uniapp-实现一级二级职位选择,完整页面!!!
2023-12-13 03:27:16
一、需求
该页面实现的功能有:
- 该页面是左侧为一级,右侧为二级;
- 可以搜索职位进行选择;
- 底部显示已选的岗位,点击每一项会删除;
- 右侧的二级岗位,点击时会选中,再次点击会取消;添加到已选数组时,会先判断数组去重;
- 该页面是从上一页跳转来的,选择完成后直接通过
uni.navigateBack()返回,使用uni.$emit传递参数。上个页面会通过uni.$on接收参数。(因为如果使用其他跳转方式,会导致上一页面刷新,从而导致之前填写的信息都清空了。)
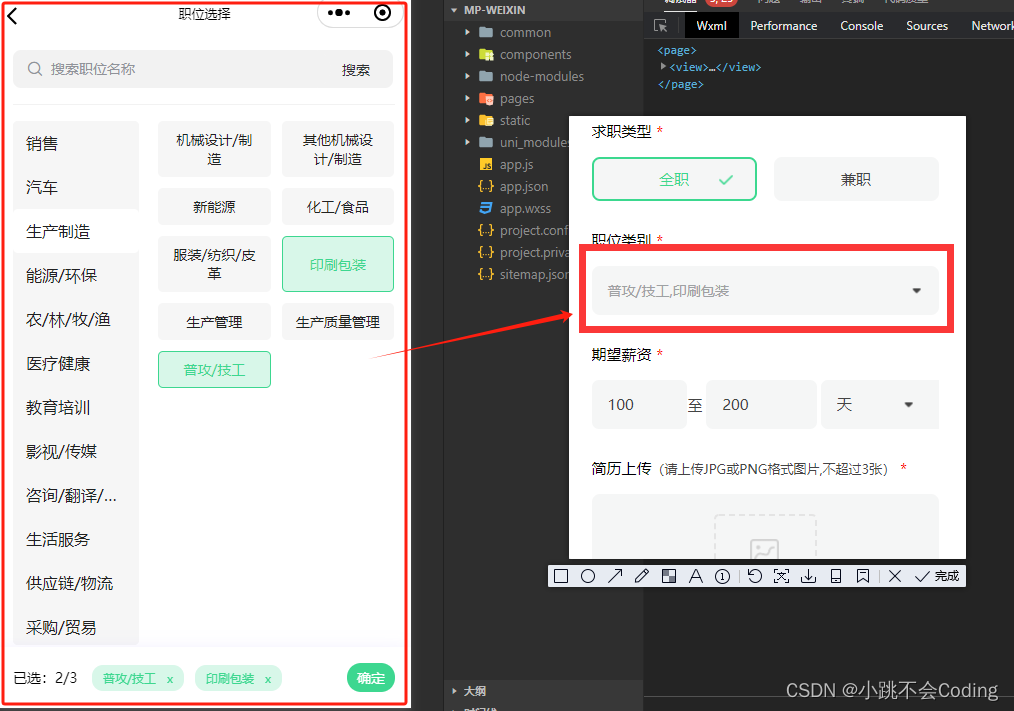
二、实现效果


三、完整代码
<template>
<view>
<view class="selectPosition">
<!--搜索(使用了u-search)-->
<view class="search">
<u-search placeholder="搜索职位名称" v-model="keyword" @search="searchHistory" @custom="searchHistory"
:showAction='true'></u-search>
</view>
<view class="positionbox" v-if="leftList.length>0">
<!--页面左侧-->
<view class="left">
<view :class="tabindex == index ? 'left_item left_item_active':'left_item'"
v-for="(item,index) in leftList" :key="index" @click="leftBtn(item,index)">{{item.type}}
</view>
</view>
<!--页面右侧-->
<view class="right">
<!-- 通过(selectList.indexOf(sub.type) !== -1)来判断选中的数组里,是否有该二级元素。点击时,如果有,会移除;如果没有,会添加上 -->
<view :class="selectList.indexOf(sub.type) !== -1 ? 'right_item right_item_active':'right_item'"
v-for="(sub,index) in leftList[tabindex].children" :key="index" @click="rightBtn(sub,index)">
{{ sub.type }}
</view>
</view>
</view>
<view class="zanwu" v-else>
<view>暂无内容</view>
<view class="searchAgain" @click="searchAgain()">重新搜索</view>
</view>
<!--底部-->
<view class="positionBot">
<view class="num">已选:{{seleNum}}/{{allNum}}</view>
<scroll-view :scroll-x="true" class="seleBox">
<block v-for="(item,index) in selectList" :key="item">
<view class="item" @click="botBtn(item,index)">
{{item}}<text>x</text>
</view>
</block>
</scroll-view>
<view class="submit" @click="submitFun()">确定</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
keyword: '',
//左侧
tabindex: 0,
leftList: [], //存放一级和二级数据
//右侧
rightindex: -1,
selectList: [], //底部选中的数组
seleNum: 0, //选中的个数
allNum: 3, //总数
}
},
onLoad(e) {
this.initFun()
},
methods: {
//职位的接口
initFun() {
var that = this
this.$api.appPlateForm('post', this.$url.url.presentIndex, {
keyword: that.keyword
}, (res) => {
if (res.code == 200) {
that.leftList = res.data
}
})
},
//点击左侧
leftBtn(item, index) {
this.tabindex = index;
// this.rightindex = -1; //右侧归零
},
//点击右侧
rightBtn(sub, index) {
console.log(sub, index)
this.rightindex = index;
//uniapp 数组添加不重复元素
if (this.selectList.includes(sub.type)) {
this.selectList = this.selectList.filter((item) => {
return item != sub.type;
});
} else {
this.selectList.push(sub.type);
this.selectList = [...new Set(this.selectList)]; // 数组去重
if (this.selectList.length > 3) {
uni.showToast({
title: "最多选3个",
icon: "none"
});
this.selectList.splice(3, this.selectList.length - 3);
}
}
this.seleNum = this.selectList.length
},
//底部点击
botBtn(item, index) {
console.log(item)
this.selectList.splice(index, 1); //点击会移除当前元素
this.seleNum = this.selectList.length
},
//点击搜索
searchHistory(value) {
console.log(value)
this.keyword = value
this.initFun()
},
//重新搜索
searchAgain() {
this.keyword = ''
this.initFun()
},
//确定
submitFun() {
if (this.seleNum < 1) {
uni.showToast({
title: "您还没有选择",
icon: "none"
});
} else {
console.log(this.selectList) //最多3个职位(二级名称)
//通过$emit 传递数据
uni.$emit('selectList', this.selectList)
uni.navigateBack()
//上个页面在onShow中通过$on接收()
//onShow() {
//接收上个页面传递的职位类别
//const on = uni.$on('selectList', function(data) {
// console.log('打印收到的类型',typeof(data)) //object
// console.log('打印收到的值',data)
