〖大前端 - 基础入门三大核心之JS篇?〗- 面向对象之认识对象
2023-12-13 10:47:55
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费,如需要项目实战或者是体系化资源,文末名片加V!
- 作者:哈哥撩编程,十余年工作经验, 从事过全栈研发、产品经理等工作,目前在公司担任研发部门CTO。
- 荣誉:2022年度博客之星Top4、2023年度超级个体得主、谷歌与亚马逊开发者大会特约speaker、全栈领域优质创作者。
- 🏆 白宝书系列

? 认识对象
对象(object)是“键值对”的集合,表示属性和值的映射关系
对象和数字、字符串、数组等一样,也是一个数据类型
对象的语法:所有的键值对用大括号包裹,
键值对之间用逗号分隔,最后一个键值对后面可以不书写逗号(也可以书写逗号,没有影响)
键值对中的属性名和属性值用冒号分隔
示例代码:
var xiaomumu = {
name: '小沐',
age: 2,
sex: '男',
hobbies: ['秋千','滑梯']
};

观察上面的例子,可以看出这个对象描述的是一个名叫小沐沐的2岁小男孩,他的爱好是秋千和滑梯。对象更加注重每个键值对中属性名和属性值的映射关系,而并不注重各个键值对的顺序问题。上面的例子可以把名字、年龄等键值对交换位置,依然可以完整的描述出这个对象。
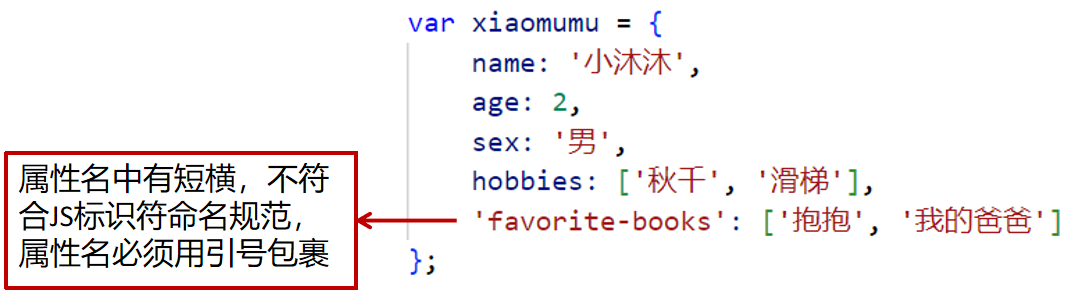
JS中对象的语法要特别注意一个地方:如果对象的属性名不符合JS标识符命名规范,则这个属性名必须用引号包裹,示例代码如下:

? 对象属性的增删查改
🌟 访问(查询)对象的属性
访问对象的属性:用打点的方式访问
示例代码:
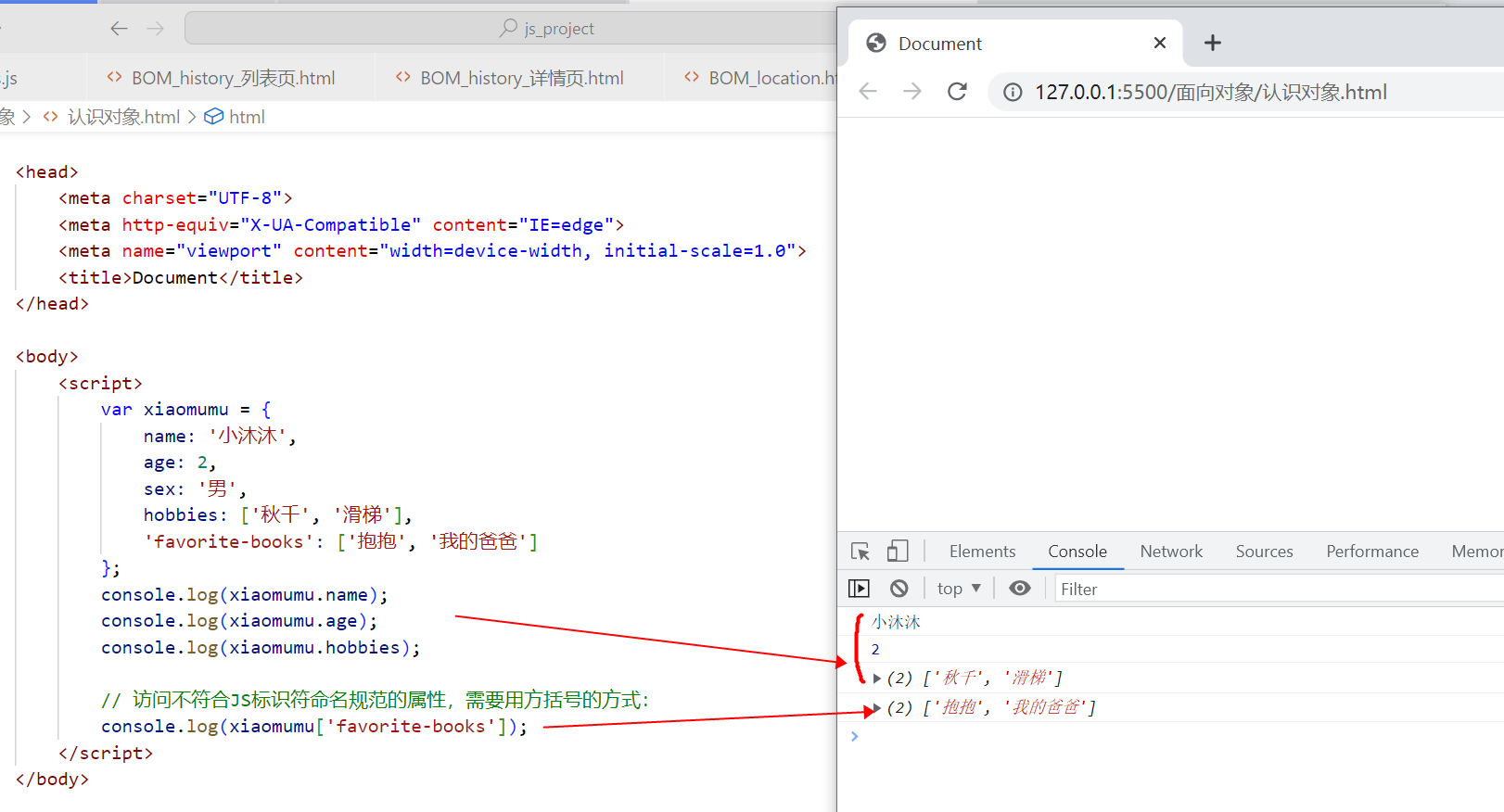
console.log(xiaomumu.name); // '小沐沐'
console.log(xiaomumu.age); // 2
console.log(xiaomumu.hobbies); // ['秋千', '滑梯']
==注意,如果属性名不符合JS标识符的命名规范,就不能用打点的方式访问了,必须用方括号的写法来访问。==示例代码:
console.log(xiaomumu['favorite-books']); // ['抱抱', '我的爸爸']

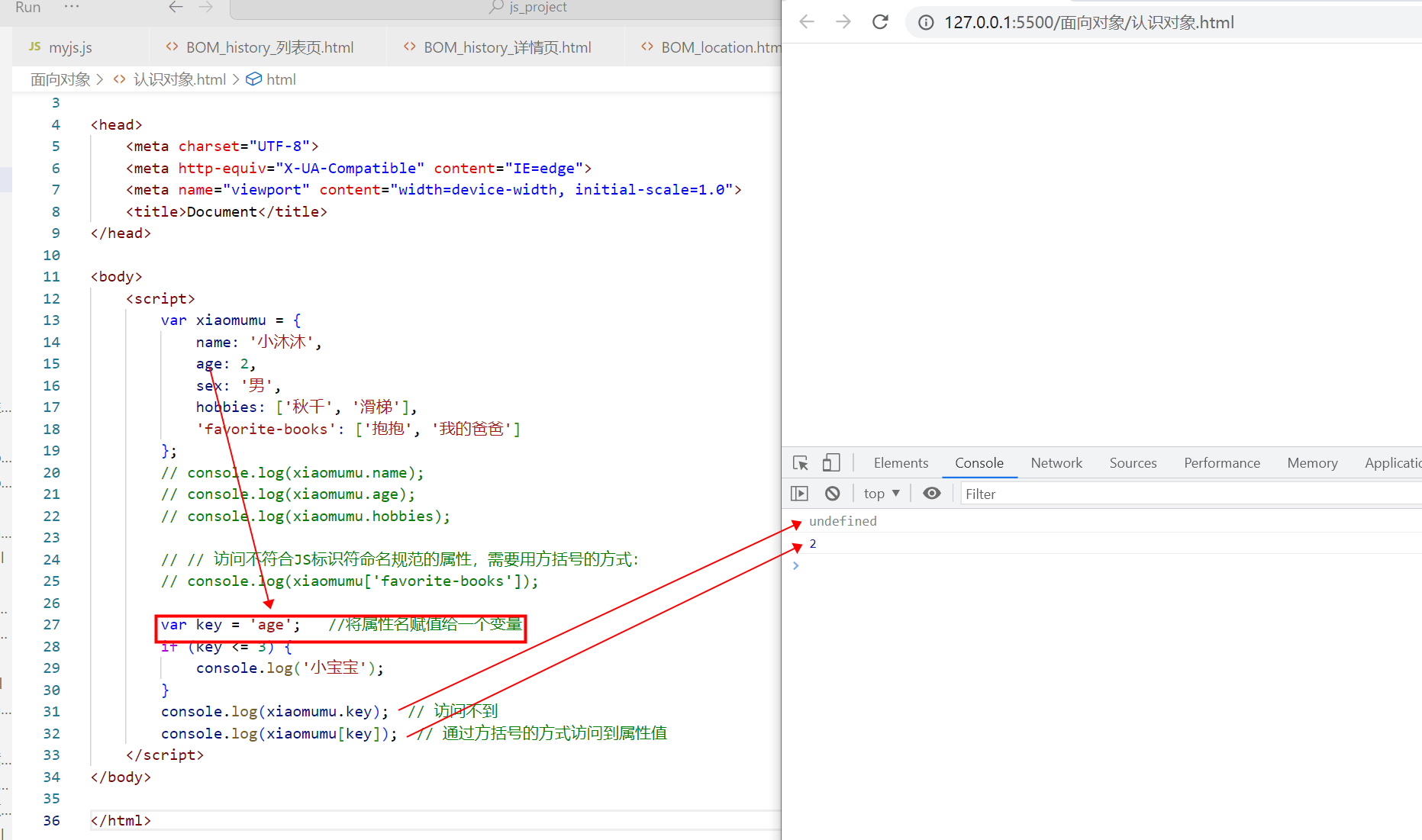
