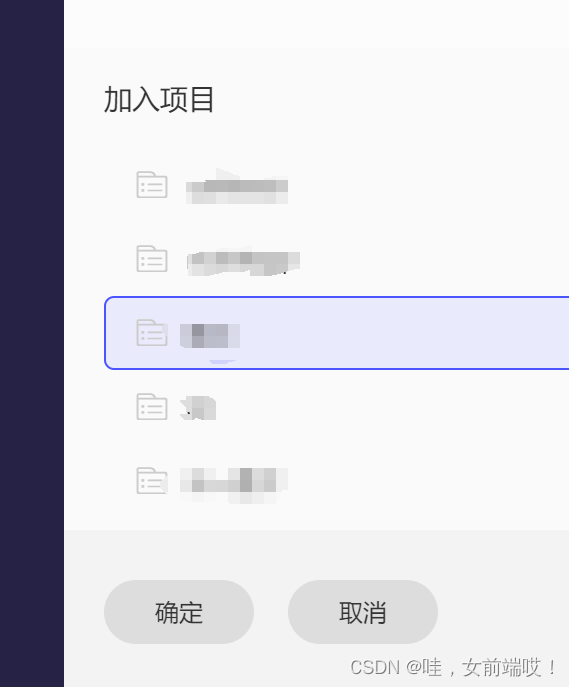
3、点击添加项目就会有选择的项目,选择后保存
如果有项目可以直接选择需要添加的项目,没有的需要新建项目存放到项目中

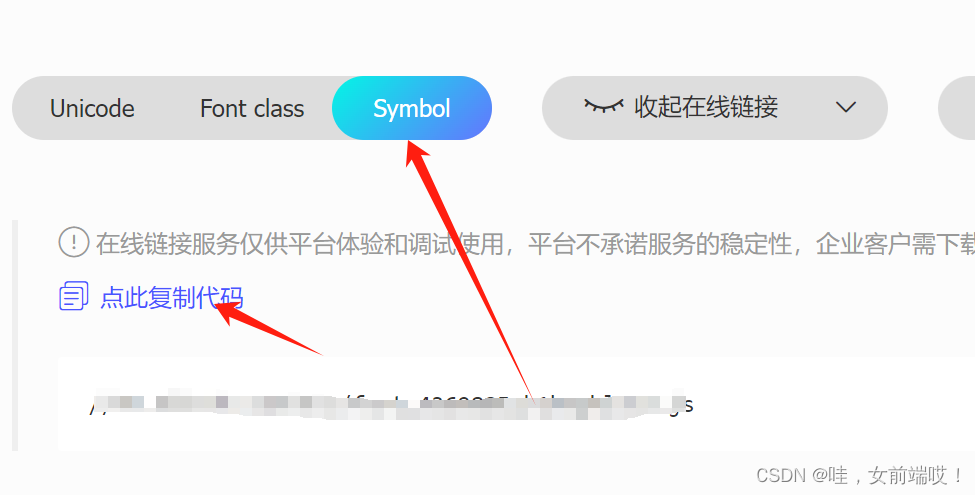
4、确定之后进入我的项目中,选择Symbol,点击复制代码

5、在react项目中,打开public/index.html
//在此文件内添加
<script src="https://xxxxxxxxxxxxxxxxx"></script>
//将src内替换成Symbol复制的代码,并且前面需要添加https:
6、使用iconfont图标
<svg className="icon" aria-hidden="true">
<use xlinkHref="icon-home"></use>
</svg>
文章来源:https://blog.csdn.net/Handsome_gir/article/details/134936246
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!