//this.positionTwo = data.toString() //转为字符串使用
//})
//this.positionTwo = on.positionTwo
// console.log('打印positionTwo', this.positionTwo)
//},
}
}
}
}
</script>
<style>
.selectPosition {
width: 100%;
box-sizing: border-box;
padding: 50rpx 30rpx 20rpx;
}
.search {
width: 690rpx;
height: 70rpx;
background: #F2F2F2;
border-radius: 15rpx;
box-sizing: border-box;
padding-right: 32rpx;
margin-top: -25rpx;
position: relative;
z-index: 99;
overflow: hidden;
margin-bottom: 30rpx;
}
.search .searchimg {
position: absolute;
width: 38rpx;
height: 38rpx;
right: 38rpx;
top: 15rpx;
}
/deep/ .u-search {
height: 70rpx;
}
/deep/ .u-search__content {
height: 70rpx !important;
background-color: #F2F2F2 !important;
}
/deep/.u-search__content input {
background-color: #F2F2F2 !important;
}
.positionbox {
border-top: 1rpx solid #F2F2F2;
padding-top: 30rpx;
display: flex;
justify-content: space-between;
height: 78vh;
}
.positionbox .left {
width: 230rpx;
background-color: #F6F6F6;
border-radius: 10rpx;
overflow: hidden;
height: 100%;
overflow-y: scroll;
}
.positionbox .left .left_item {
width: 230rpx;
background-color: #F6F6F6;
height: 80rpx;
line-height: 80rpx;
box-sizing: border-box;
padding: 0 25rpx;
justify-content: flex-start;
color: #212121;
font-size: 30rpx;
border-radius: 10rpx;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.left_item_active {
background-color: #fff !important;
}
.positionbox .right {
width: 430rpx;
display: flex;
flex-wrap: wrap;
/*保持自身高度,避免和父级一样的高度*/
align-self: baseline;
max-height: 100%;
overflow-y: scroll;
}
.positionbox .right .right_item {
padding: 16rpx 20rpx;
box-sizing: border-box;
width: 47.5%;
border-radius: 10rpx;
margin-bottom: 20rpx;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
background-color: #F6F6F6;
color: #212121;
font-size: 26rpx;
margin-right: 20rpx;
border: 1rpx solid transparent;
}
.positionbox .right .right_item:nth-child(2n+2) {
margin-right: 0;
}
.right_item_active {
color: #3DD790 !important;
border: 1rpx solid #3DD790 !important;
background: rgba(61, 215, 144, 0.2) !important;
}
.positionBot {
position: fixed;
bottom: 0;
background-color: #fff;
width: 100%;
left: 0;
right: 0;
display: flex;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
padding: 30rpx;
box-shadow: 0px 17rpx 40rpx 0px rgba(123, 102, 255, 0.22);
}
.positionBot .num {
font-size: 26rpx;
}
.positionBot .seleBox {
display: flex;
align-items: center;
white-space: nowrap;
/* 滚动必须加的属性 */
width: 63%;
margin: 0 20rpx;
box-sizing: border-box;
}
.positionBot .seleBox .item {
border-radius: 20rpx;
margin-right: 20rpx;
box-sizing: border-box;
padding: 10rpx 20rpx;
font-size: 22rpx;
color: #3DD790;
text-align: center;
background: rgba(61, 215, 144, 0.2);
display: inline-flex;
/* item的外层定义成行内元素才可进行滚动 inline-block / inline-flex 均可 */
}
.positionBot .seleBox .item text {
margin-left: 20rpx;
}
.submit {
padding: 10rpx 19rpx;
font-size: 26rpx;
border-radius: 30rpx;
background: #3DD790;
color: #fff;
}
.zanwu {
text-align: center;
font-size: 26rpx;
margin-top: 80rpx;
}
.searchAgain {
padding: 20rpx 30rpx;
border: 2rpx solid #B6B6B6;
font-size: 26rpx;
width: 180rpx;
margin: auto;
margin-top: 50rpx;
color: #333;
border-radius: 10rpx;
}
</style>
完成!
文章来源:https://blog.csdn.net/weixin_48596030/article/details/134884038
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!