==还需要注意:如果属性名以变量形式存储,则必须使用方括号形式访问。==示例代码:
var xiaomumu = {
name: '小沐沐',
age: 2,
sex: '男',
hobbies: ['秋千', '滑梯'],
'favorite-books': ['抱抱', '我的爸爸']
};
var key = 'age'; //将属性名赋值给一个变量
if (key <= 3) {
console.log('小宝宝');
}
console.log(xiaomumu.key); // 访问不到
console.log(xiaomumu[key]); // 通过方括号的方式访问到属性值

🌟 修改对象的属性值
直接给对象的属性赋值即可更改其属性值
示例代码:
var xiaomumu = {
name: '小沐沐',
age: 2,
sex: '男',
hobbies: ['秋千', '滑梯'],
'favorite-books': ['抱抱', '我的爸爸']
};
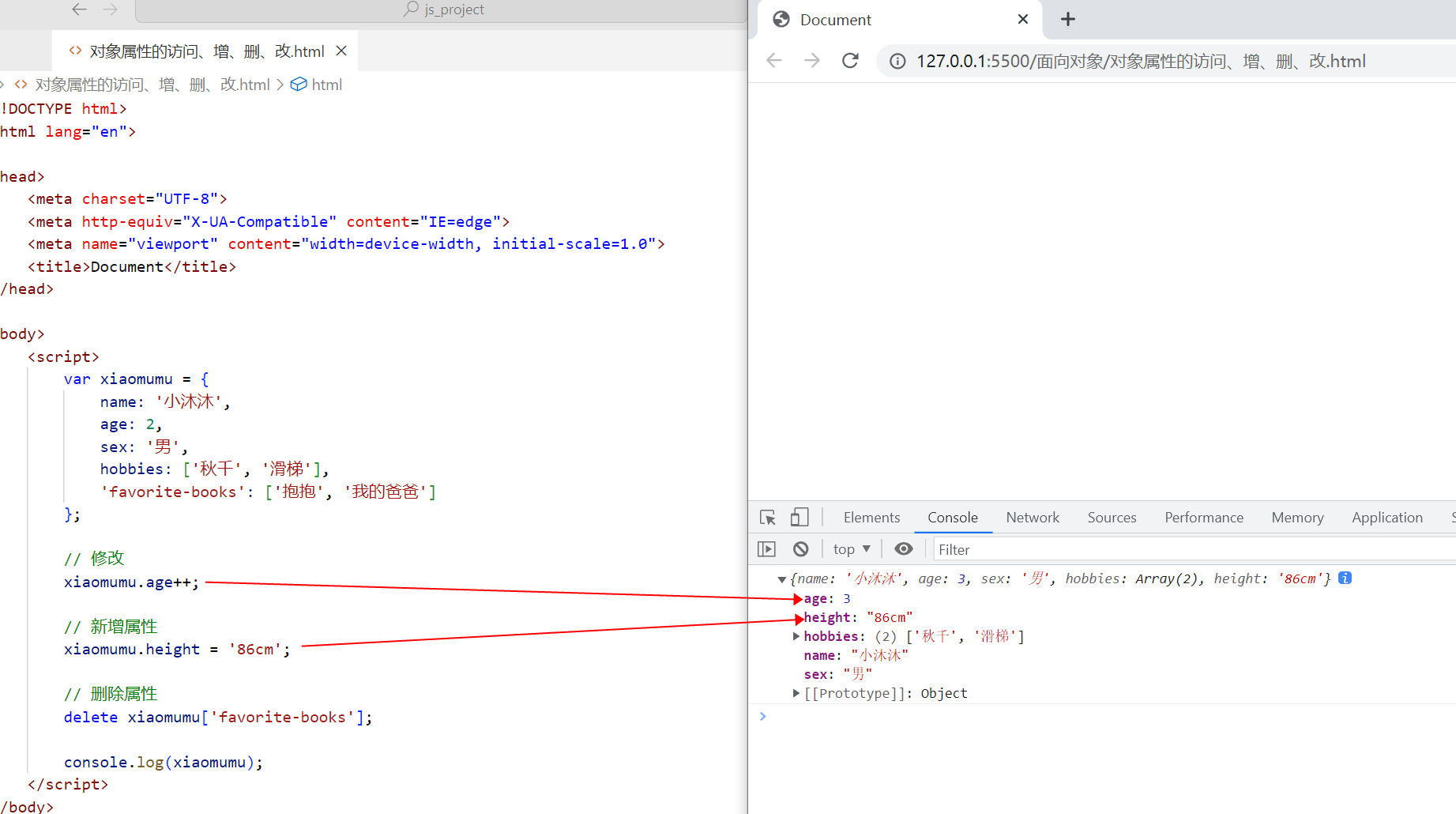
xiaomumu.age = 3;
xiaomumu.age++;
🌟 增加对象的属性
如果对象本身没有某个属性,用打点的方式赋值时,这个属性就会被创建出来
示例代码:
var xiaomumu = {
name: '小沐沐',
age: 2,
sex: '男',
hobbies: ['秋千', '滑梯'],
'favorite-books': ['抱抱', '我的爸爸']
};
xiaomumu.height = '86cm'; // 执行到这个语句,xiaomumu这个对象就会新增一个height的属性,值为‘86cm’
🌟 删除对象的属性
使用
delete操作符来删除对象的属性
示例代码:
var xiaomumu = {
name: '小沐沐',
age: 2,
sex: '男',
hobbies: ['秋千', '滑梯'],
'favorite-books': ['抱抱', '我的爸爸']
};
delete obj['favorite-books']; // 执行到这个语句,xiaomumu这个对象将删除掉'favorite-books'这个属性

文章来源:https://blog.csdn.net/weixin_42250835/article/details/134902837
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!